Rất nhiều người khi bắt đầu làm SEO cho website mới phát hiện ra website của mình khó tối ưu chuẩn SEO như không đủ quyền để thực hiện, các tiêu chuẩn để tối ưu bị giới hạn… Vì vậy, bài viết này sẽ giúp bạn biết được thế nào là một website chuẩn SEO để khắc phục ngay từ lúc thiết kế chứ không phải đợi đến khi làm SEO mới biết.
Với những bạn mới chưa biết khái niệm SEO thì nên tham khảo bài viết: SEO là gì? Hướng dẫn dành cho người mới làm quen với SEO
1. Khả năng tương thích giao diện (Resposive)
Như các bạn cũng biết hiện nay mọi người ai cũng xài smart phone. Và việc họ sử dụng các dịch vụ nhất là web tăng rất mạnh. Vì vậy nhu cầu khách hàng xài web trên giao diện mobile tăng mạnh. Vì vậy đây cũng là một yếu tố rất quan trọng của việc SEO. Google đưa yếu tố tính khả dụng trên thiết bị di động lên hàng đầu trong việc đẩy lên thứ hạng tìm kiếm web của bạn.
Chính vì để đáp ứng mọi nhu cầu của khách hàng thì bạn nên thiết kế một trang website với mọi thiết bị. Việc này mang đến nhiều trải nghiệm tốt cho khách hàng, giúp cho lượt truy cập web nhiều hơn, tỉ lệ tương tác cao thì cũng làm cho công cụ đánh giá, đánh giá website của tốt.
Và phần này thuộc về các bạn code giao diện Reponsive.

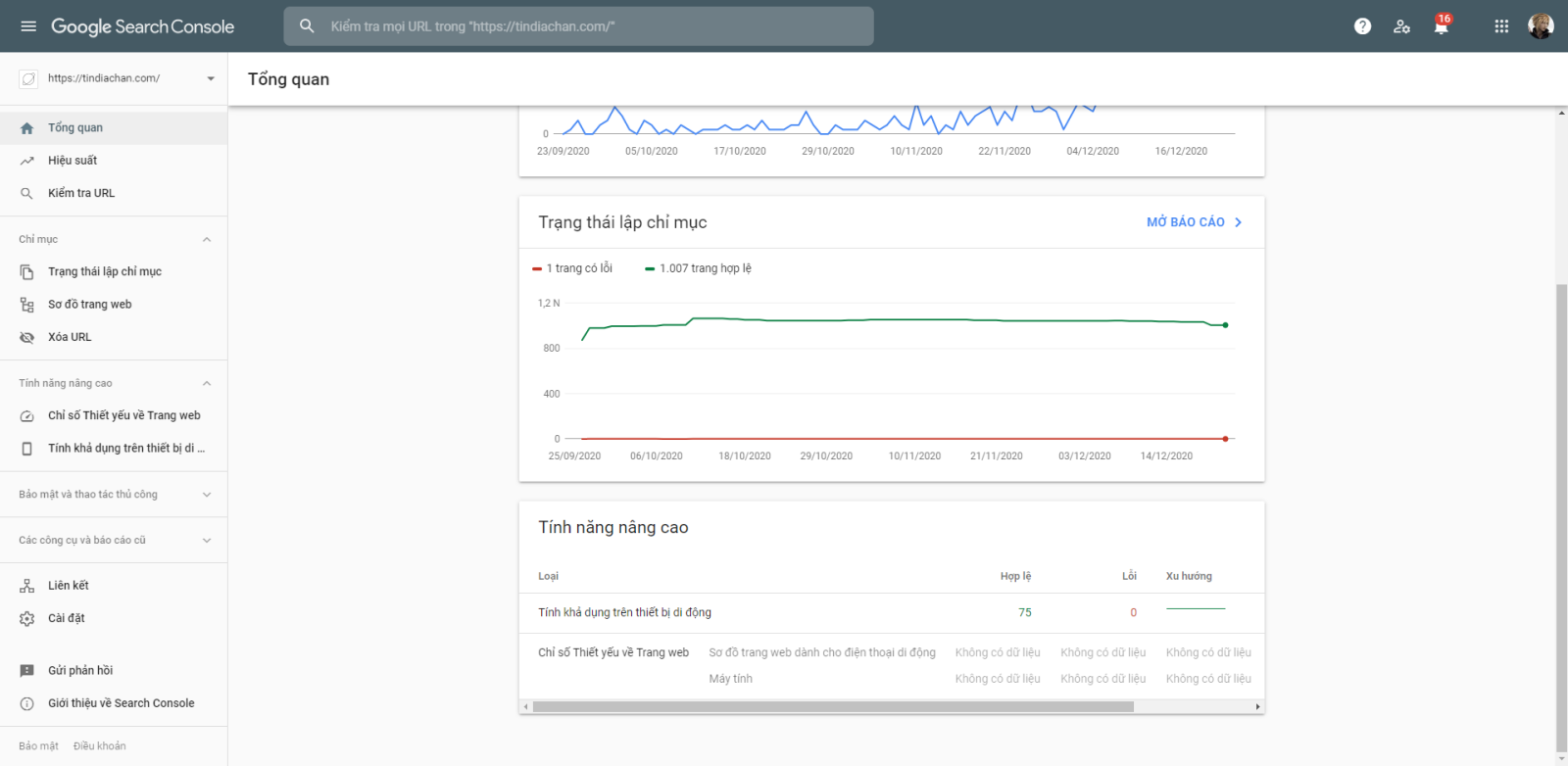
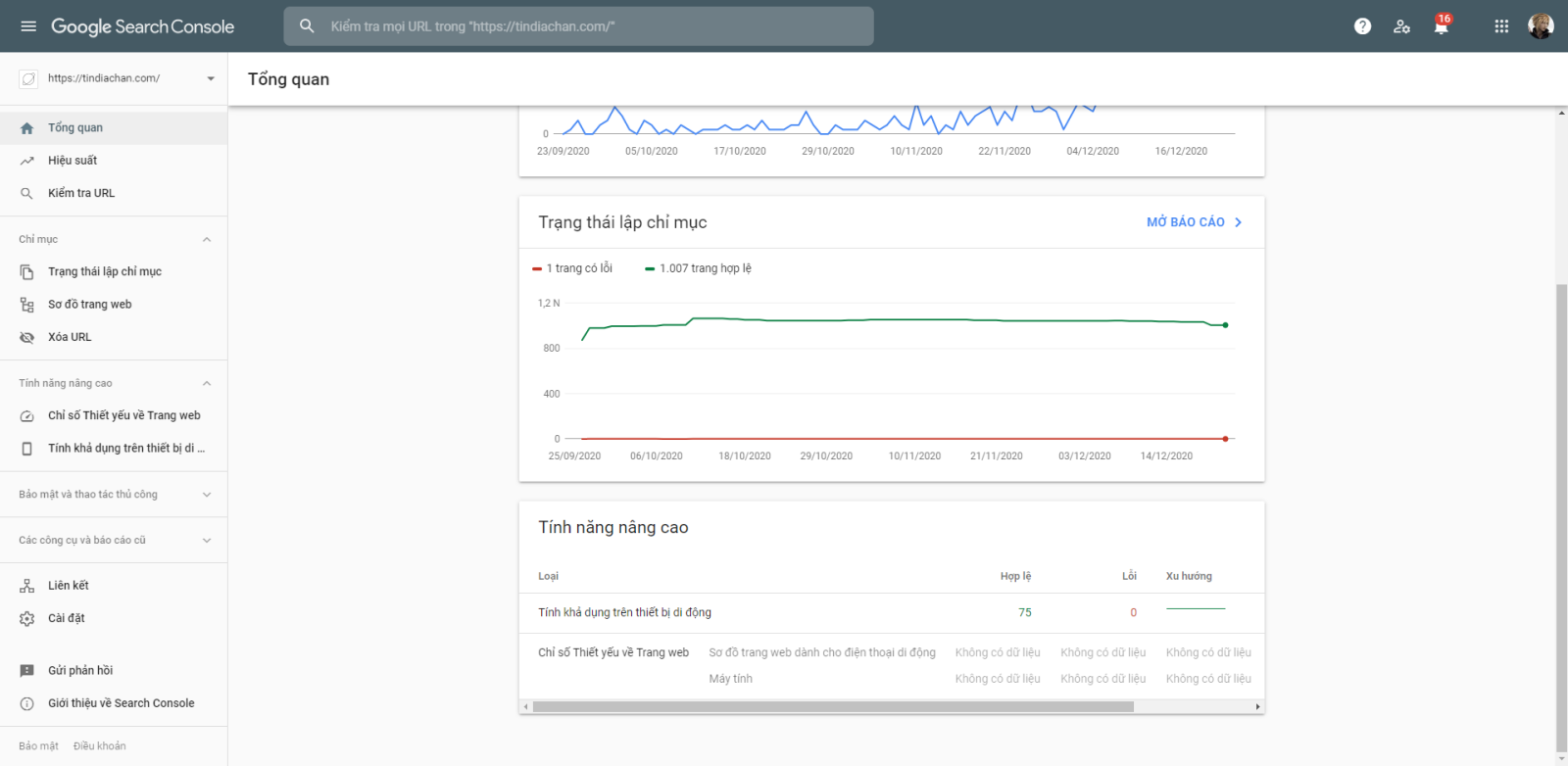
Các bạn cũng có thể vào google search console để check tính khả dụng trên thiết bị di động.
2. Tối ưu link url (Friendly URL)
Tối ưu URL được lợi gì?
- Tối ưu URL đó là sẽ giúp bạn tăng thứ hạng trên Google
- Link đẹp khách thích click hơn
- Link đẹp dễ nhớ
- Khi người ta copy bài của bạn, link xấu thì người ta sẽ … xóa đi
Link thân thiện là link như thế nào ( Url Friendly )?
- URL là tĩnh
- URL sử dụng dấu gạch ngang (-), không viết liền và không dùng gạch dưới ( _ )
- URL ngắn gọn, xúc tích, bỏ các từ thừa mà tập trung vào từ khóa
- Cấu trúc link không quá sâu. Chỉ nên để đến 3 tầng. ( seongon.com/1/2/3 ). Tốt nhất nên để link 1 tầng
- Từ khóa đứng đầu url
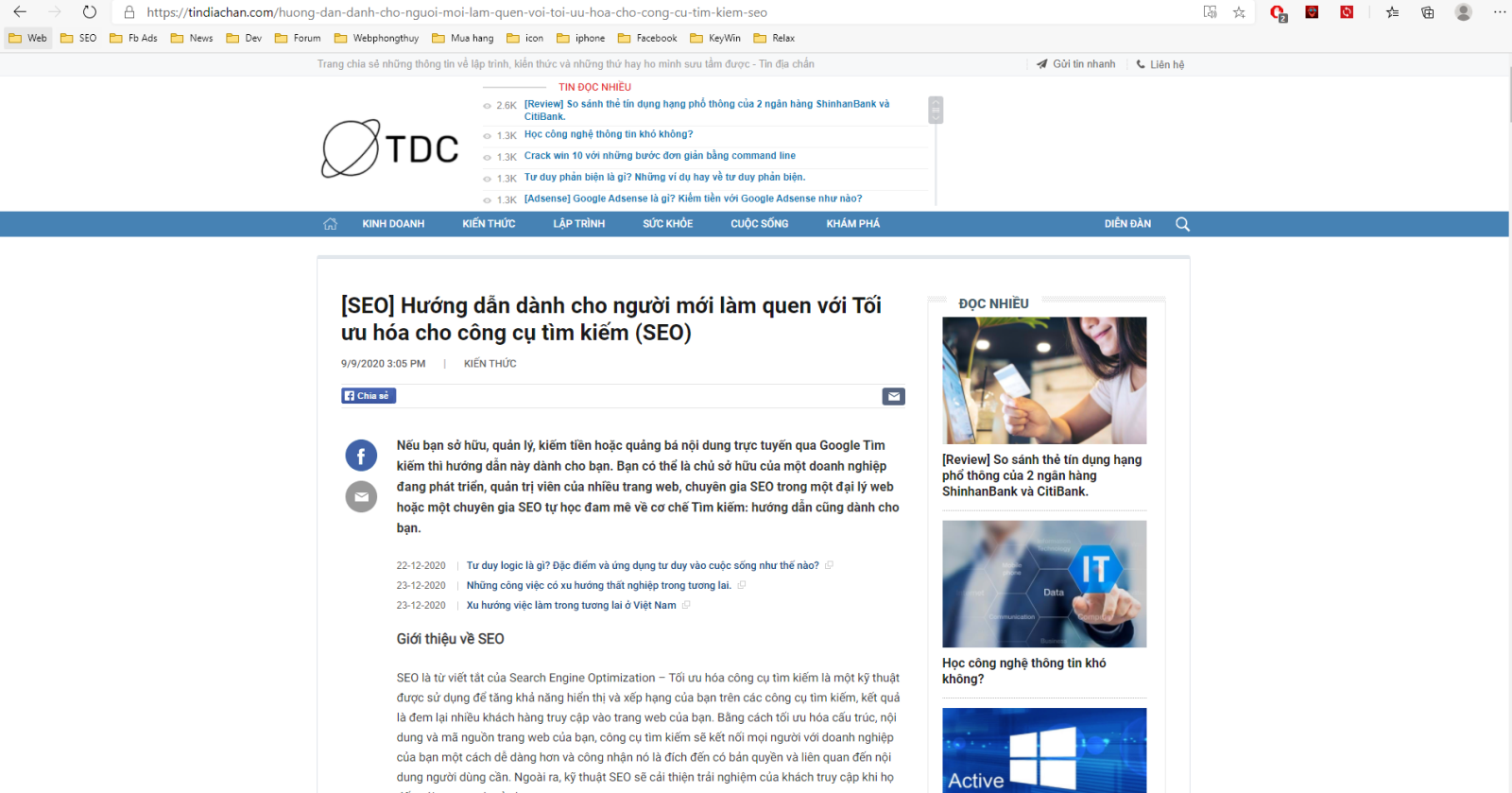
Ví dụ: như hình bên dưới thì link của mình là link 1 cấp và được auto generate theo title bài viết. Như vậy sẽ dễ được google tăng thứ hạng hơn.

3. Tốc độ tải trang
Tốc độ tải trang là một chỉ số quan trọng trong thiết kế và lập trình web đặc biệt là những với những website cần chuyển đổi như website bất động sản, trang landing page,… nó không chỉ ảnh hưởng đến trải nghiệm của người dùng mà nó còn là chỉ số mà Google dựa vào đó để đánh giá website của bạn có thật sự tốt, thân thiện với người dùng hay không, từ đó thay đổi chỉ số xếp hạng website của bạn trên công cụ tìm kiếm của Google.
Theo Google/SOASTA Research năm 2017: có 47% người dùng muốn trang web load dưới 2 giây và 40% sẽ bỏ đi nếu mất trên 3 giây để load. 79% người dùng sẽ không ghé thăm lại một website có hiệu suất kém. 52% người dùng cho rằng website load nhanh ảnh hưởng trực tiếp đến độ trung thành của họ. Trong đó 44% người dùng sẽ than phiền về tốc độ website với bạn bè. Và cứ 1 giây tăng lên trong load-time sẽ giảm 16% độ hài lòng của người dùng.
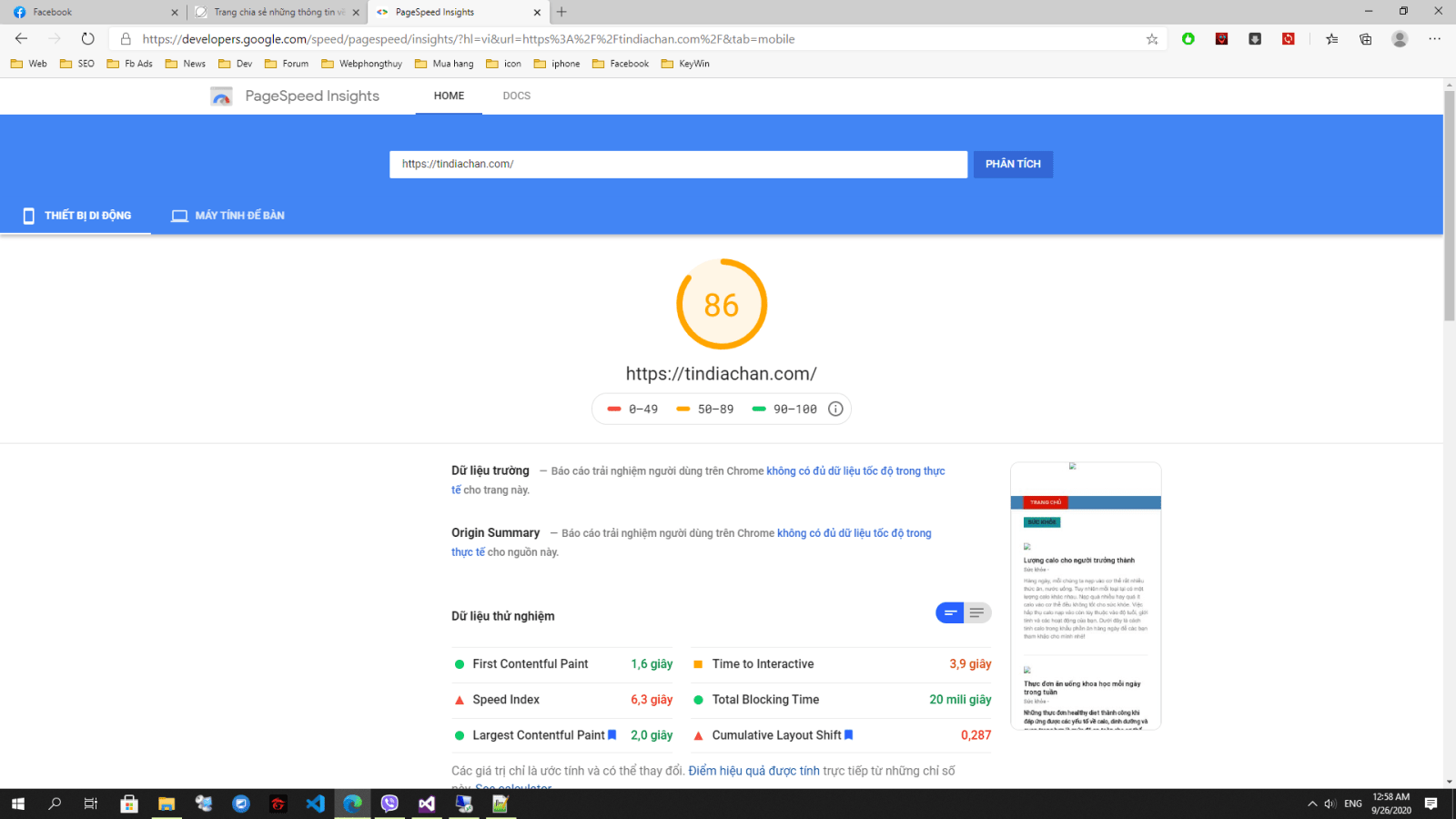
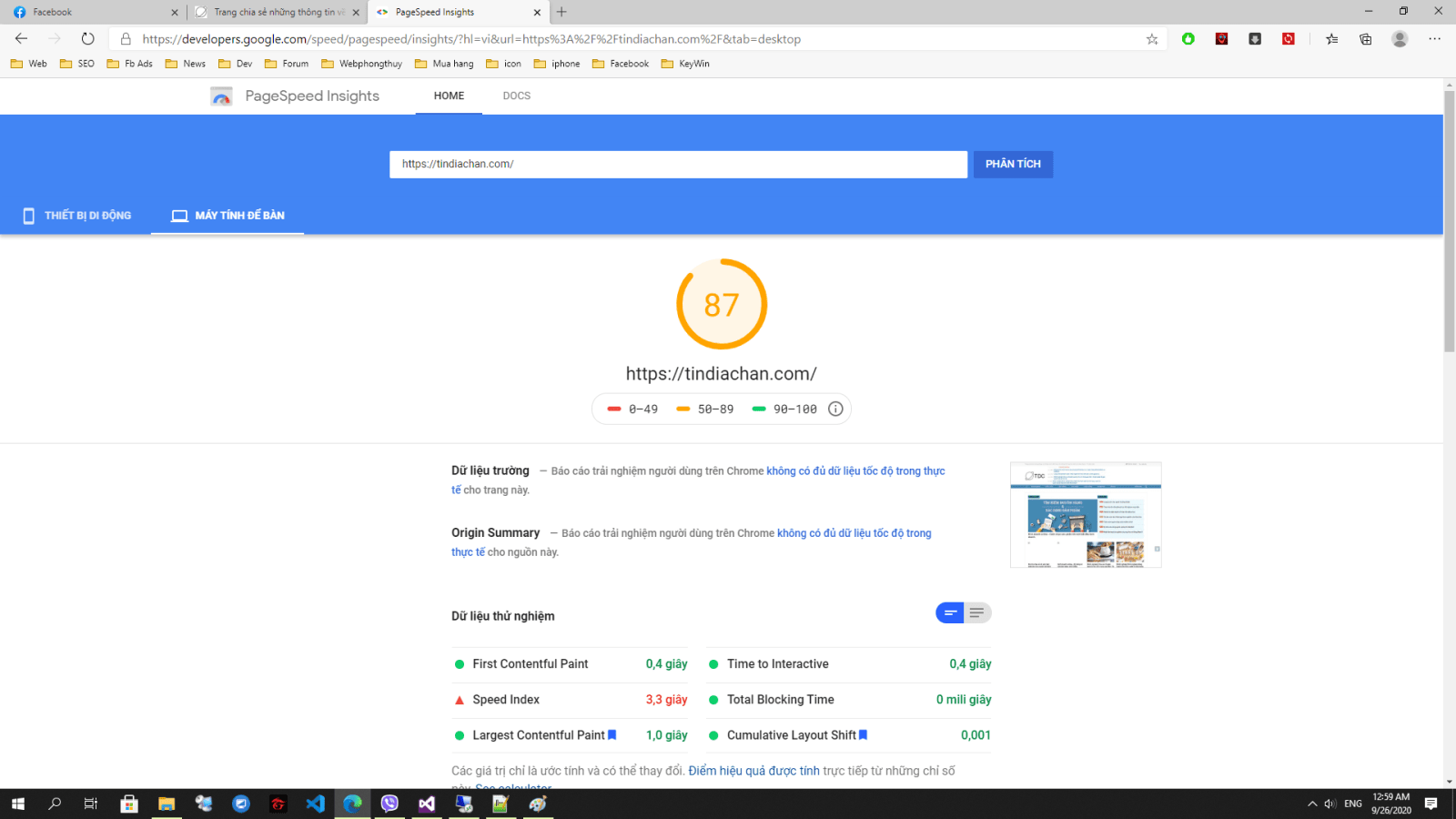
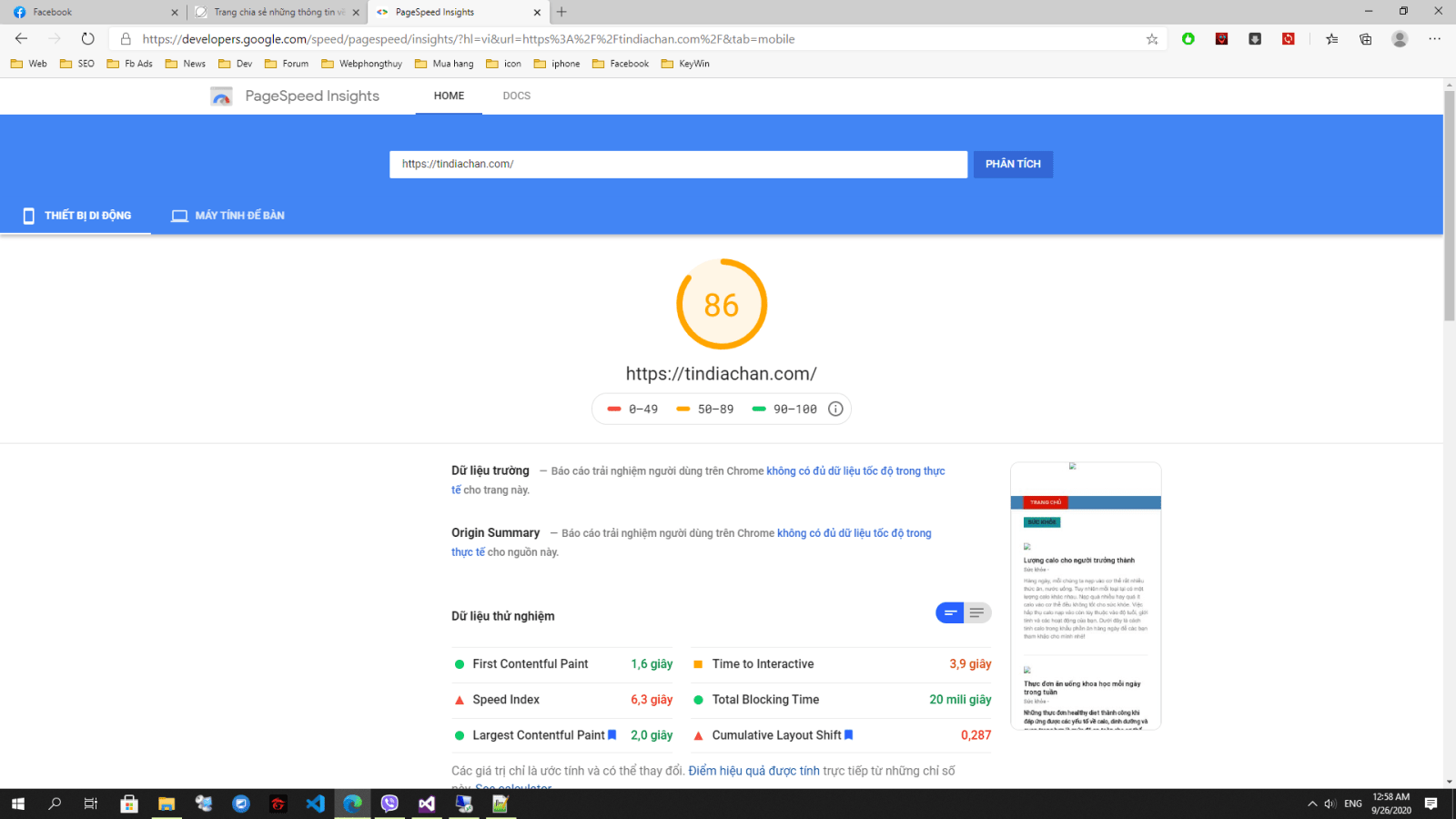
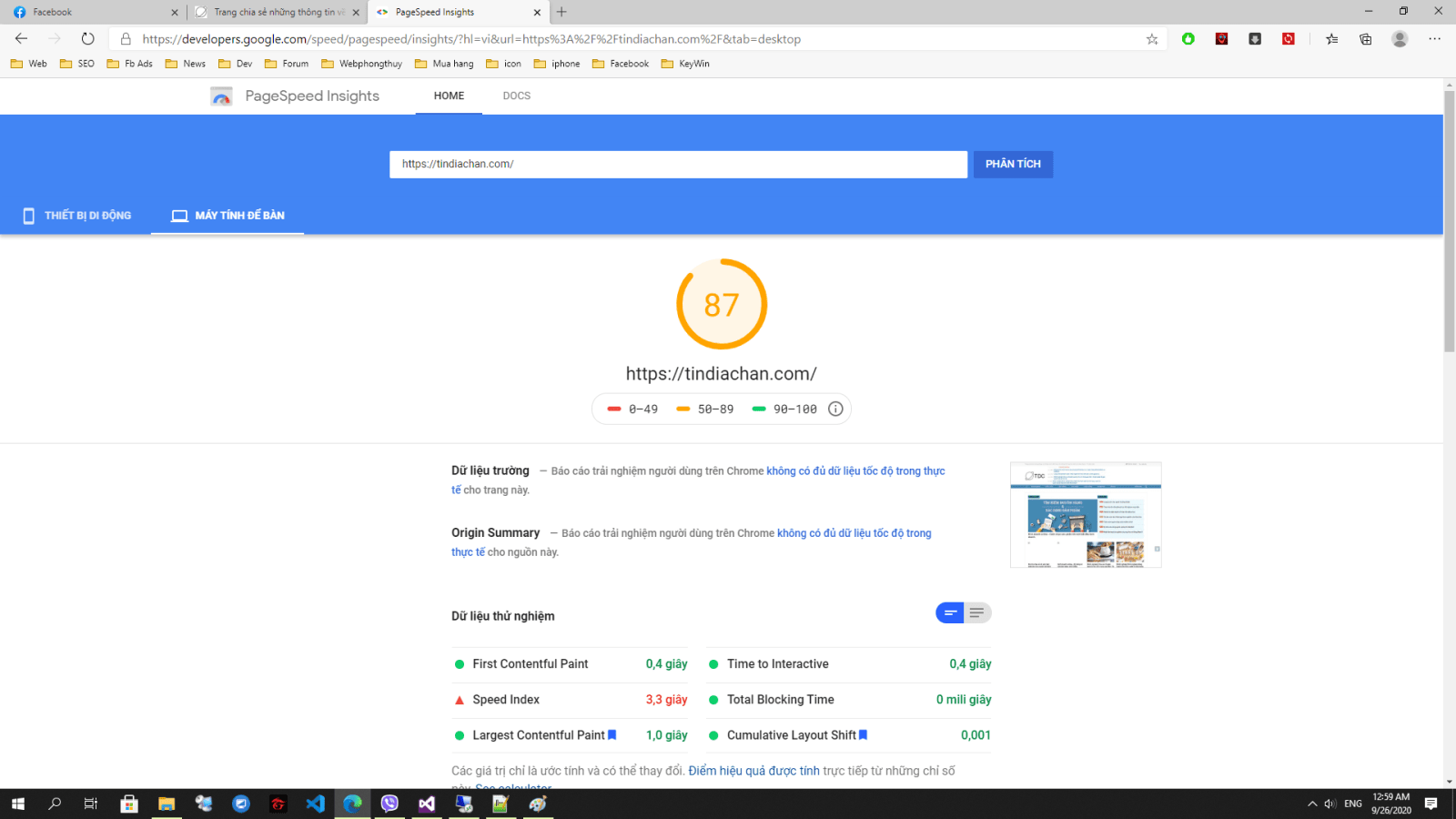
Vì vậy việc tối ưu hóa tốc độ load website cực kì quan trọng và cũng là 1 trong những tiêu chí quan trọng để đánh giá xếp thứ hạng của google. Cụ thể trong việc theo dõi website trên trang google search console có mục đo tốc độ load web trên desktop cũng như trên điện thoại. Hoặc bạn có thể vào link: PageSpeed Insights (google.com) để test tốc độ website của mình. Ngoài trang này còn cũng có khá nhiều trang tương tự để check về tốc độ website. Nhưng chỉ số tốc độ trên cũng chỉ mang tính chất tương đối bởi vì còn một số yếu tố ảnh hưởng như hosting, server ở các thời điểm khác nhau sẽ khác nhau.
Xem thêm : Tối ưu hóa tốc độ load website asp.net
Xem thêm : Tối ưu hóa tốc độ load website wordpress
Tốc độ load web trên thiết bị di động

Tốc độ load web trên máy tính để bàn

4. Định dạng các thẻ meta tittle, meta description, thẻ heading
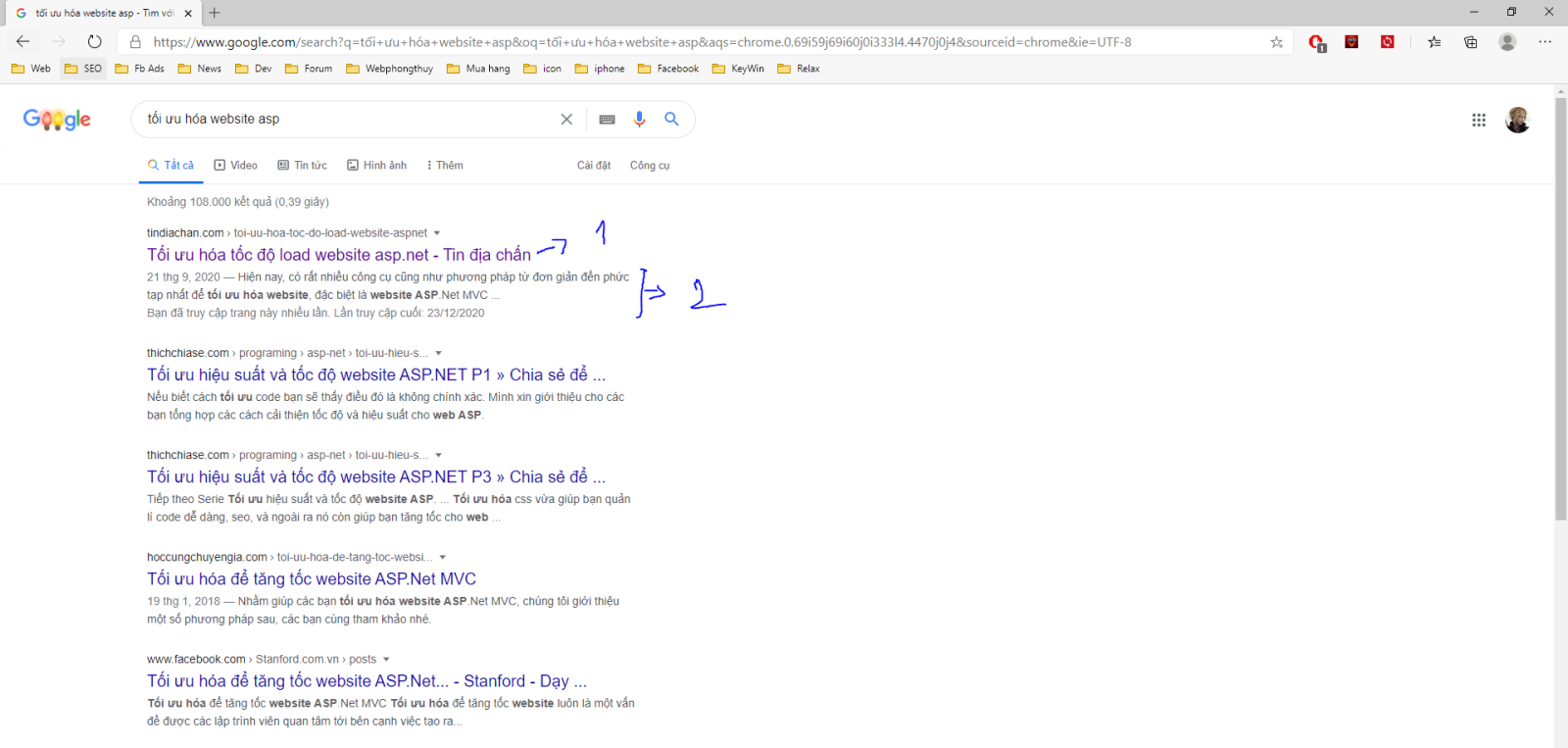
Title và description tag là nơi hiển thị tiêu đề và mô tả của nội dung trên kết quả tìm kiếm của Google. Nghĩa là người search sẽ thấy những thông tin này để quyết định có click vào xem website không.
Tiêu đề: tiêu đề được hiển thị ở dòng đầu tiên trong kết quả tìm kiếm, khách hàng có truy cập vào trang web của bạn không là phụ thuộc vào đó. Bạn nên tiêu đề phải thật hấp dẫn, ngắn gọn, chứ từ cần SEO, độ dài không nên quá 70 ký tự.
Thẻ mô tả (meta description): bạn cần mô tả ngắn gọn, khác biệt, thu hút để khi khách hàng đọc thì sẽ truy cập vào web của bạn, vì nó xuất hiện chung với tiêu đề và đường dẫn URL trên trang tìm kiếm. Nên chứ từ khóa cần SEO và không dài hơn 160 kí tự.
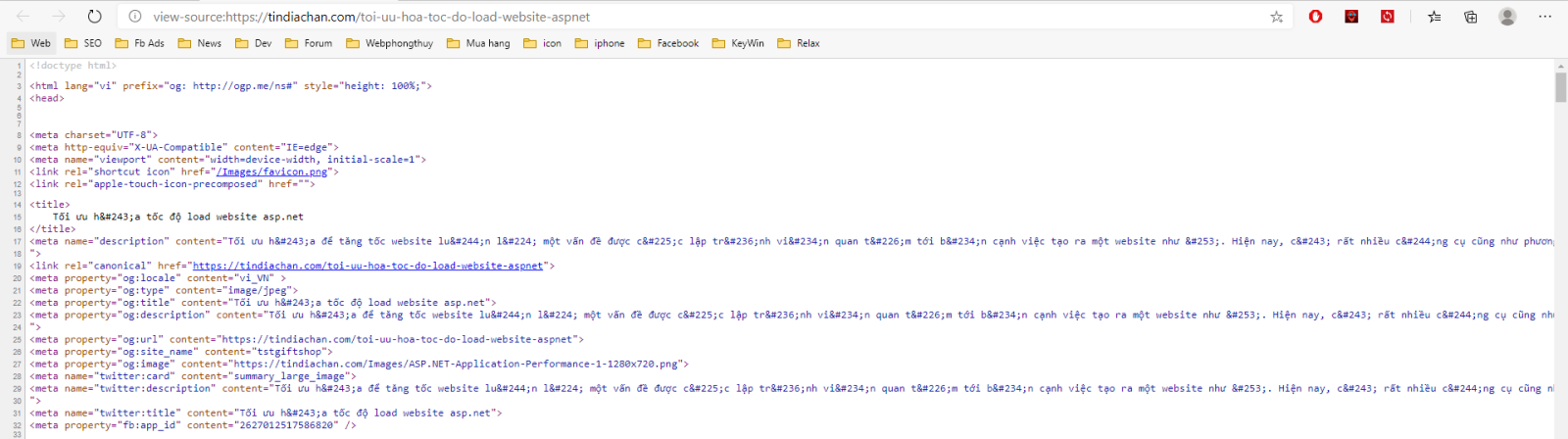
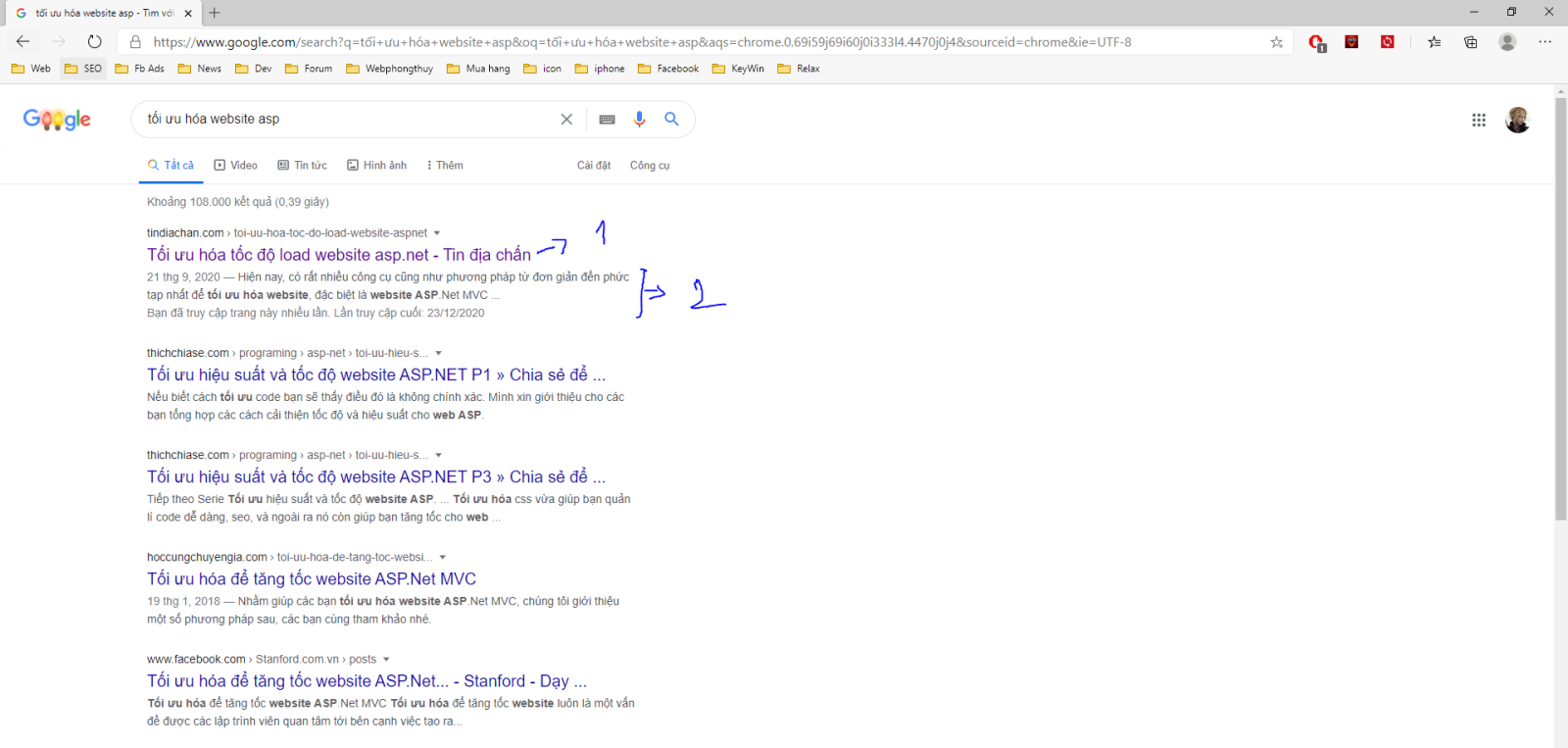
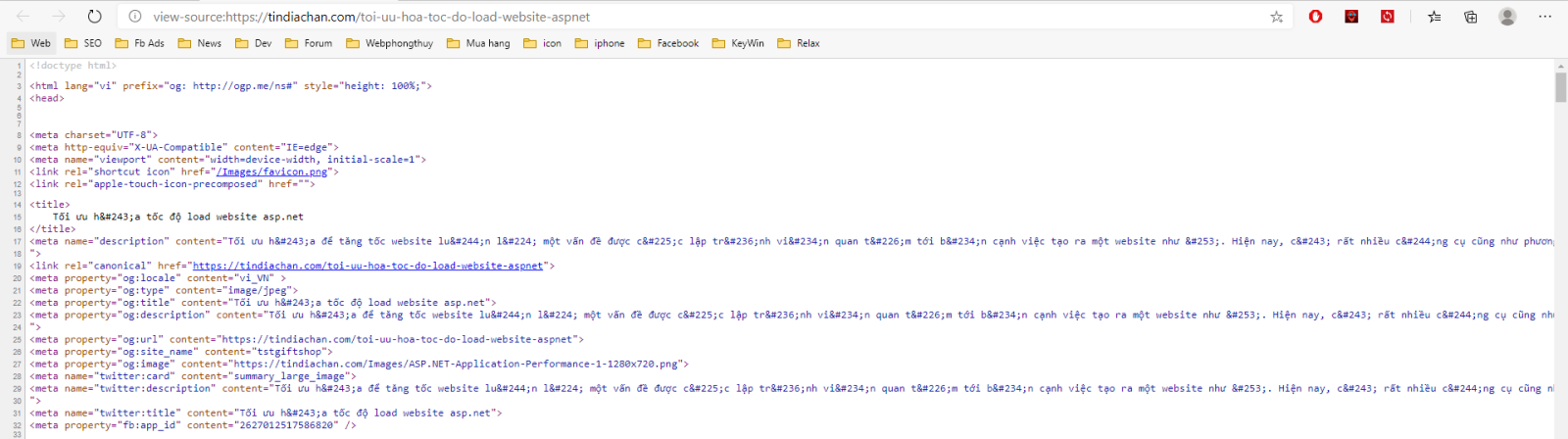
 Như hình trên mình ký hiệu thì số 1 chính là phần tiêu đề bài viết. Số 2 là phần mô tả trong website. Và cứ mỗi link sẽ tương ứng với 1 trang. Và trên trang sẽ có các thẻ meta để thể hiện những thông tin trên. Cụ thể như hình dưới
Như hình trên mình ký hiệu thì số 1 chính là phần tiêu đề bài viết. Số 2 là phần mô tả trong website. Và cứ mỗi link sẽ tương ứng với 1 trang. Và trên trang sẽ có các thẻ meta để thể hiện những thông tin trên. Cụ thể như hình dưới

Vì vậy các bạn thiết kế website chuẩn SEO sẽ phải cố gắng load động các thông tin meta này theo từng bài viết để đảm bảo website chuẩn SEO. Như trang web của mình thì các thẻ meta hay link url sẽ load động theo title bài viết. Vì vậy việc quan trọng duy nhất cần phải làm chính là:
- Viết một tiêu đề thật hấp dẫn và lôi cuốn khách hàng nhưng đừng quên chèn từ khóa vào tiêu đề để Google đánh giá xếp hạng tìm kiếm.
- Từ khóa càng ở gần đầu tiêu đề càng tốt.
- Trong mô tả, từ khóa không còn là yếu tố để Google xếp hạng tìm kiếm vì vậy thay vì nhồi nhét từ khóa bạn hãy viết một mô tả thật ngắn gọn, súc tích, đầy tính thuyết phục để người đọc thực hiện hành động.
Tối ưu hóa thẻ heading: Tối ưu thẻ heading là một trong những yếu tố của SEO onpage giúp Google hiểu được đâu là nội dung chính của website. Do đó, trên website phải cho phép thêm các thẻ heading vào bài viết để SEOer có thể tối ưu được các thẻ này. Trong SEO sẽ có 6 loại thẻ heading được ưu tiên xếp hạng theo thứ tự từ H1 đến H6 và H1, H2, H3 là 3 thẻ thường được tối ưu trong SEO.
Các thẻ title, description, content trong bài viết sẽ có những thẻ heading tương ứng và theo trình tự từ h1 -> h6 sẽ giúp google sẽ nhận diện được những từ khóa trong bài viết để đẩy thứ hạng của bạn trên công cụ tìm kiếm.
5. Cập nhật sitemap cho website
Sitemap hay sơ đồ trang web là một tệp tin vô cùng quan trọng để website chuẩn SEO vì nó như một người chỉ đường cho Googlebot tìm kiếm và index các bài viết trên website bạn. Điều này có tác động rất lớn đến kết quả SEO.
Ví dụ: Bạn gửi địa chỉ nhà mình cho một vị khách nhưng không chú thích gì và vị khách đó mất khoảng vài giờ để tìm đường đến nhà bạn. Nhưng khi bạn cho địa chỉ và kèm theo hướng dẫn đường đi sẽ tiết kiệm được thời gian tìm kiếm và khách sẽ đến nhà bạn sớm hơn. Tương tự vậy, bạn xuất bản một bài viết trên website chưa được Google index. Nhưng nhờ sitemap sẽ dẫn đường cho Googlebot tìm đến website bạn nhanh hơn thay vì Google tự tìm tới từ đó bài viết được index sớm hơn.
Sau khi đã tạo được sitemap bạn vào Google Search Console để gửi yêu cầu đến Google.
6. Get certificates ssl cho website
Chứng chỉ SSL của một trang web cho phép bảo vệ dữ liệu của người dùng, giúp chống lại các cuộc tấn công man-in-the-middle (MITM) và cung cấp tính toàn vẹn dữ liệu. SSL được kích hoạt, người dùng có thể truy cập trang web của bạn qua https và thông tin của họ an toàn hơn nhiều. Dữ liệu được mã hóa vì vậy bạn và người dùng của bạn có thể yên tâm khi biết rằng các tìm kiếm và lịch sử của họ không thể bị theo dõi bởi các bên độc hại.
Google đã thông báo rằng họ sẽ cung cấp một sự tăng cường SEO cho các trang web triển khai SSL. Điều đó có nghĩa là trang web của bạn có nhiều khả năng xuất hiện trên trang đầu tiên hơn các trang web không triển khai SSL.
Xem thêm: Cài đặt free SSL/TLS Certificates từ Let's Encrypt
Các công cụ kiểm tra website chuẩn SEO
Bạn có thể vào các website sau để check trực tuyến mức chuẩn SEO của website bạn.
1. SEO Check - Test your website for free - SEORCH
2. Analyze Websites With Free SEO Audit & Reporting Tool - SEOptimer
3. Free On-Page SEO Tool - Analyze Your Site (smashdigital.com)
Kết luận: Hy vọng bài viết trên sẽ giúp các bạn có một cách nhìn và hiểu biết thế nào là 1 website chuẩn SEO. Cách check website của mình đang ở mức nào. Và nếu các bạn chưa có làm website thì có thể có một kiến thức nhất định để yêu cầu bên đơn vị làm website cho mình một cách tỉ mỉ và chuẩn SEO nhất có thể.
Bài viết liên quan: Nên thiết kế web bằng ngôn ngữ gì?





 Như hình trên mình ký hiệu thì số 1 chính là phần tiêu đề bài viết. Số 2 là phần mô tả trong website. Và cứ mỗi link sẽ tương ứng với 1 trang. Và trên trang sẽ có các thẻ meta để thể hiện những thông tin trên. Cụ thể như hình dưới
Như hình trên mình ký hiệu thì số 1 chính là phần tiêu đề bài viết. Số 2 là phần mô tả trong website. Và cứ mỗi link sẽ tương ứng với 1 trang. Và trên trang sẽ có các thẻ meta để thể hiện những thông tin trên. Cụ thể như hình dưới








![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)