
Xin giới thiệu một số phương pháp giúp chúng ta tối ưu hóa website ASP.Net MVC:
1. Nén mã CSS và Javascript
Trong ASP.Net MVC có cơ chế bundles (BundleConfig.cs), việc khai báo các file css và javascript trong file này giúp chúng ta nén các mã CSS và Javascript, từ đó giúp giảm thời gian tải trang.
2. Chuyển mã Javascript xuống cuối trang
Đây là một mẹo nhỏ rất hay tăng đáng kể tốc độ tải web. Người xem website không cần thiết phải chờ để tải hết toàn bộ mã javascript đặt ở đầu trang, cái họ cần nhìn thấy trước tiên là bố cụ trang (mã html và css) của bạn, sau đó mới đến các sự kiện phía client của javascript, vì vậy cách tối ưu nhất là hãy để chúng ở cuối trang web của bạn.
3. Chạy Release Mode
Chắc chắn là hệ thống web của bạn đang chạy trong chế độ “Release”
File file web.config:
<compilation debug="false" targetframework="4.0">
<assemblies>
</assemblies>
</compilation>
4. Sử dụng duy nhất một View Engine
Mặc định trong file global.asas.cs của chúng ta sẽ như thế này
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
Mặc định hệ thống sẽ hỗ trợ hai engine: Razor và Aspx. Và không có lý do gì để ta phải trả phí cho cái mà ta không sử dụng, điều này sẽ làm hệ thống của chúng ta chậm, do đó chúng ta cần điều chỉnh lại, chỉ sử dụng một Engine duy nhất. Trong trường hợp này, tôi đang sử dụng Raror nên tôi sẽ add Raror Engine
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
ViewEngines.Engines.Clear();
ViewEngines.Engines.Add(new RazorViewEngine());
}
5. Không chuyển giá trị null ViewModel đến View
Khi nào vấn đền này xảy ra Bạn chuyển giá trị null ViewModel đến view dùng html helpers giống như View:
@model PawLoyalty.ViewModels.Product
@{
@Html.TextBoxFor(m => m.ProductName);
}
Thường xảy ra khi Insert dữ liệu Trong trường hợp nếu chúng ta truyền giá trị Null, thì hệ thống sẽ trả về NullReferenceException. Rõ ràng, nếu chúng ta xử lý tốt thì hệ thống sẽ không cần kiểm tra giá trị Null cho các giá trị khởi tạo, điều này gây nên sự lãng phí hệ thống Ví dụ: khai báo này không tốt cho hệ thống
public ActionResult Add() //get empty data for user input operation
{
return View(); //here the model instance defaults to null
}
Khai báo tốt cho hệ thống
[HttpGet]
public ActionResult Add()//get empty data for user input operation
{
return View(new Product());//here the ViewModel Product has been sent
}
6. Sử dụng Cache khi có thể
Trong trường hợp giá trị nội dung ít thay đổi, thì việc sử dụng OutputCacheAttribute sẽ giúp các bạn tiết kiệm rất nhiều về số lượng kết nối hệ thống hoặc truy vấn dữ liệu
[OutputCache(VaryByParam = "none", Duration = 3600)]
public ActionResult Categories()
{
return View(new Categories());
}
Trên là ví dụ mô tả cách sử dụng cache trong ASP.Net MVC. Điều này phù hợp với các ứng dụng nhỏ và sữ liệu ít thay đổi. Tuy nhiên, với các ứng dụng lớn, số lượng truy cập nhiều thì đây không phải là sự lựa chọn tốt. Khi đó các bạn nên nghĩ đến những cache khác như có memcached provider để có thể đáp ứng nhu cầu của bạn
7. Sử dụng HTTP Compression
Các bạn mở file web.config, thêm vào đoạn code sau
<system.webserver>
<urlcompression dodynamiccompression="true" dostaticcompresion="true" dynamiccompresssionbeforecache="true">
</urlcompression>
</system.webserver>
8. Loại bỏ những modules không sử dụng
Khi khởi tạo Project mới, khuyên các bạn nên tạo empty project để có thể loại bỏ bớt những modules (là các dll) không cần thiết so với khi tạo project dạng aplication Các bạn khai báo thêm đoạn code sau để loại bỏ các modules không dùng
<httpmodules>
<remove name="WindowsAuthentication"></remove>
<remove name="PassportAuthentication"></remove>
<remove name="Profile"></remove>
<remove name="AnonymousIdentification"></remove>
</httpmodules>
<pages buffer="true" enableviewstate="false"></pages>
<configuration>
<system.web>
<trace enabled="false"></trace>
</system.web>
</configuration>
<system.web>
<httpruntime enableversionheader="false"></httpruntime>
</system.web>
<httpprotocol>
<customheaders>
<remove name="X-Powered-By"></remove>
</customheaders>
</httpprotocol>
9. Tối ưu hóa hình ảnh trên website
Hầu hết các trang web đều có rất nhiều hình ảnh. Hình ảnh tạo nên sự cuốn hút đối với người dùng website. Nhưng cũng chính vì những tấm ảnh có dung lượng lớn đã giảm tốc độ load trang của bạn.
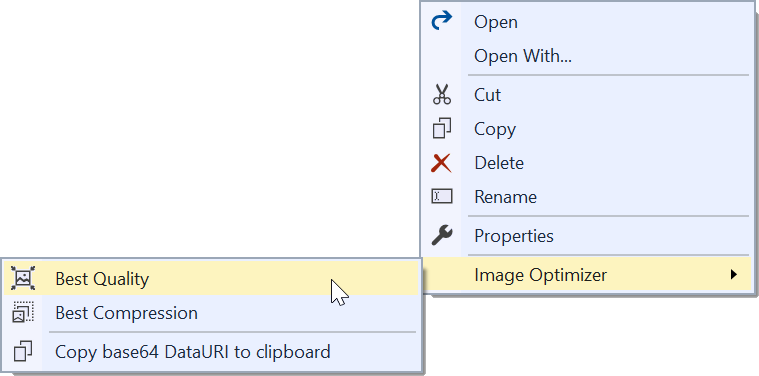
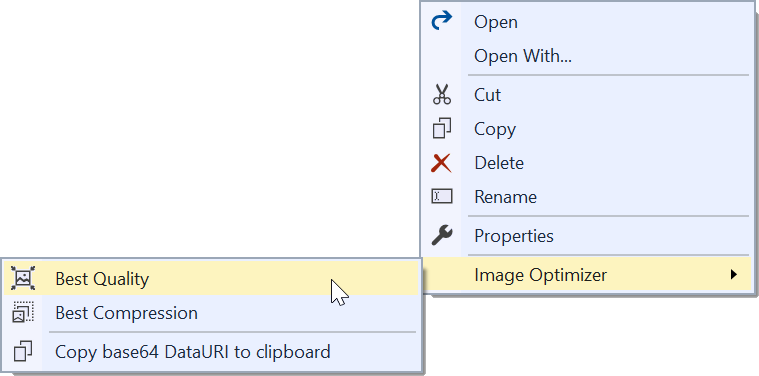
Visual studio đã có plugin images optimizer để hỗ trợ tối ưu hình ảnh theo nhu cầu sử dụng.
Tính năng, đặc điểm
Thêm một menu chuột phải vào bất kỳ thư mục và hình ảnh trong Solution Explorer cho phép của bạn sẽ tự động tối ưu hóa tất cả các file PNG, GIF và JPEG trong thư mục đó.
- Tối ưu hoá PNG (dùng nén Zopfli)
- Tối ưu ảnh GIF
- Tối ưu ảnh GIF hoạt hình
- Tối ưu hoá JPG (sử dụng MozJPEG)
- Làm việc trên các tập tin hình ảnh hoặc toàn bộ thư mục
- Sao chép bất kỳ hình ảnh như dataURI base64 vào clipboard
Tối ưu hóa hình ảnh
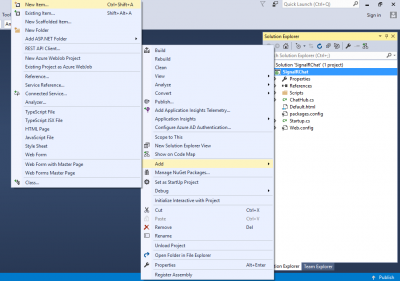
Đơn giản chỉ cần kích chuột phải vào bất kỳ tập tin hoặc thư mục chứa hình ảnh và nhấp vào một trong các nút tối ưu hóa hình ảnh.

Bạn cũng có thể kích chuột phải vào một thư mục để tối ưu hóa tất cả các hình ảnh bên trong nó.
Lossless optimization
Nếu bạn chọn lossless tối ưu hóa, công cụ sẽ làm tối ưu hóa của nó mà không thay đổi chất lượng của hình ảnh.
Lossy optimizations
Nếu bạn quyết định hy sinh chỉ một lượng nhỏ của chất lượng hình ảnh (mà trong nhiều trường hợp là không đáng kể đối với mắt người), bạn sẽ có thể tiết kiệm đến 90% trọng lượng tập tin ban đầu. Lossy tối ưu này sẽ cung cấp cho bạn kết quả xuất sắc với chỉ một phần nhỏ của sự mất mát chất lượng hình ảnh.
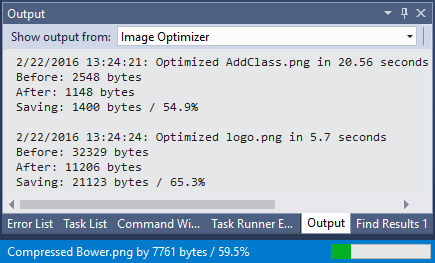
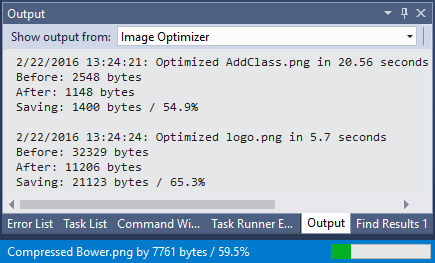
Output window
Sẽ cho thấy sản lượng chi tiết trong quá trình tối ưu hóa và tiến độ được hiển thị trên thanh trạng thái.

Hiệu suất
Tối ưu hóa hình ảnh có thể dễ dàng mất vài giây mà cảm thấy chậm. Phần mở rộng này song song khối lượng công việc trên mỗi lõi CPU có sẵn trên máy. Điều này làm tăng tốc độ tối ưu hóa đáng kể.
10. Sử dụng Ajax khi có thể.
AJAX là một trong những công cụ giúp chúng ta đem lại cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không cần load lại cả trang web, làm trang web phải tải lại nhiều thứ không cần thiết. Khi sử dụng AJAX sẽ tạo ra trải nghiệm mượt mà cho người dùng. Khách truy cập không phải đợi lâu để thấy nội dung họ cần.
Ưu điểm AJAX:
- AJAX thực hiện truy xuất, sao lưu dữ liệu mà không cần gửi dữ liệu của toàn bộ trang về máy chủ. Thông qua việc chỉ gửi một phần nội dung trang web đến máy chủ, tài nguyên mạng sẽ được sử dụng hiệu quả hơn, và tăng sự thân thiện đối với người dùng. Bằng việc cải thiện tốc độ truy cập và tiêu tốn ít băng thông mạng.
- Thực hiện cuộc gọi không đồng bộ: Nhờ vào tính năng cho phép thực hiện cuộc gọi không đồng bộ đến máy chủ, người dùng giảm thời gian chờ đợi và thông tin được website phản hồi nhanh chóng. Từ đó, người truy cập website dễ dàng thực hiện các hành động khác ngay sau đó.
- Thân thiện với người dùng: Tốc độ chính là điểm mạnh của AJAX vì nó đã cắt giảm tối đa thời gian của việc tải lại toàn bộ trang lên máy chủ. Do đó, các ứng dụng có hỗ trợ AJAX luôn được đánh giá thân thiện với người dùng hơn.
- Tăng tốc độ: Như đã đề cập ở trên, AJAX mang đến tốc độ cao, hiệu suất tối ưu và khả năng sử dụng thân thiện của ứng dụng web.
Nhờ những ưu điểm nổi trội này mà AJAX phù hợp sử dụng cho bất kỳ vị trí nào của các ứng dụng web – nơi cần một lượng thông tin nhỏ được lấy ra và lưu trữ từ máy chủ, mà không cần tải lại dữ liệu của toàn trang web.
Ví dụ: Đối với một website bán hàng, khi người dùng chọn thông tin về thành phố, quận/huyện giao hàng thì sẽ xuất hiện hộp thoại dropdown và chứa các giá trị tên các thành phố, quận/huyện đã chọn.
11. Tối ưu hóa Website với Gzip trong asp.net
Bạn có thể tham khảo bài Gzip là gì? Một số phương pháp gzip khác trong asp.net
Nén Gzip sẽ làm giảm thiểu tối đa thời gian phản hồi bằng cách giảm dung lượng tải về từ giao thức HTTP. Nó có thể nén các thành phần tĩnh trên website như CSS, Javascript, HTML nhưng trên lý thuyết và 1 số trường hợp, nó có thể làm việc cùng với XML và JSON. Các thành phần khác như hình ảnh, tài liệu PDF..v.v..có thể không cần sử dụng gzip vì bản thân nó đã được nén sẵn.
Gzip giảm thời gian đáp ứng các yêu cầu của client bằng cách nén các thông tin trả lời và giảm đươc 70% kích thước. Hầu hết 90% các giao tiếp trên Internet giữa các trình duyệt và máy chủ web đều sử dụng Gzip. Đối với các website viết bằng php sử dụng Sever Apache việc áp dụng sẽ khác, ở đây ta chỉ tìm hiểu cách áp dụng gzip thế nào đối với một website ASP.NET
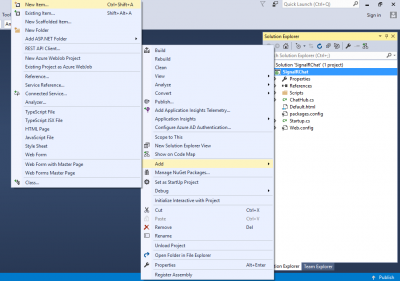
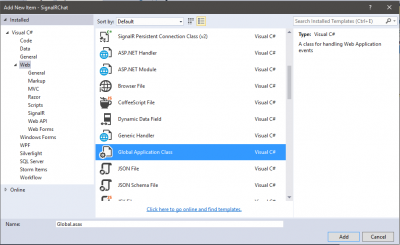
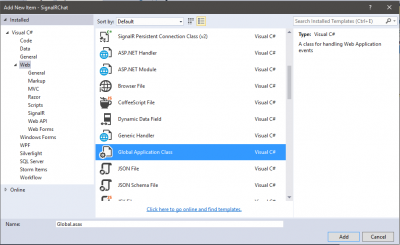
Bước 1: Tạo file Global.asax


Bước 2: Viết code trong file Global.asax
Trong file Global.asax.cs các bạn thêm vào đoạn code:
protected void Application_PreRequestHandlerExecute(object sender, EventArgs e)
{
HttpApplication app = sender as HttpApplication;
string acceptEncoding = app.Request.Headers["Accept-Encoding"];
Stream prevUncompressedStream = app.Response.Filter;
if (app.Context.CurrentHandler == null)
return;
if (!(app.Context.CurrentHandler is System.Web.UI.Page ||
app.Context.CurrentHandler.GetType().Name == "SyncSessionlessHandler") ||
app.Request["HTTP_X_MICROSOFTAJAX"] != null)
return;
if (acceptEncoding == null || acceptEncoding.Length == 0)
return;
acceptEncoding = acceptEncoding.ToLower();
if (acceptEncoding.Contains("deflate") || acceptEncoding == "*")
{
// deflate
app.Response.Filter = new DeflateStream(prevUncompressedStream,
CompressionMode.Compress);
app.Response.AppendHeader("Content-Encoding", "deflate");
}
else if (acceptEncoding.Contains("gzip"))
{
// gzip
app.Response.Filter = new GZipStream(prevUncompressedStream,
CompressionMode.Compress);
app.Response.AppendHeader("Content-Encoding", "gzip");
}
}
Bước 3: Viết code trong web.config
Sau đó trong web.config các bạn thêm vào trong <system.Webserver>…</system.Webserver> đoạn code:
<httpCompression>
<scheme name="gzip" dll="%Windir%\system32\inetsrv\gzip.dll"/>
<dynamicTypes>
<add mimeType="text/*" enabled="true"/>
<add mimeType="message/*" enabled="true"/>
<add mimeType="application/javascript" enabled="true"/>
<add mimeType="*/*" enabled="false"/>
</dynamicTypes>
<staticTypes>
<add mimeType="text/*" enabled="true"/>
<add mimeType="message/*" enabled="true"/>
<add mimeType="application/javascript" enabled="true"/>
<add mimeType="*/*" enabled="false"/>
</staticTypes>
</httpCompression>
Sau khi thực hiện nén GZIP, các bạn có thể truy cập vào checkgzipcompression.com để kiểm tra, chúc các bạn thành công!
12. Tối ưu hóa các file js, css, html.
Các file js, css, html của mình đang rất nặng vì có chứa các khoảng trống theo format để dễ nhìn, dễ code. Nhưng nếu build release thì nên build về dạng rút gọn thành 1 dòng không có khoảng cách sẽ giúp tối ưu hóa tốc độ load file giúp tăng tốc độ load web.
Phía trên là tổng hợp 12 cách để tối ưu hóa website asp.net MVC mà mình sưu tầm được. Hy vọng bài viết sẽ giúp mọi người có thể tạo ra 1 website mượt mà và nhanh giúp trải nghiệm người dùng thật tốt.
Bạn có thể search keyword "Minify CSS", "Minify JS", "Minify HTML" sẽ có các trang web convert miễn phí. Dưới đây là 2 trang convert mình hay xài:
MinifyCss: https://cssminifier.com/
MinifyJS: https://javascript-minifier.com/
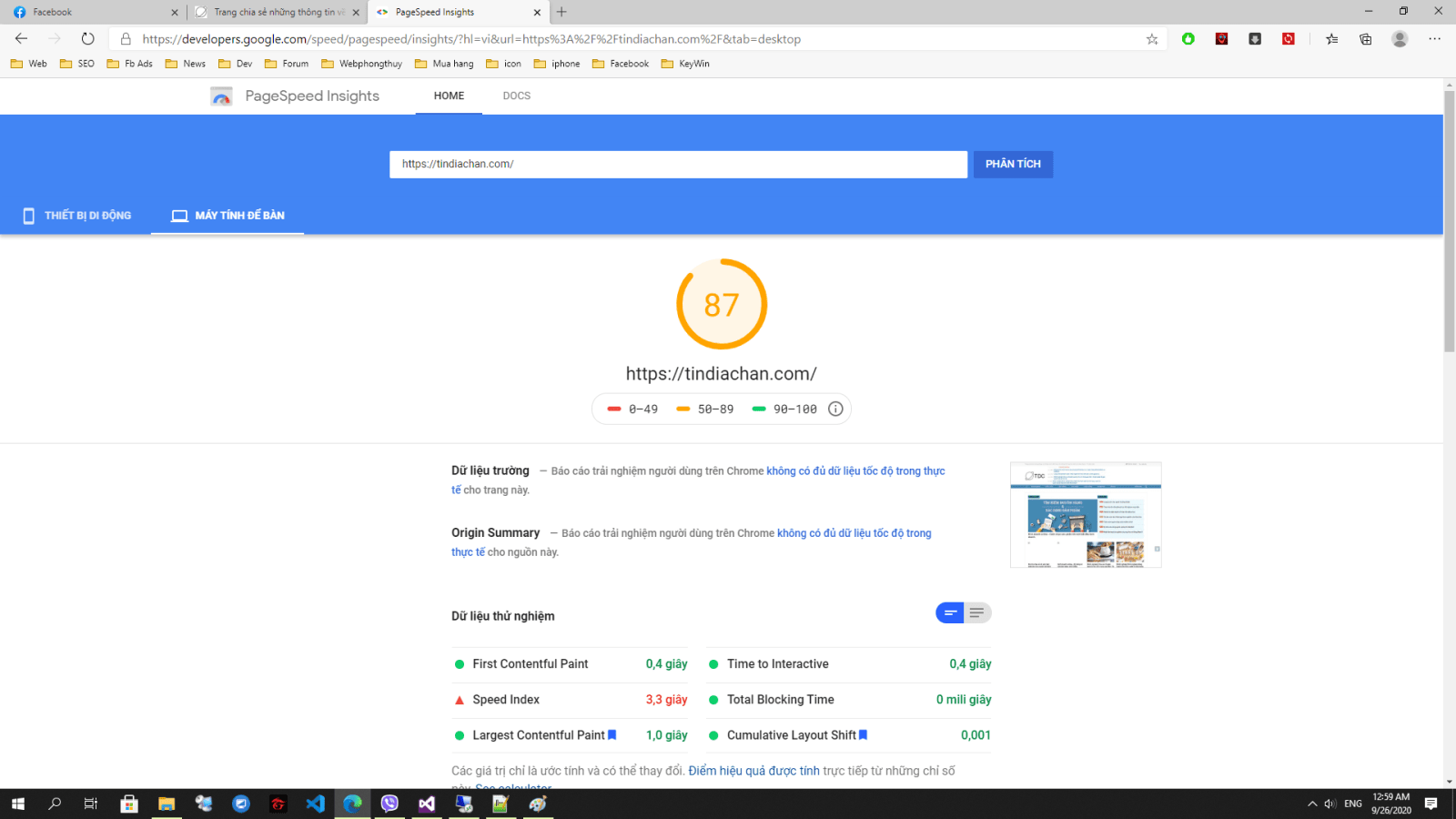
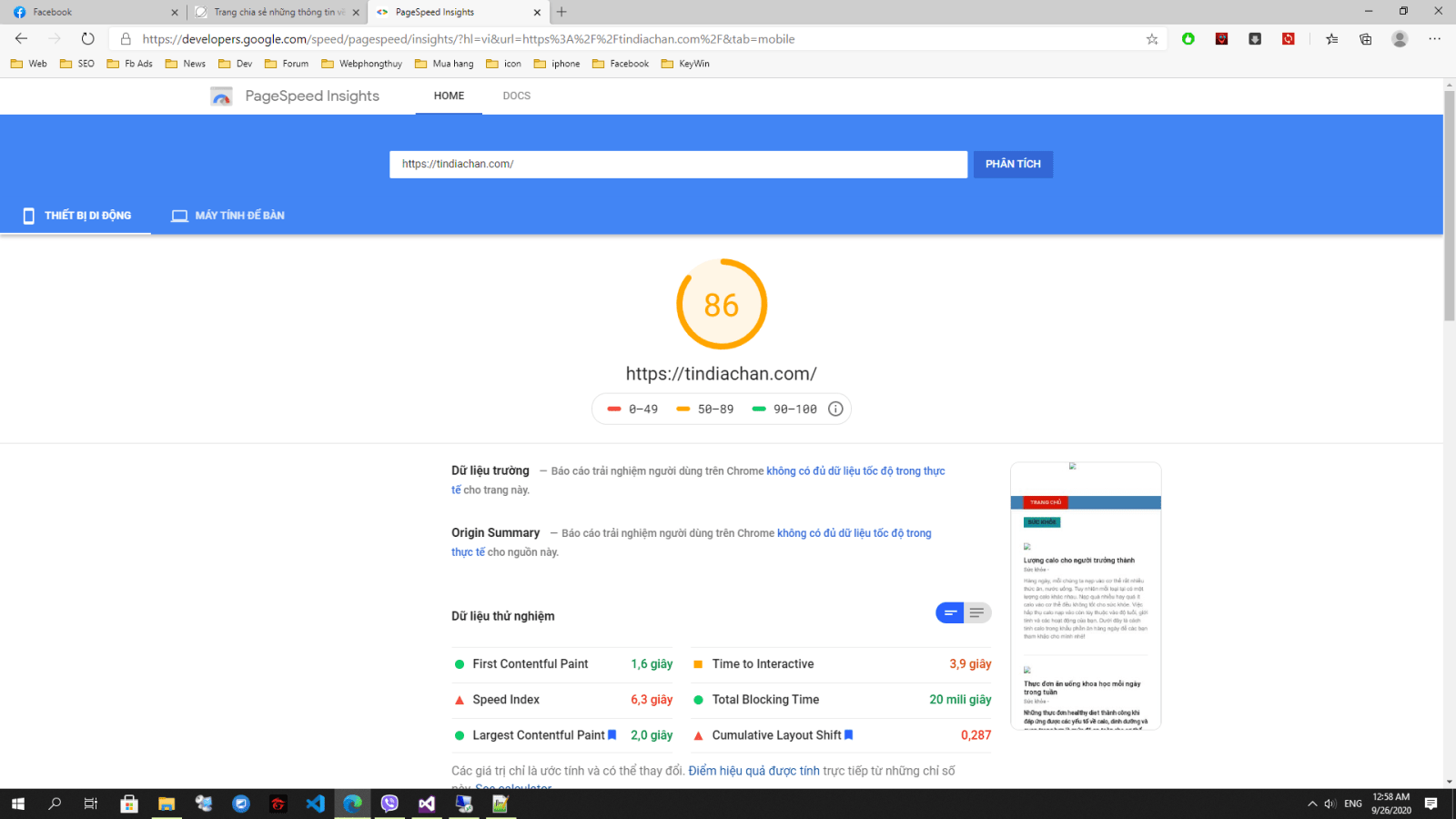
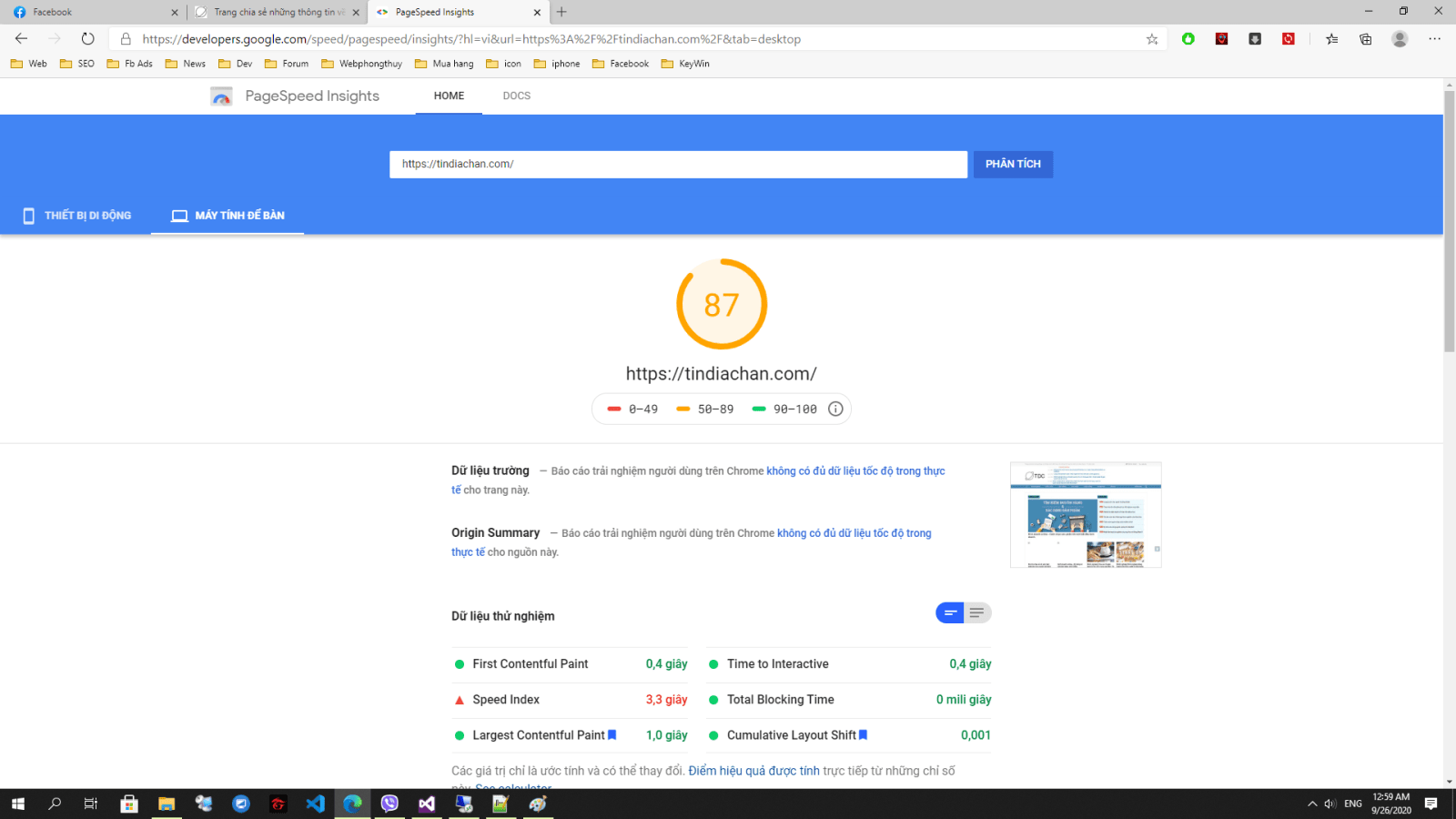
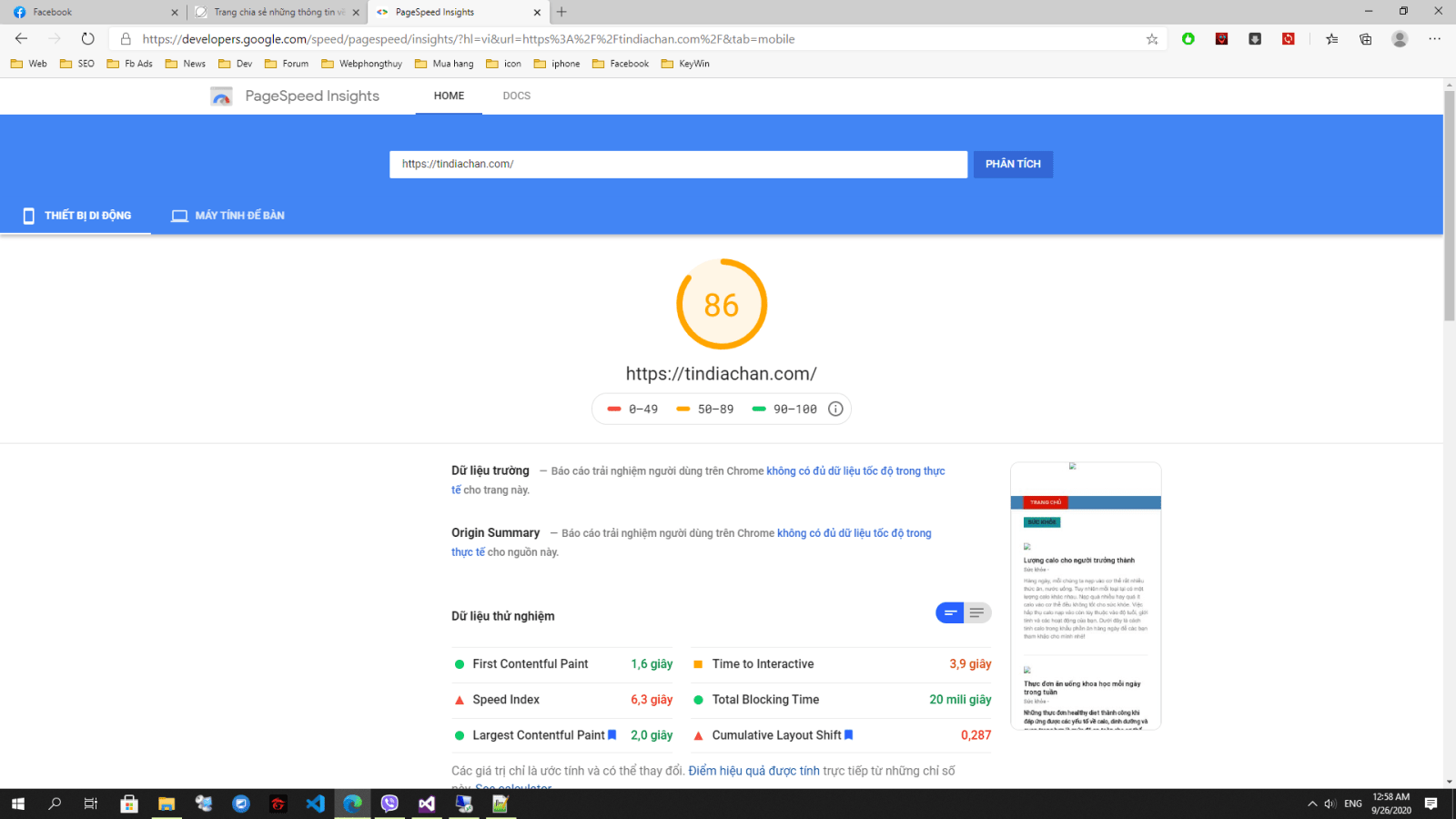
Và sau đây là thành quả mình tối ưu hóa theo những cách trên
Tốc độ loadpage của google đo trên máy tính để bàn

Tốc độ loadpage của google đo trên thiết bị di động

Bài viết liên quan: Tối ưu hóa tốc độ load website wordpress
Nguồn: tham khảo nhiều nguồn trên internet.















![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)





![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)
