Ở đây, tôi giải thích cho bạn các bước để tích hợp các plugin ngôn ngữ trong trang web của chúng tôi.
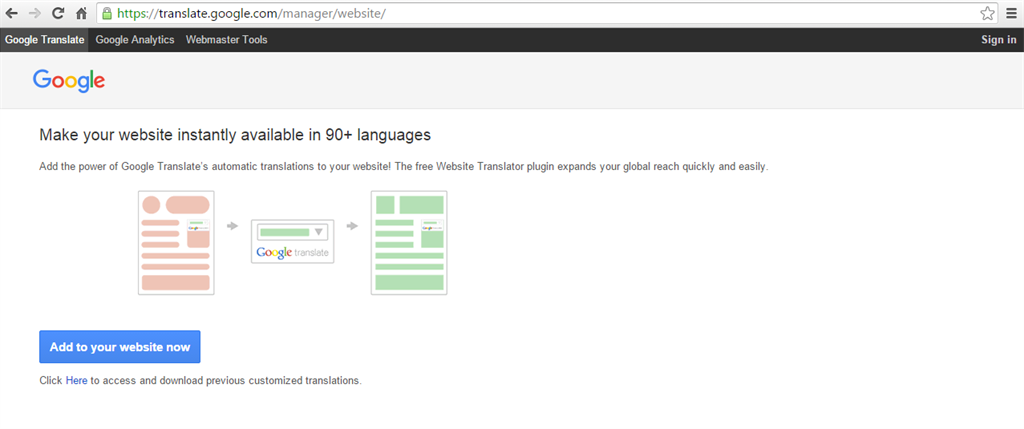
BƯỚC 1: Mở liên kết sau để tạo tài khoản trong Google,
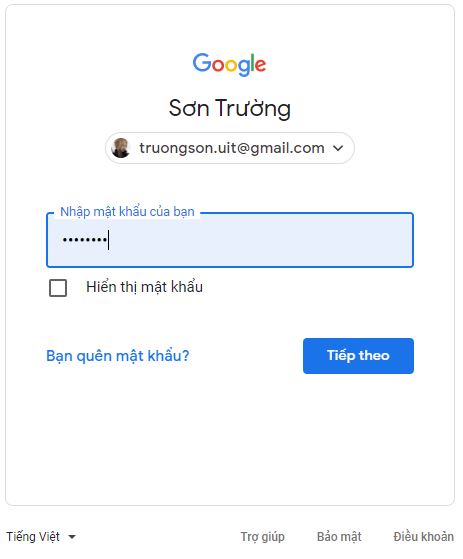
BƯỚC 2: Nếu bạn có bất kỳ tài khoản Google nào, chỉ cần đăng nhập bằng tài khoản đó, nếu không, hãy tạo một tài khoản mới.
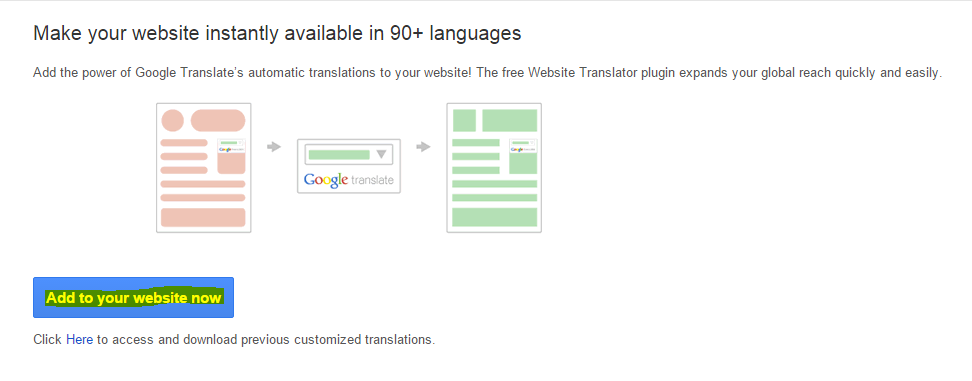
BƯỚC 3: Sau khi đăng nhập, chỉ cần nhấp vào nút (Thêm vào trang web của bạn ngay bây giờ). Dưới đây là con số:
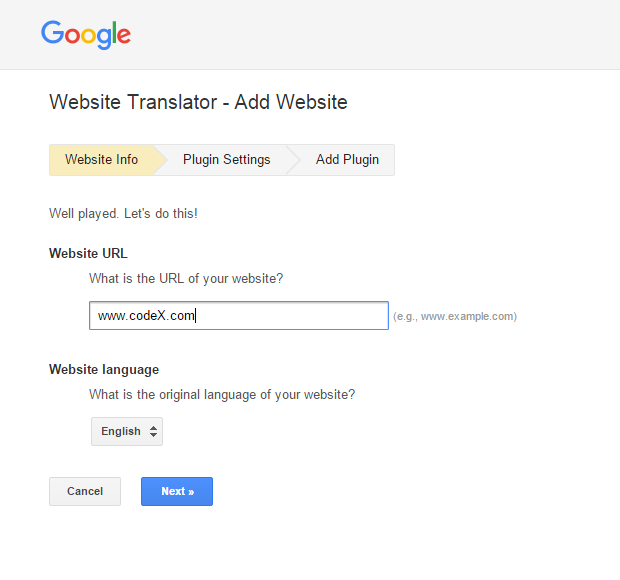
BƯỚC 4: Mộtdd bất kỳ URL như URL trang web của bạn.
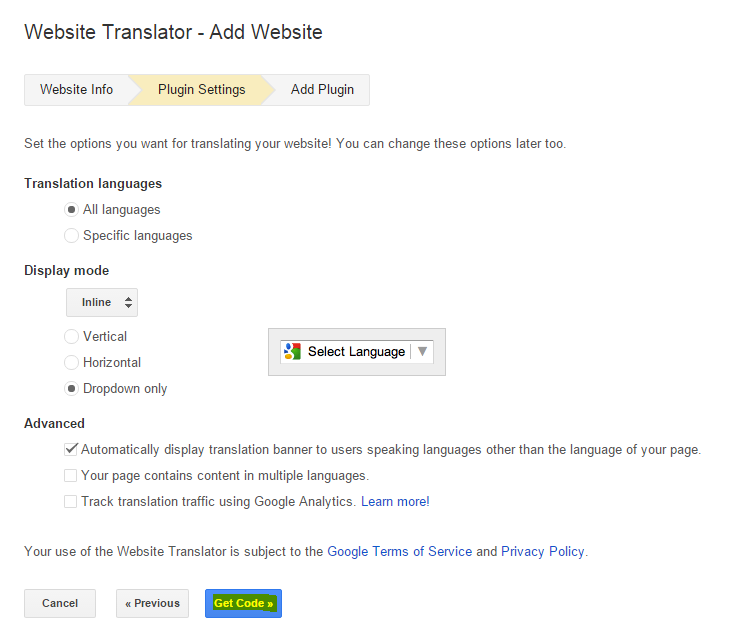
BƯỚC 5: Bấm Tiếp và chọn cài đặt sau như trong hình dưới đây:
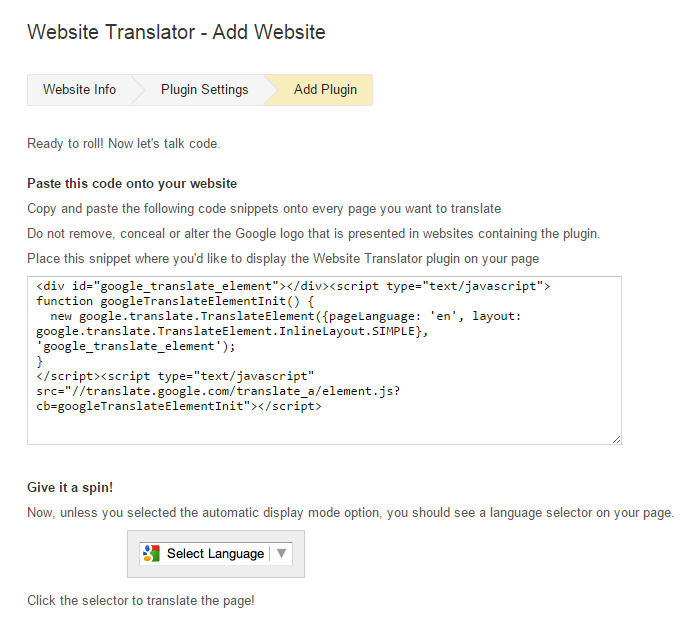
BƯỚC 6: Nhấp vào để lấy mã và sao chép dán mã mà bạn muốn hiển thị trình chuyển đổi Ngôn ngữ trên trang web của mình.getCode
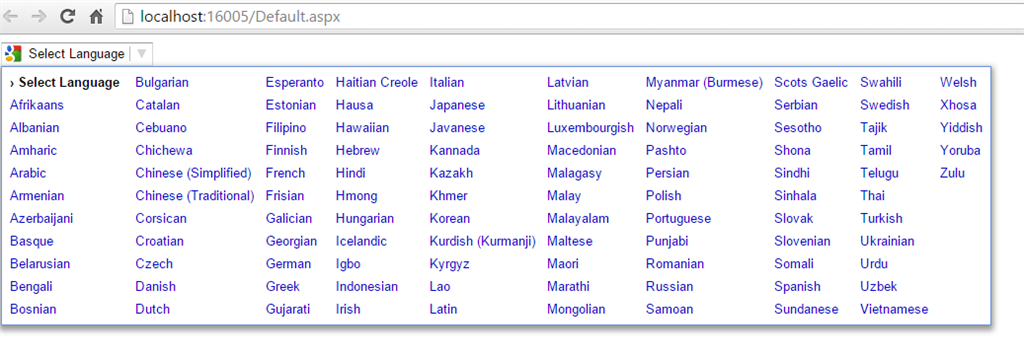
Nó sẽ điền vào danh sách thả xuống với hơn 90 ngôn ngữ trong tùy chọn.
Bây giờ, tôi dán nó trong trang web của tôi như sau:
- <Div>
- <id div="google_translate_element"></div>
- <loại script="text/javascript">
- hàm googleTranslateElementInit() {
- mới google.translate.TranslateElement
- ({ pageLanguage: 'en',
- bố cục: google.translate.TranslateElement.InlineLayout.SIMPLE },
- 'google_translate_element');
- }
- </script>< loạiscript ="text/javascript"
- src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">
- </Kịch bản>
- </Div>
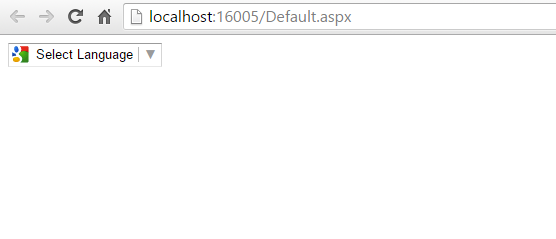
Lưu mã sau đây và chạy trang web. Nó sẽ xác định danh sách thả xuống với các tùy chọn ngôn ngữ sau.
Dưới đây là các ngôn ngữ,
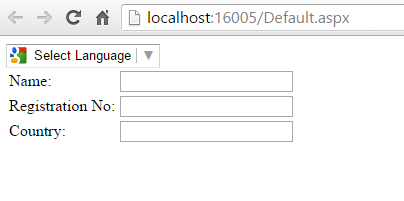
BƯỚC 7: Bây giờ tạo giao diện người dùng hoặc nội dung của riêng bạn mà bạn muốn thay đổi bằng cách sử dụng plugin Google này. Tôi muốn thay đổi ngôn ngữ giao diện người dùng của tôi bằng cách sử dụng plugin này. Đây là thiết kế giao diện người dùng.
Bây giờ, đây là mã HTML của thiết kế giao diện người dùng của tôi.
- <Div>
- <Bảng>
- <Tr>
- <Td>
-
- Tên:
- </Td>
- <Td>
- <asp:TextBox ID="txt_name" runat="máy chủ"></asp:TextBox>
- </Td>
- </Tr>
- <Tr>
- <Td>
- Số đăng ký:
- </Td>
- <Td>
- <asp:TextBox ID="Textxt_regtBox1" runat="máy chủ"></asp:TextBox>
- </Td>
- </Tr>
- <Tr>
- <Td>
- Quốc gia:
- </Td>
- <Td>
- <asp:TextBox ID="txt_country" runat="máy chủ"></asp:TextBox>
- </Td>
- </Tr>
- </Bảng>
- </Div>
Thêm thẻ meta sau đây trong phần.head
- <đầu runat="máy chủ">
- <tiêu đề></ tiêuđề>
-
- <meta name="google-translate-customization" meta name = "google-dịch-tuỳ biến"
- nộidung ="3280487709591956-dc3fc45d489f056a-g5378ebab0cbcd0a4-12"/>
-
- </Đầu>
Bây giờ liên kết nội dung giao diện người dùng của bạn như sau. Ở đây, tôi đã đưa ra mã hoàn chỉnh.divgoogle_translate_element
- <%@ Ngôn ngữ Trang="C#" AutoEventWireup="true"
- CodeFile="Default.aspx.cs" Kế thừa="_Default" %>
-
- <! DOCTYPE html DOCTYPE html DOCTYPE>
-
- <html xmlns="http://www.w3.org/1999/xhtml">
- <đầu runat="máy chủ">
- <tiêu đề></ tiêuđề>
-
-
- <meta name="google-translate-customization" meta name = "google-dịch-tuỳ biến"
- nộidung ="3280487709591956-dc3fc45d489f056a-g5378ebab0cbcd0a4-12"/>
-
- </Đầu>
- <Body>
- <form id="form1" runat="máy chủ">
- <Div>
- <id div="google_translate_element"></div>
- <loại script="text/javascript">
- hàm googleTranslateElementInit() {
- mới google.translate.TranslateElement({ pageLanguage: 'en',
- bố cục: google.translate.TranslateElement.InlineLayout.SIMPLE },
- 'google_translate_element');
- }
- </script>< loạiscript ="text/javascript"
- src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">
- </Kịch bản>
- </Div>
- <div id="google_translate_element">
- <Bảng>
- <Tr>
- <Td>
-
- Tên:
- </Td>
- <Td>
- <asp:TextBox ID = "Txt_name" asp:TextBox ID="Txt_name"
- runat="máy chủ"></asp:Hộp văn bản>
- </Td>
- </Tr>
- <Tr>
- <Td>
- Số đăng ký:
- </Td>
- <Td>
- <asp:TextBox ID = "Textxt_regtBox1" asp:TextBox ID="Textxt_regtBox1"
- runat="máy chủ"></asp:Hộp văn bản>
- </Td>
- </Tr>
- <Tr>
- <Td>
- Quốc gia:
- </Td>
- <Td>
- <asp:TextBox ID ="Txt_country" asp:TextBox ID="Txt_country"
- runat="máy chủ"></asp:Hộp văn bản>
- </Td>
- </Tr>
- </Bảng>
- </Div>
- </Hình thức>
- </Body>
- </Html>
Bây giờ chạy trang web và thay đổi sang bất kỳ ngôn ngữ nào. Bạn sẽ nhận được kết quả như sau:

Vì vậy, bằng cách này, bạn có thể thay đổi ngôn ngữ của trang web của bạn bằng cách sử dụng Google Translator Plugin.
Nguồn: c-sharpcorner.com



















![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)