Gzip là gì?
Gzip Compression là phương pháp nén làm giảm dung lượng dữ liệu ở server khi gửi đến client giúp tiết kiệm băng thông, tăng tốc độ tải của website. Gzip Compression cũng tương tự như việc bạn sử dụng Winrar để nén file trên máy tính vậy. Vậy lý do Gzip trở nên cần thiết là gì?

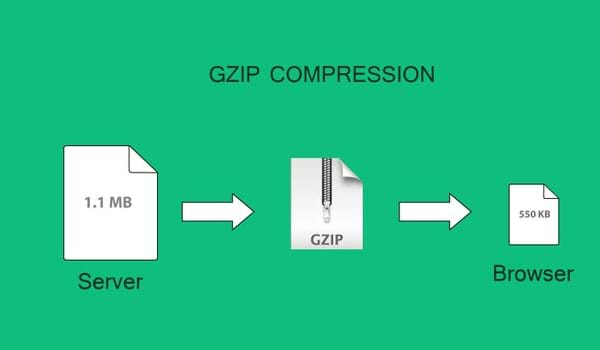
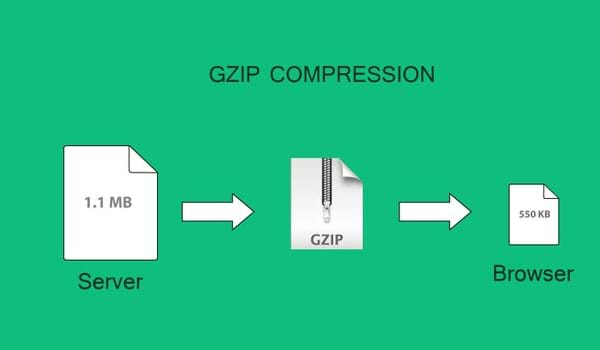
Nén Gzip giúp làm giảm dung lượng dữ liệu khi truyền từ server đến trình duyệt
Các dữ liệu này khi truyền đến client (thường là trình duyệt) sẽ tự động được giải nén tại đây và hiển thị cho người truy cập giao diện bình thường. Gzip có thể nén những file tĩnh như HTML, CSS, Javascript hoặc các document XML, JSON.
Tại sao cần sử dụng Gzip?

Nén Gzip là việc cần làm để tiết kiệm thời gian tải trang
Để trang web có thể hoạt động, các dữ liệu phải được truyền từ server đến trình duyệt của người dùng. Tuy nhiên với những file có dung lượng quá lớn, hệ thống sẽ tiêu tốn nhiều thời gian hơn để truyền tải.
Đây là một trong những nguyên nhân lớn nhất khiến file nặng nề hơn và gây ảnh hưởng rất lớn đến hiệu suất hoạt động cũng như tốc độ duyệt web. Vì vậy, dữ liệu cần được nén Gzip ở server để giảm dung lượng trước khi truyền đi, từ đó tiết kiệm băng thông và thời gian tải trang.
Cơ chế hoạt động của Gzip là gì?

Gzip hoạt động dựa trên sự tương tác giữa server và trình duyệt
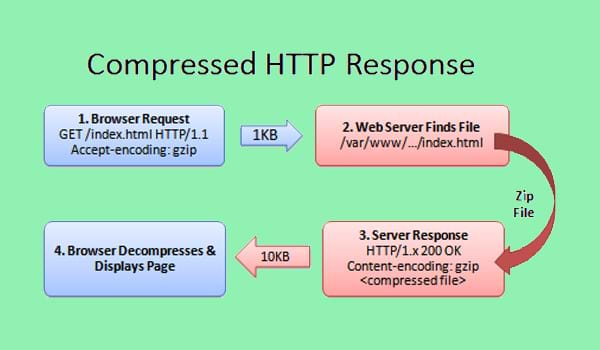
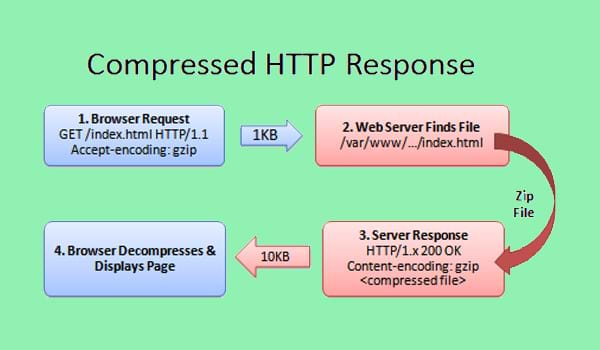
Gzip hoạt động dựa trên quá trình trao đổi, truyền tải dữ liệu nén giữa server và trình duyệt. Quá trình này gồm 2 bước:
- Bước 1: Trình duyệt gửi một header request đến server (máy chủ) để thông báo rằng nó chấp nhận file được nén. Header này sẽ có dạng như sau: “Accept-Encoding:gzip, deflate “ (trong đó gzip và deflate là 2 cách nén dữ liệu).
- Bước 2: Server gửi phản hồi (response) đồng ý và truyền file dữ liệu đã được nén cho trình duyệt với tín hiệu: “Content-Encoding:gzip “
Lưu ý, “Accept-Encoding:gzip, deflate “ chỉ là một yêu cầu từ trình duyệt chứ không phải là mệnh lệnh bắt buộc, do đó server có thể chấp nhận thực hiện hoặc không. Nếu sau khi nhận request, server không gửi thông điệp “Content-Encoding:gzip ” trong header phản hồi thì có nghĩa là file dữ liệu không được nén Gzip. Khi đó, trình duyệt sẽ phải tải file về với dung lượng vốn có.
Ưu điểm của Gzip là gì?

Nén Gzip có thể giúp giảm 50-80% dung lượng web
Gzip có 2 ưu điểm nổi trội, đó là:
- Khả năng tương thích cao với các trình duyệt: hầu hết tất cả các trình duyệt hiện nay như Google Chrome, Firefox, Cốc Cốc,… đều hỗ trợ nén Gzip khá tốt.
- Hiệu năng: nhiều kết quả kiểm tra cho thấy nén Gzip giúp giảm dung lượng của trang web 50-80%. Điều này đồng nghĩa với việc tốc độ tải web sẽ nhanh hơn và tiết kiệm được băng thông nhiều hơn.
Nhược điểm của Gzip là gì?

Nén Gzip thường chỉ hiệu quả với file text
Bên cạnh các ưu điểm, việc nén Gzip cũng tồn tại một vài điểm yếu. Cụ thể như sau:
- Khả năng tương thích của Gzip rất cao nhưng nếu người dùng sử dụng các trình duyệt quá cũ như Internet Explorer < 6 thì quá trình nén dữ liệu bằng Gzip sẽ không quá thuận lợi.
- Nén Gzip thường chỉ hiệu quả tuyệt đối với các file text như HTML, Javascript, CSS, XML,… Còn với các file media, file ảnh, video, audio, pdf,… thì phương pháp này chưa thực sự tối ưu. Do đó, bạn nên nén những dạng file trên trước khi upload lên server và không bật Gzip để tránh tiêu tốn thêm thời gian nén vô ích.
- Nén Gzip sẽ chiếm một phần CPU của server (nhưng bù lại bạn sẽ tiết kiệm được băng thông và cho người dùng trải nghiệm lướt web nhanh hơn).
Làm sao để bật gzip asp.net
Đối vơi các phiên bản IIS version < 7.5 ta làm như sau:
1. Sử dụng Gzip
- Để sử dụng Gzip, trong file Global.asax chúng ta cần thêm một số đoạn mã code dưới đây:
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpApplication app = (HttpApplication)sender;
string acceptEncoding = app.Request.Headers["Accept-Encoding"];
System.IO.Stream prevUncompressedStream = app.Response.Filter;
if (acceptEncoding == null || acceptEncoding.Length == 0)
return;
acceptEncoding = acceptEncoding.ToLower();
if (acceptEncoding.Contains("gzip"))
{
// gzip
app.Response.Filter = new System.IO.Compression.GZipStream(prevUncompressedStream,
System.IO.Compression.CompressionMode.Compress);
app.Response.AppendHeader("Content-Encoding",
"gzip");
}
else if (acceptEncoding.Contains("deflate"))
{
// defalte
app.Response.Filter = new System.IO.Compression.DeflateStream(prevUncompressedStream,
System.IO.Compression.CompressionMode.Compress);
app.Response.AppendHeader("Content-Encoding",
"deflate");
}
}
2. Sử dụng Gzip cách 2.
Sở dĩ tôi muốn nói thêm về một cách sử dụng nữa vì đối với phương pháp trên ở một số website có thể xẩy ra lỗi javascript, và tôi chưa tìm được biện pháp khắc phục ^.^... và đây là biện pháp tôi sử dụng để thay thế và có hiệu quả.
- Đầu tiên trong thư mục App_Code các bạn tạo thêm một class có tên GlobalGZip.cs với nội dung như sau
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
using System.IO.Compression;
/// <summary>
/// Summary description for GlobalGZip
/// </summary>
public class GlobalGZip : System.Web.HttpApplication
{
public GlobalGZip()
{
InitializeComponent();
}
private void InitializeComponent()
{
this.PostReleaseRequestState += new EventHandler(Global_PostReleaseRequestState);
}
/// <summary>
/// Event handler for PostReleaseRequestState
/// </summary>
private void Global_PostReleaseRequestState(object sender, EventArgs e)
{
string contentType = Response.ContentType; // Get the content type.
// Compress only html and stylesheet documents.
if (contentType == "text/html" || contentType == "text/css")
{
// Get the Accept-Encoding header value to know whether zipping is supported by the browser or not.
string acceptEncoding = Request.Headers["Accept-Encoding"];
if (!string.IsNullOrEmpty(acceptEncoding))
{
// If gzip is supported then gzip it else if deflate compression is supported then compress in that technique.
if (acceptEncoding.Contains("gzip"))
{
// Compress and set Content-Encoding header for the browser to indicate that the document is zipped.
Response.Filter = new GZipStream(Response.Filter, CompressionMode.Compress);
Response.AppendHeader("Content-Encoding", "gzip");
}
else if (acceptEncoding.Contains("deflate"))
{
// Compress and set Content-Encoding header for the browser to indicate that the document is zipped.
Response.Filter = new DeflateStream(Response.Filter, CompressionMode.Compress);
Response.AppendHeader("Content-Encoding", "deflate");
}
}
}
}
}
- Tiếp theo ta chỉ cần chỉnh sửa lại một chút ở file Global.asax của chúng ta như sau, đó là Inherits lớp chúng ta mới tạo vào (Chú ý bỏ hàm Gzip trước đó chúng ta đã thêm vào ở phương pháp 1)
<%@ Application Language="C#" Inherits="GlobalGZip"%>
Đối vơi các phiên bản IIS version từ 7.5 trở về sau ta chỉ cần cấu hình trên IIS như sau:
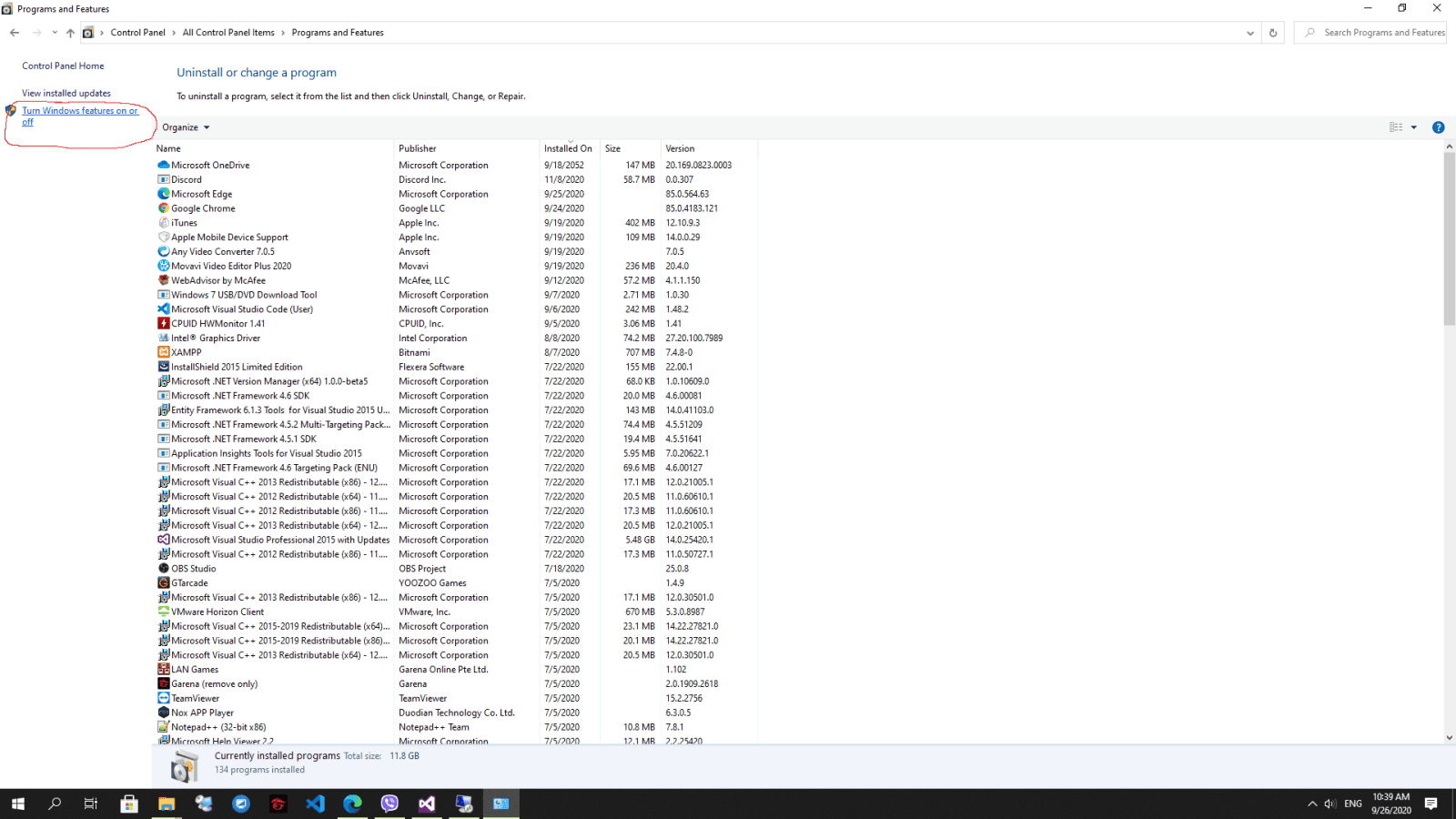
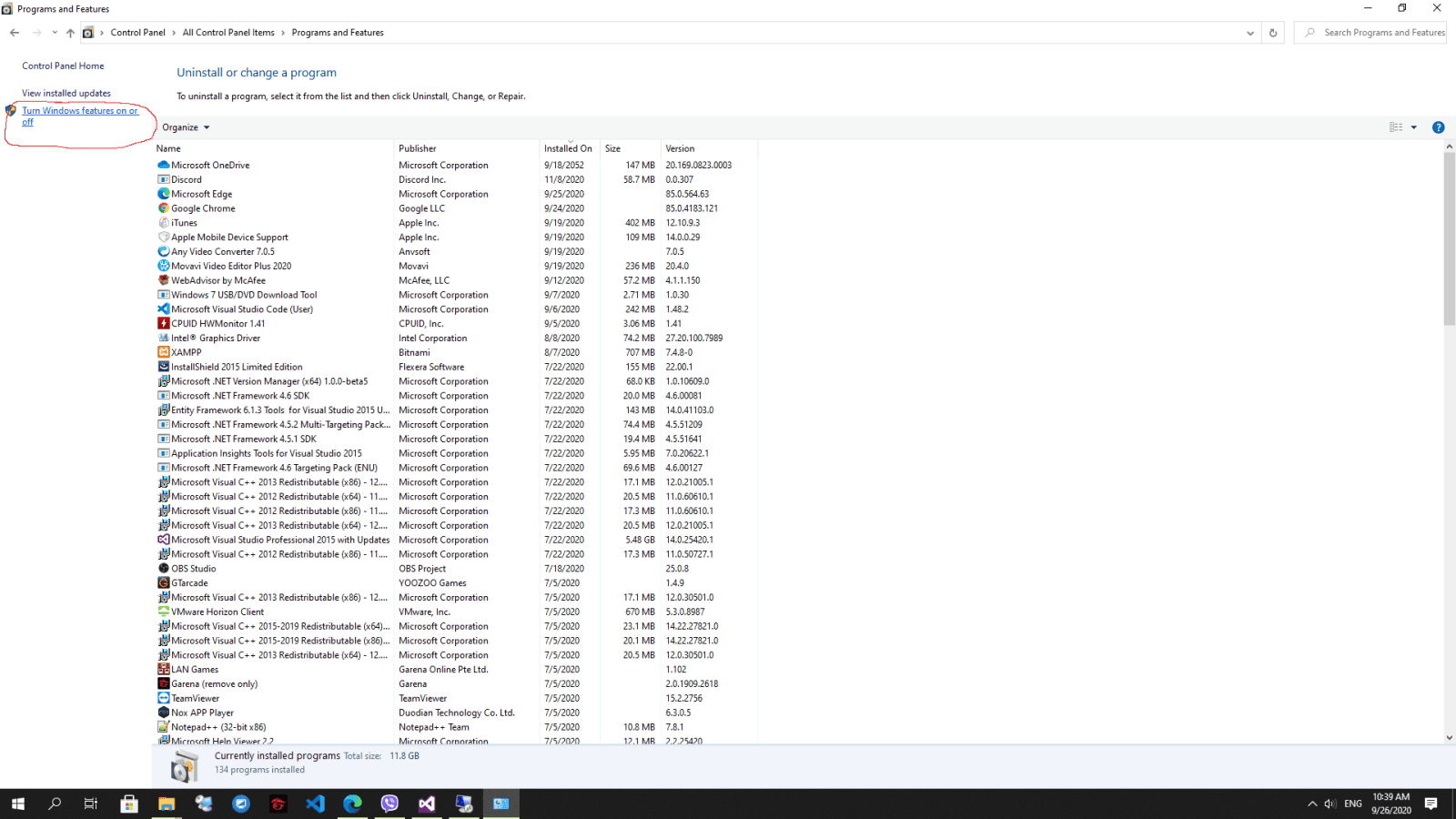
Bước 1: Chọn Turn windows features on or off.

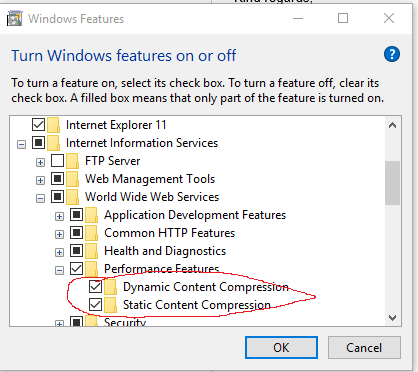
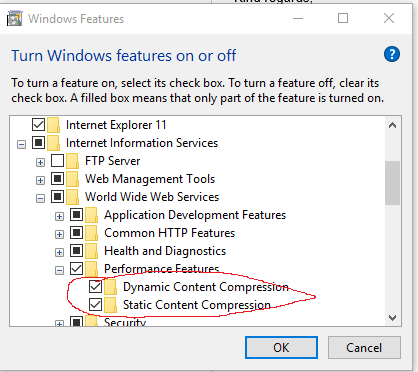
Bước 2: Check Dynamic Content Compression, Static Content Compression.

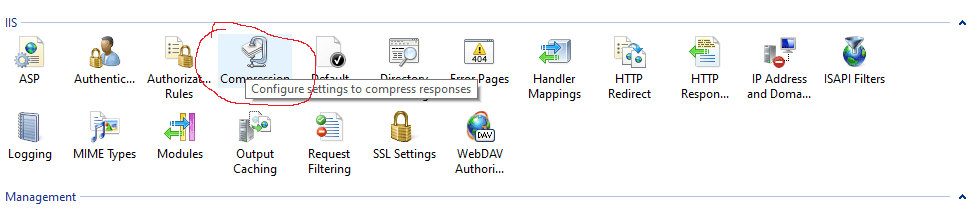
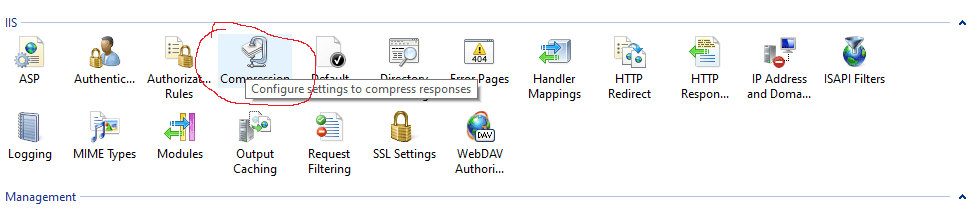
Bước 3: Click double vào Compression

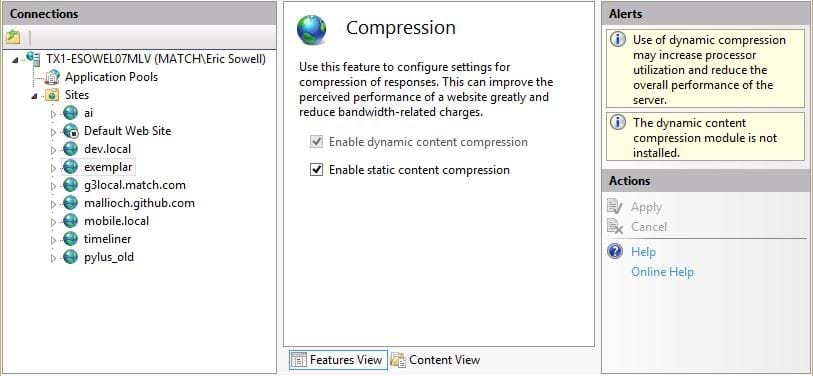
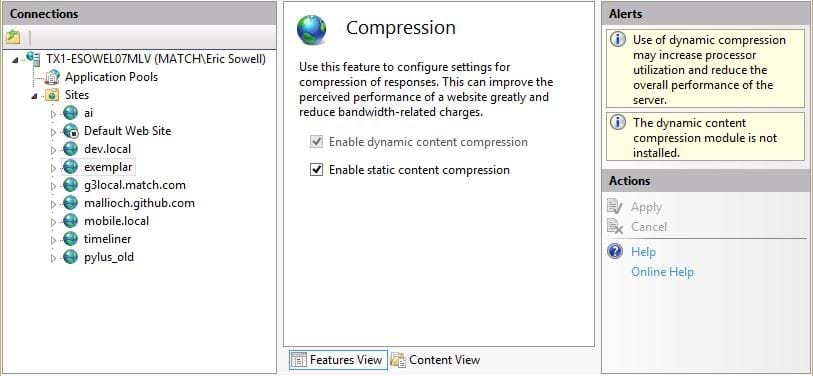
Bước 4: Enable như hình dưới rồi chọn Apply.

Bước 5: Sau đó thêm đoạn code dưới vào file Web.config
<system.webServer>
<urlCompression doStaticCompression="true" doDynamicCompression="true" />
</system.webServer>
Cách kiểm tra Gzip ngay trên trình duyệt web là gì?
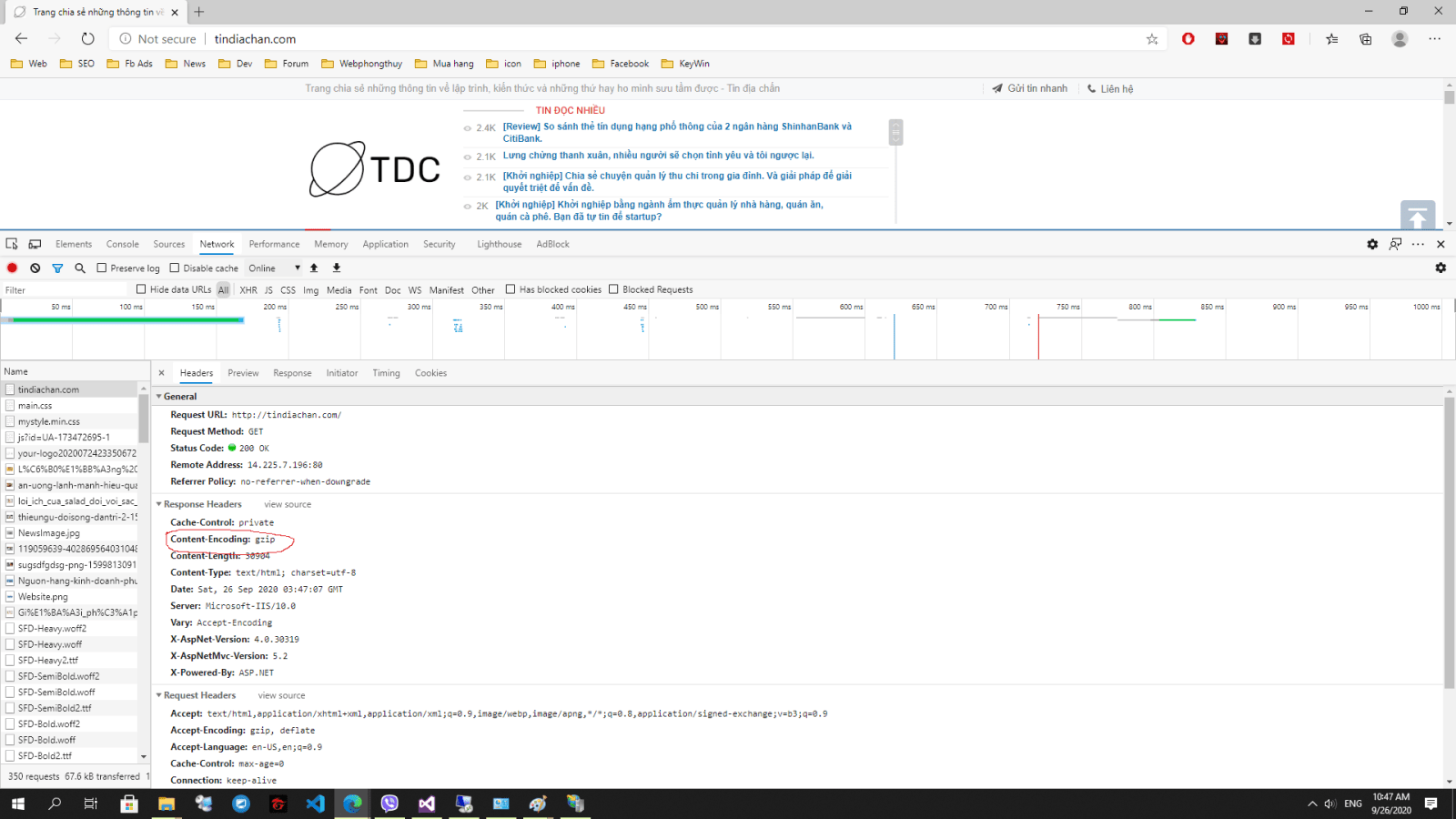
Bạn có thể trực tiếp kiểm tra xem website đã được nén Gzip hay chưa ngay trên trình duyệt web. Ở đây, chúng tôi sẽ lấy ví dụ trong Google Chrome (Firefox và Internet Explorer cũng tương tự như vậy).
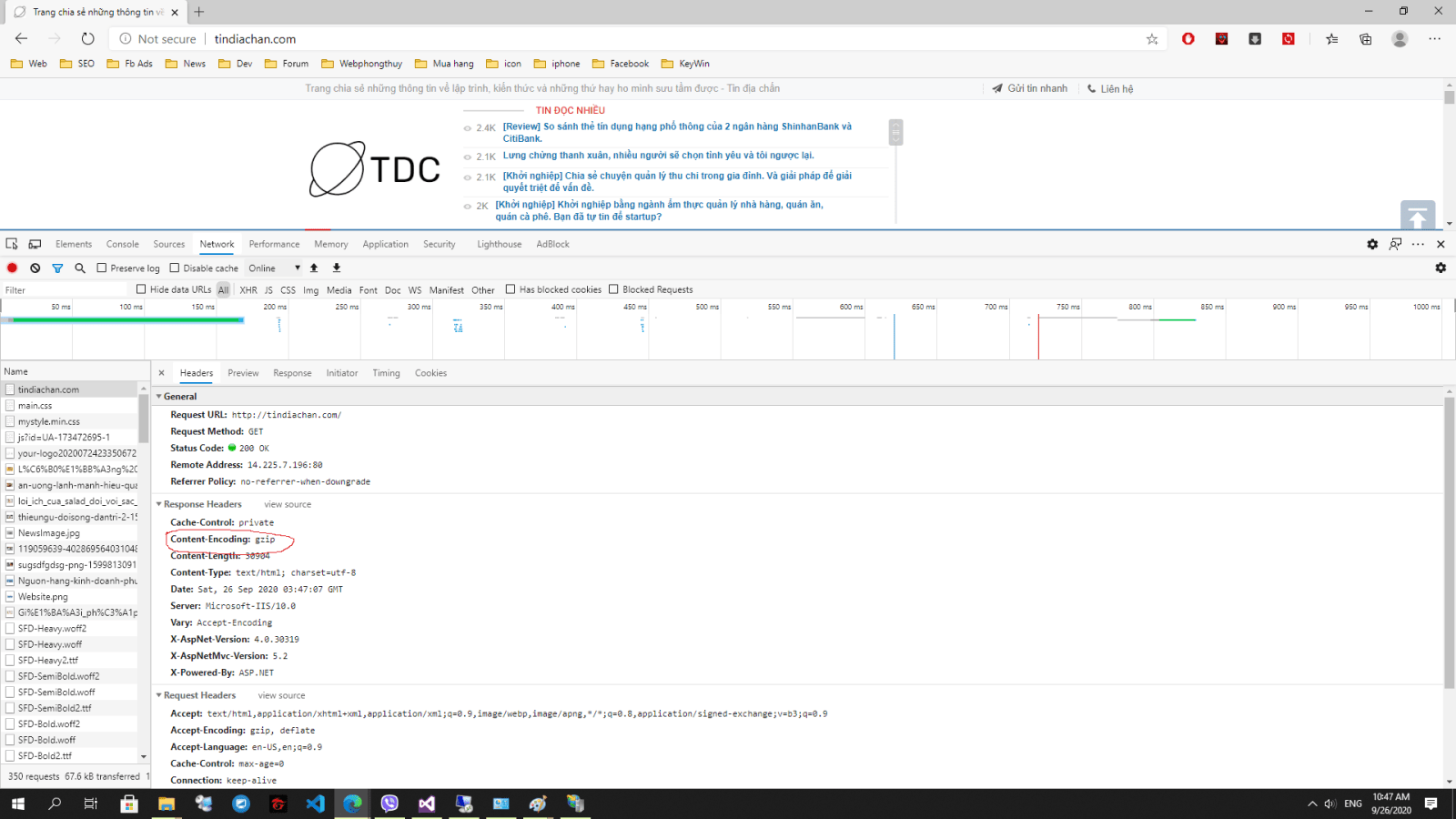
Để kiểm tra, bạn hãy click vào mục “Customize and control Google Chrome” -> Developer Tools (hoặc đơn giản hơn, bạn có thể bấm tổ hợp phím tắt Ctrl – Shift – I). Lúc này, hệ thống sẽ hiển thị một bảng các thông số website. Hãy chọn tab Network.
Tiến hành tải lại trang. Sau đó nhấn vào dòng network tương ứng với trang (ví dụ: tindiachan.com). Nếu trong mục Header có thông báo “Content-Encoding: gzip” nghĩa là nội dung trả về đã được nén Gzip. Ngược lại, nếu không có header “Content-Encoding: gzip” thì website chưa được nén.
Để biết thêm các thông tin về kích cỡ file trước khi và sau khi nén Gzip, bạn hãy nhấn biểu tượng “Use large rows” trên tab.

Hoặc các bạn cũng có thể kiểm tra online trên các trang web sau:
Hiện nay, có rất nhiều công cụ khác nhau để giúp bạn kiểm tra nén Gzip trên website. Dưới đây là một vài công cụ mà bạn có thể sử dụng:
Cách thực hiện rất đơn giản. Bạn chỉ cần gõ URL của website và click vào nút Test. Lúc này, hệ thống sẽ kiểm tra website và tự động trả kết quả về cho bạn.
Hy vọng bài viết này có thể giúp bạn hiểu rõ hơn như thế nào là Gzip
Bài viết liên quan: Các cách tối ưu hóa tốc độ load website asp.net
Bài viết có tham khảo nhiều nguồn trên mạng.



















![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)
![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)
