Tóm tắt về sự liên hệ các tầng project trong ABP Framework
Mình sẽ tóm tắt sơ lược các tầng để cho các bạn đọc chi tiết bên dưới đỡ bị loạn.
- Controller: Project HttpApi gọi xuống interface appservice
- App Service: Interface at project .Application.Contracts gọi hàm trong project Application. Trong hàm gọi interface repository.
- Repository: Interface repository ở project .Domain gọi hàm trong project dbcontext (như ở project ví dụ dưới là: EntityFrameworkCore).
1. Giới thiệu
- ABP là 1 frame work open source có thể xây dựng website hoặc là nền tảng để build các application trên thiết bị di động.
- ABP có thể tích hợp với database Sql Server hoặc MongoDB
- Về UI ABP có thể tích hợp với Angular, MVC, Razor Page, Blazor giúp developer có thể linh động tùy chọn ngôn ngữ để phát triển web, application.
- ABP có thể tích hợp viết React Native trên ứng dụng di động.
Bài viết liên quan: Microservice là gì? Ưu nhược điểm khi xài Microservice.
2. Cách tạo 1 Project ABP FRAMEWORK
Yêu cầu trước
Các công cụ sau sẽ được cài đặt trên máy phát triển của bạn:
1 Bạn có thể sử dụng một trình soạn thảo khác thay vì Visual Studio miễn là nó hỗ trợ .NET Core và ASP.NET Core. ↩
2 Yarn v2 hoạt động khác nhau và không được hỗ trợ. ↩
Cài đặt ABP CLI
ABP CLI là một giao diện dòng lệnh được sử dụng để tự động hóa một số tác vụ phổ biến cho các giải pháp dựa trên ABP. Trước tiên, bạn cần cài đặt ABP CLI bằng lệnh sau:
Nếu bạn đã cài đặt, bạn có thể cập nhật nó bằng lệnh sau:
3. Cách tạo 1 Webapplication
Tạo một dự án mới
Sử dụng newlệnh của ABP CLI để tạo một dự án mới:
Bạn có thể sử dụng các cấp độ không gian tên khác nhau; ví dụ: BookStore, Acme.BookStore hoặc Acme.Retail.BookStore.
Tạo cơ sở dữ liệu
Chuỗi kết nối
Kiểm tra chuỗi kết nối trong appsettings.jsontệp trong .HttpApi.Hostdự án
Giải pháp được định cấu hình để sử dụng Entity Framework Core với MS SQL Server theo mặc định. EF Core hỗ trợ các nhà cung cấp cơ sở dữ liệu khác nhau , vì vậy bạn có thể sử dụng bất kỳ DBMS nào được hỗ trợ. Xem tài liệu tích hợp Khung thực thể để tìm hiểu cách chuyển sang một DBMS khác .
Áp dụng sự di chuyển
Giải pháp sử dụng Entity Framework Core Code Core Di chuyển đầu tiên . Vì vậy, bạn cần áp dụng chuyển đổi để tạo cơ sở dữ liệu. Có hai cách để áp dụng di chuyển cơ sở dữ liệu.
Áp dụng Di chuyển bằng DbMigrator
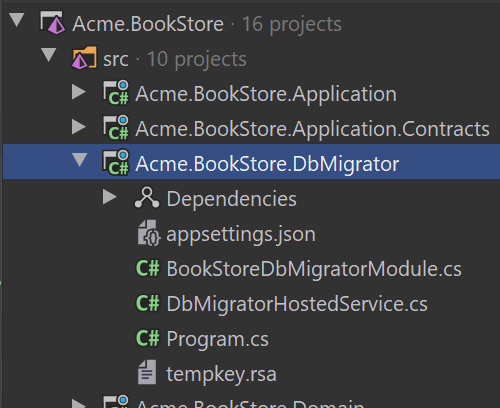
Giải pháp đi kèm với một .DbMigratorứng dụng bảng điều khiển áp dụng di chuyển và cũng tạo ra dữ liệu ban đầu . Nó hữu ích cho sự phát triển cũng như môi trường sản xuất .
.DbMigratordự án có riêng của nó appsettings.json. Vì vậy, nếu bạn đã thay đổi chuỗi kết nối ở trên, bạn cũng nên thay đổi chuỗi này.
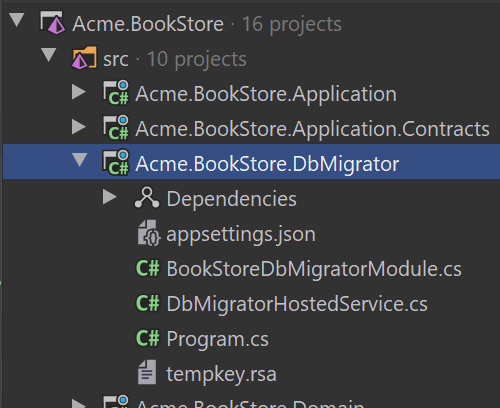
Nhấp chuột phải vào .DbMigratordự án và chọn Đặt làm Dự án StartUp

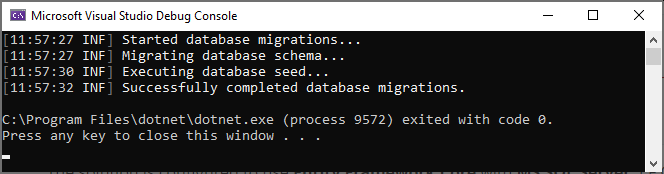
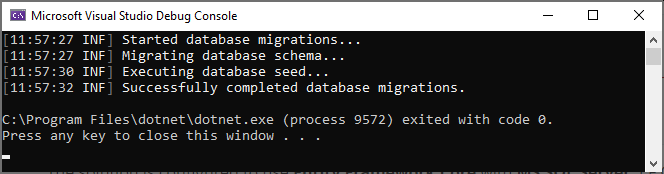
Nhấn F5 (hoặc Ctrl + F5) để chạy ứng dụng. Nó sẽ có đầu ra như hình dưới đây:

Dữ liệu hạt giống ban đầu tạo ra adminngười dùng trong cơ sở dữ liệu (với mật khẩu là 1q2w3E*), sau đó được sử dụng để đăng nhập vào ứng dụng. Vì vậy, bạn cần sử dụng .DbMigratorít nhất một lần cho một cơ sở dữ liệu mới.
Sử dụng lệnh cập nhật cơ sở dữ liệu lõi EF
Ef Core có Update-Databaselệnh tạo cơ sở dữ liệu nếu cần và áp dụng các di chuyển đang chờ xử lý.
Nhấp chuột phải vào .HttpApi.Hostdự án và chọn Đặt làm Dự án StartUp :

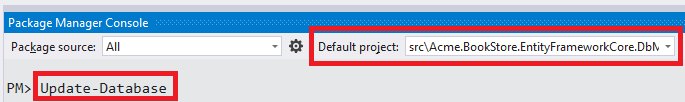
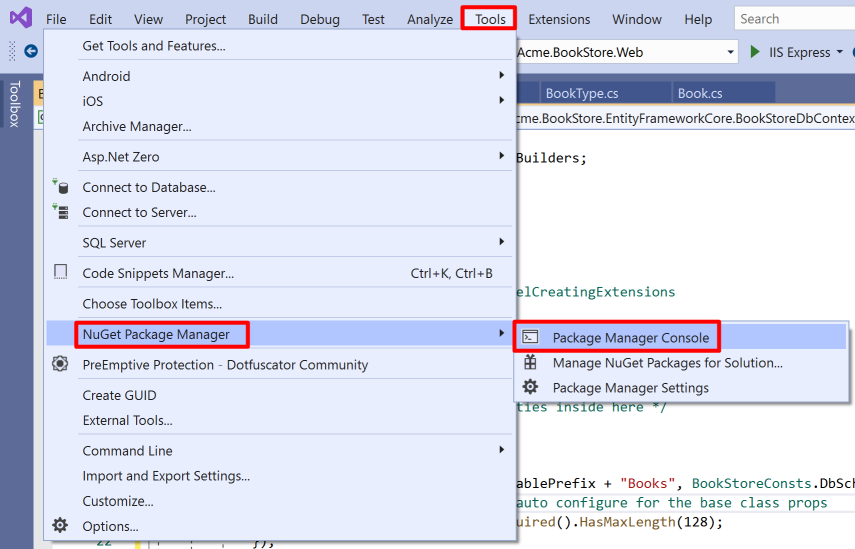
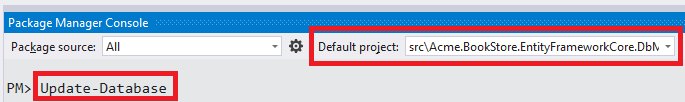
Mở Bảng điều khiển Trình quản lý Gói , chọn .EntityFrameworkCore.DbMigrationsdự án làm Dự án Mặc định và chạy Update-Databaselệnh:

Thao tác này sẽ tạo cơ sở dữ liệu mới dựa trên chuỗi kết nối đã định cấu hình.
Sử dụng .DbMigratorcông cụ là cách được đề xuất , vì nó cũng tạo ra dữ liệu ban đầu để có thể chạy đúng ứng dụng web.
Nếu bạn chỉ sử dụng Update-Databaselệnh, bạn sẽ có một cơ sở dữ liệu trống, vì vậy bạn không thể đăng nhập vào ứng dụng vì không có người dùng quản trị ban đầu trong cơ sở dữ liệu. Bạn có thể sử dụng Update-Databaselệnh trong thời gian phát triển khi bạn không cần phải seed cơ sở dữ liệu. Tuy nhiên, việc sử .DbMigratordụng ứng dụng này dễ dàng hơn và bạn luôn có thể sử dụng nó để di chuyển lược đồ và khởi tạo cơ sở dữ liệu.
Chạy ứng dụng
Chạy Máy chủ API HTTP (Phía máy chủ)
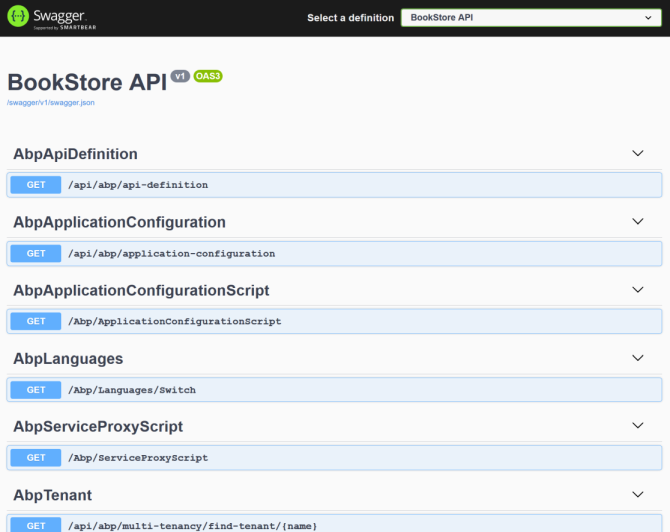
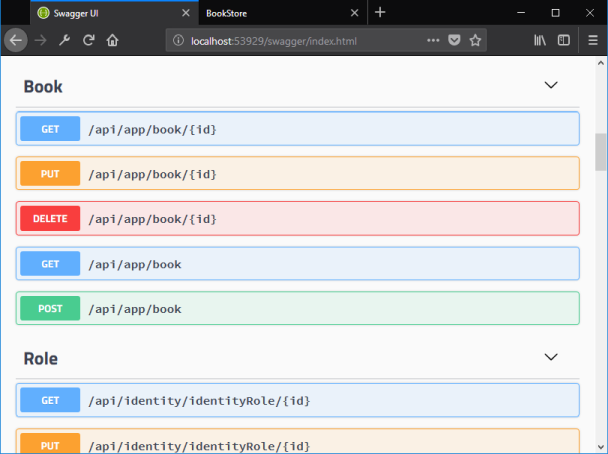
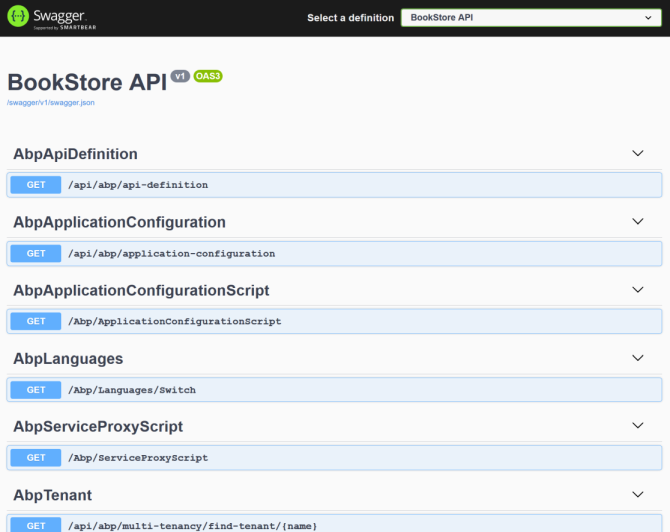
Đảm bảo rằng .HttpApi.Hostdự án là dự án khởi động và chạy ứng dụng sẽ mở giao diện người dùng Swagger:
Sử dụng Ctrl + F5 trong Visual Studio (thay vì F5) để chạy ứng dụng mà không cần gỡ lỗi. Nếu bạn không có mục đích gỡ lỗi, việc này sẽ nhanh hơn.

Bạn có thể xem các API ứng dụng và kiểm tra chúng tại đây. Nhận thêm thông tin về giao diện người dùng Swagger.
Chạy ứng dụng Angular (Phía máy khách)
Đi tới angularthư mục, mở một thiết bị đầu cuối dòng lệnh, nhập yarnlệnh (chúng tôi đề xuất với người quản lý gói sợi trong khi npm installcũng sẽ hoạt động)
Khi tất cả các mô-đun nút được tải, hãy thực hiện lệnh yarn start(hoặc npm start):
Có thể mất nhiều thời gian hơn cho lần xây dựng đầu tiên. Sau khi hoàn tất, nó sẽ mở giao diện người dùng Angular trong trình duyệt mặc định của bạn với địa chỉ localhost: 4200 .

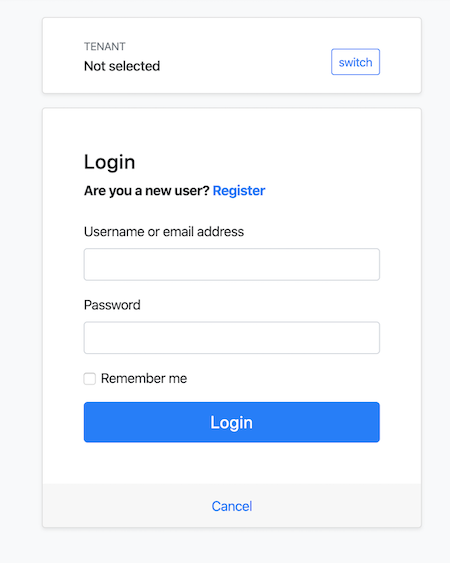
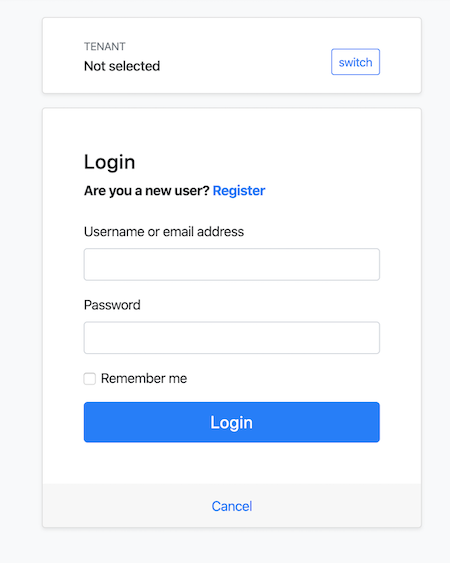
Nhập admin làm tên người dùng và 1q2w3E * làm mật khẩu để đăng nhập vào ứng dụng. Ứng dụng đang hoạt động. Bạn có thể bắt đầu phát triển ứng dụng của mình dựa trên mẫu khởi động này.
Tạo thực thể sách
Lớp miền trong mẫu khởi động được tách thành hai dự án:
Acme.BookStore.Domainchứa các thực thể , dịch vụ miền và các đối tượng miền cốt lõi khác của bạn.Acme.BookStore.Domain.Sharedchứa constants, enumshoặc các đối tượng miền khác liên quan đến những người có thể được chia sẻ với khách hàng.
Vì vậy, hãy xác định các thực thể của bạn trong lớp miền ( Acme.BookStore.Domaindự án) của giải pháp.
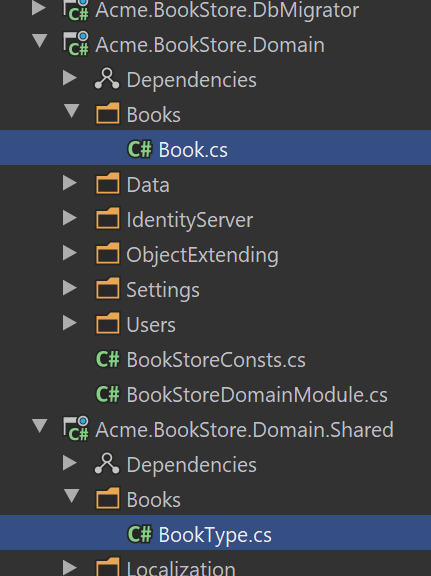
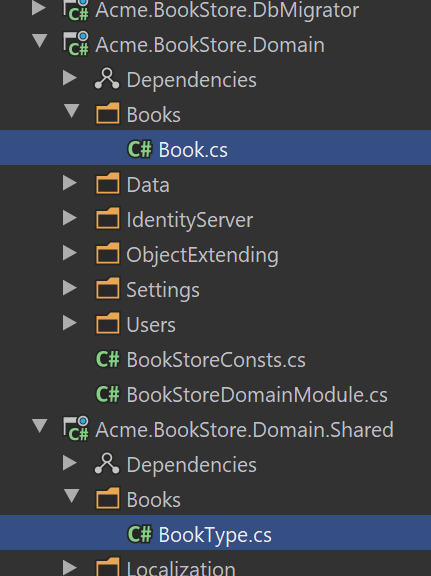
Thực thể chính của ứng dụng là Book. Tạo một Booksthư mục (không gian tên) trong Acme.BookStore.Domaindự án và thêm một Booklớp bên trong nó:
- ABP Framework có hai lớp cơ sở cơ bản cho các thực thể:
AggregateRootvà Entity. Aggregate Root là một khái niệm Thiết kế theo hướng miền có thể được coi là một thực thể gốc được truy vấn và làm việc trực tiếp (xem tài liệu về các thực thể để biết thêm).
Bookkế thừa thực thể từ AuditedAggregateRootđó cho biết thêm một số cơ sở kiểm toán tài sản (như CreationTime, CreatorId, LastModificationTime...) trên đầu trang của AggregateRootlớp. ABP tự động quản lý các thuộc tính này cho bạn.Guidlà loại khóa chính của Bookthực thể.
Hướng dẫn này để lại các thuộc tính thực thể với public get / set vì mục đích đơn giản. Xem tài liệu thực thể nếu bạn tìm hiểu thêm về các phương pháp hay nhất về DDD.
BookType Enum
Thực Bookthể sử dụng BookTypeenum. Tạo một Booksthư mục (không gian tên) trong Acme.BookStore.Domain.Shareddự án và thêm BookTypevào bên trong dự án :
Cấu trúc thư mục / tệp cuối cùng sẽ như hình dưới đây:

Thêm Thực thể Sách vào DbContext
EF Core yêu cầu liên kết các thực thể với của bạn DbContext. Cách dễ nhất để làm điều này là thêm một thuộc DbSettính vào BookStoreDbContextlớp trong Acme.BookStore.EntityFrameworkCoredự án, như được hiển thị bên dưới:
Ánh xạ Thực thể Sách với Bảng Cơ sở dữ liệu
Mở BookStoreDbContextModelCreatingExtensions.cstệp trong Acme.BookStore.EntityFrameworkCoredự án và thêm mã ánh xạ cho Bookthực thể. Lớp cuối cùng phải như sau:
BookStoreConstscó giá trị không đổi cho lược đồ và tiền tố bảng cho bảng của bạn. Bạn không cần phải sử dụng nó, nhưng được đề xuất để kiểm soát các tiền tố bảng ở một điểm duy nhất.ConfigureByConvention()phương thức cấu hình / ánh xạ các thuộc tính kế thừa một cách duyên dáng. Luôn sử dụng nó cho tất cả các thực thể của bạn.
Thêm di chuyển cơ sở dữ liệu
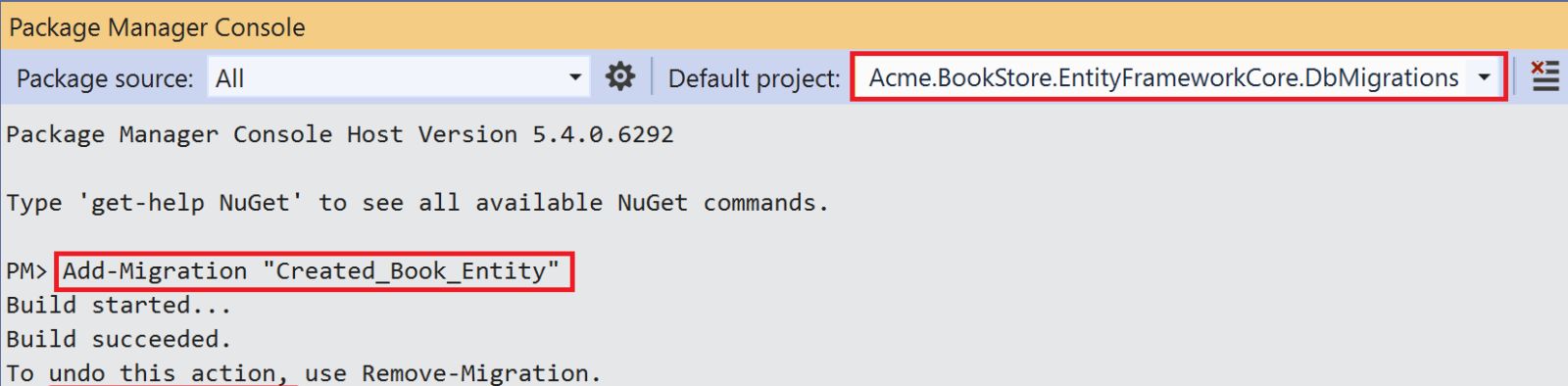
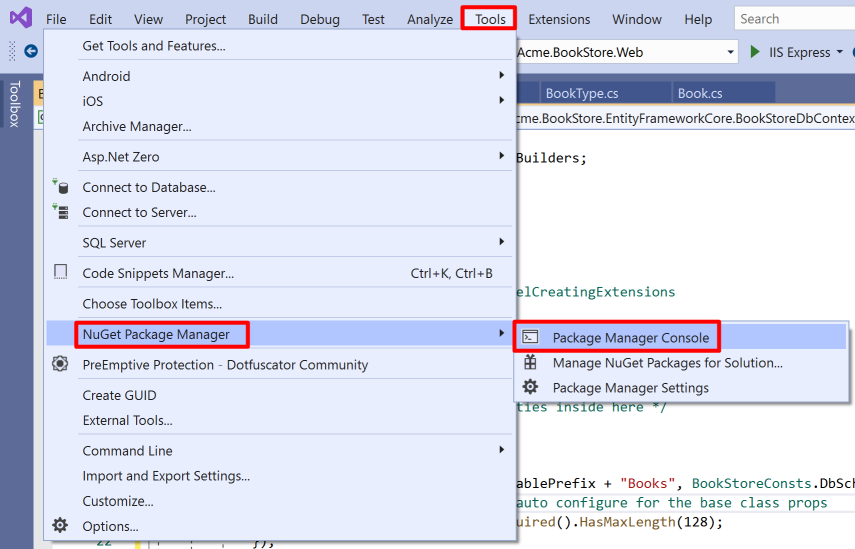
Mẫu khởi động sử dụng EF Core Code First Migrations để tạo và duy trì lược đồ cơ sở dữ liệu. Mở Bảng điều khiển Trình quản lý Gói (PMC) trong menu Công cụ> Trình quản lý Gói NuGet .

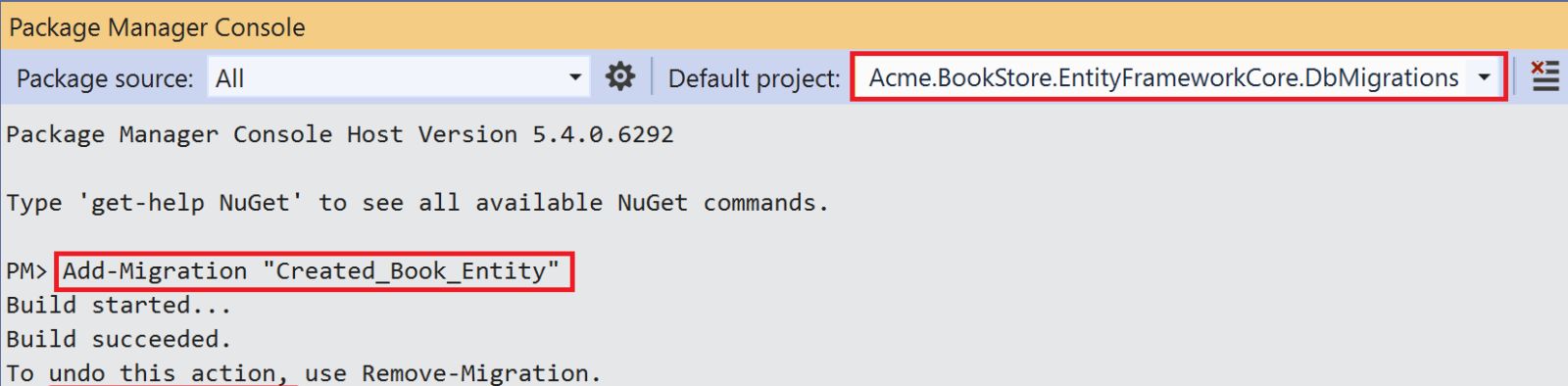
Chọn Acme.BookStore.EntityFrameworkCore.DbMigrationslàm dự án mặc định và thực hiện lệnh sau:

Điều này sẽ tạo ra một lớp di chuyển mới bên trong Migrationsthư mục của Acme.BookStore.EntityFrameworkCore.DbMigrationsdự án.
Trước khi cập nhật cơ sở dữ liệu, hãy đọc phần bên dưới để tìm hiểu cách chuyển một số dữ liệu ban đầu vào cơ sở dữ liệu.
Nếu bạn đang sử dụng một IDE khác với Visual Studio, bạn có thể sử dụng dotnet-efcông cụ như được ghi ở đây .
Thêm dữ liệu hạt giống mẫu
Thật tốt khi có một số dữ liệu ban đầu trong cơ sở dữ liệu trước khi chạy ứng dụng. Phần này giới thiệu hệ thống Gieo dữ liệu của khuôn khổ ABP. Bạn có thể bỏ qua phần này nếu bạn không muốn tạo dữ liệu hạt giống, nhưng bạn nên làm theo để tìm hiểu tính năng ABP Framework hữu ích này.
Tạo một lớp dẫn xuất từ IDataSeedContributortrong *.Domaindự án bằng cách sao chép mã sau:
- Mã này chỉ đơn giản sử dụng
IRepository<Book, Guid>( kho lưu trữ mặc định ) để chèn hai cuốn sách vào cơ sở dữ liệu, nếu hiện tại không có cuốn sách nào trong cơ sở dữ liệu.
Cập nhật cơ sở dữ liệu
Chạy Acme.BookStore.DbMigratorứng dụng để cập nhật cơ sở dữ liệu:

.DbMigratorlà một ứng dụng bảng điều khiển có thể được chạy để di chuyển lược đồ cơ sở dữ liệu và bắt nguồn dữ liệu trên môi trường phát triển và sản xuất .
Tạo dịch vụ ứng dụng
Lớp ứng dụng được tách thành hai dự án:
Acme.BookStore.Application.Contractschứa DTO của bạn và các giao diện dịch vụ ứng dụng .Acme.BookStore.Application chứa các triển khai các dịch vụ ứng dụng của bạn.
Trong phần này, bạn sẽ tạo một dịch vụ ứng dụng để lấy, tạo, cập nhật và xóa sách bằng cách sử dụng CrudAppServicelớp cơ sở của Khung ABP.
BookDto
CrudAppServicelớp cơ sở yêu cầu xác định DTO cơ bản cho thực thể. Tạo một Booksthư mục (không gian tên) trong Acme.BookStore.Application.Contractsdự án và thêm một BookDtolớp bên trong nó:
- Các lớp DTO được sử dụng để truyền dữ liệu giữa lớp trình bày và lớp ứng dụng . Xem tài liệu Đối tượng truyền dữ liệu để biết thêm chi tiết.
BookDto được sử dụng để chuyển dữ liệu sách sang lớp trình bày nhằm hiển thị thông tin sách trên giao diện người dùng.BookDtođược bắt nguồn từ AuditedEntityDto<Guid>có các thuộc tính kiểm toán giống như Bookđơn vị được xác định ở trên.
Nó sẽ cần thiết để ánh xạ Bookcác thực thể thành BookDtocác đối tượng trong khi trả sách về lớp trình bày. Thư viện AutoMapper có thể tự động chuyển đổi này khi bạn xác định ánh xạ thích hợp. Mẫu khởi động đi kèm với AutoMapper được định cấu hình trước. Vì vậy, bạn chỉ có thể xác định ánh xạ trong BookStoreApplicationAutoMapperProfilelớp trong Acme.BookStore.Applicationdự án:
Xem tài liệu ánh xạ đối tượng với đối tượng để biết chi tiết.
CreateUpdateBookDto
Tạo một CreateUpdateBookDtolớp trong Booksthư mục (không gian tên) của Acme.BookStore.Application.Contractsdự án:
- Đây
DTOlớp được sử dụng để có được thông tin sách từ người sử dụng giao diện trong khi tạo hoặc cập nhật một cuốn sách.
- Nó xác định các thuộc tính chú thích dữ liệu (như
[Required]) để xác định tính hợp lệ cho các thuộc tính. DTOs được tự động xác nhận bởi khung ABP.
Giống như đã thực hiện BookDtoở trên, chúng ta nên xác định ánh xạ từ CreateUpdateBookDtođối tượng đến Bookthực thể. Lớp cuối cùng sẽ như hình dưới đây:
IBookAppService
Bước tiếp theo là xác định giao diện cho dịch vụ ứng dụng. Tạo IBookAppServicegiao diện trong Booksthư mục (không gian tên) của Acme.BookStore.Application.Contractsdự án:
- Khuôn khổ không yêu cầu xác định giao diện cho các dịch vụ ứng dụng . Tuy nhiên, nó được đề xuất như một phương pháp hay nhất.
ICrudAppServiceđịnh nghĩa chung CRUD phương pháp: GetAsync, GetListAsync, CreateAsync, UpdateAsyncvà DeleteAsync. Nó không bắt buộc phải mở rộng nó. Thay vào đó, bạn có thể kế thừa từ IApplicationServicegiao diện trống và xác định các phương thức của riêng bạn theo cách thủ công (sẽ được thực hiện cho các tác giả trong các phần tiếp theo).- Có một số biến thể trong
ICrudAppServiceđó bạn có thể sử dụng các DTO riêng biệt cho từng phương pháp (như sử dụng các DTO khác nhau để tạo và cập nhật).
BookAppService
Đã đến lúc thực hiện IBookAppServicegiao diện. Tạo một lớp mới, được đặt tên BookAppServicetrong Bookskhông gian tên (thư mục) của Acme.BookStore.Applicationdự án:
BookAppServicecó nguồn gốc từ CrudAppService<...>đó thực thi tất cả các phương thức CRUD (tạo, đọc, cập nhật, xóa) được định nghĩa bởi ICrudAppService.BookAppServicetiêm IRepository<Book, Guid>là kho lưu trữ mặc định cho Bookthực thể. ABP tự động tạo kho lưu trữ mặc định cho mỗi gốc (hoặc thực thể) tổng hợp. Xem tài liệu kho lưu trữ .BookAppServicesử dụng IObjectMapperdịch vụ ( xem ) để ánh xạ Bookđối tượng với BookDtođối tượng và CreateUpdateBookDtođối tượng với Bookđối tượng. Mẫu Khởi động sử dụng thư viện AutoMapper làm nhà cung cấp ánh xạ đối tượng. Chúng tôi đã xác định các ánh xạ trước đó, vì vậy nó sẽ hoạt động như mong đợi.
Bộ điều khiển API tự động
Trong ứng dụng ASP.NET Core điển hình, bạn tạo Bộ điều khiển API để hiển thị các dịch vụ ứng dụng dưới dạng điểm cuối API HTTP . Điều này cho phép các trình duyệt hoặc máy khách bên thứ 3 gọi chúng qua HTTP.
ABP có thể tự động định cấu hình các dịch vụ ứng dụng của bạn dưới dạng Bộ điều khiển API MVC theo quy ước.
Giao diện người dùng Swagger
Mẫu khởi động được định cấu hình để chạy giao diện người dùng Swagger bằng thư viện Swashbuckle.AspNetCore . Chạy ứng dụng ( Acme.BookStore.HttpApi.Host) bằng cách nhấn CTRL+F5và điều hướng đến https://localhost:<port>/swagger/trên trình duyệt của bạn. Thay thế <port>bằng số cổng của riêng bạn.
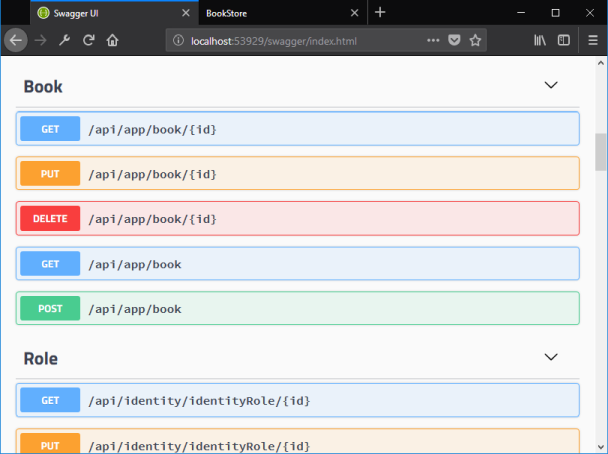
Bạn sẽ thấy một số điểm cuối dịch vụ tích hợp sẵn cũng như Bookdịch vụ và các điểm cuối kiểu REST của nó:

Swagger có một giao diện đẹp để kiểm tra các API.
Nếu bạn cố gắng thực thi [GET] /api/app/bookAPI để lấy danh sách sách, máy chủ sẽ trả về kết quả JSON như vậy:
Điều đó khá tuyệt vì chúng tôi chưa viết một dòng mã nào để tạo bộ điều khiển API, nhưng bây giờ chúng tôi có một API REST hoạt động đầy đủ!
Trước khi bắt đầu phát triển giao diện người dùng, trước tiên chúng tôi muốn chuẩn bị các văn bản bản địa hóa (bạn thường làm điều này khi cần trong khi phát triển ứng dụng của mình).
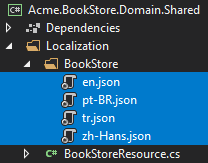
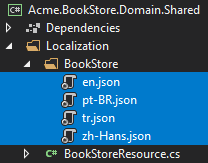
Văn bản bản địa hóa nằm trong Localization/BookStorethư mục của Acme.BookStore.Domain.Shareddự án:

Mở tệp en.json( bản dịch tiếng Anh ) và thay đổi nội dung như bên dưới:
- Tên khóa bản địa hóa là tùy ý. Bạn có thể đặt bất kỳ tên nào. Chúng tôi thích một số quy ước cho các loại văn bản cụ thể;
- Thêm
Menu:tiền tố cho các mục menu.
- Sử dụng
Enum:<enum-type>:<enum-value>quy ước đặt tên để bản địa hóa các thành viên enum. Khi bạn làm như vậy, ABP có thể tự động khoanh vùng các enum trong một số trường hợp thích hợp.
Nếu một văn bản không được xác định trong tệp bản địa hóa, thì nó sẽ dự phòng cho khóa bản địa hóa (như hành vi tiêu chuẩn của ASP.NET Core).
Hệ thống bản địa hóa của ABP được xây dựng dựa trên hệ thống bản địa hóa tiêu chuẩn của ASP.NET Core và mở rộng nó theo nhiều cách. Xem tài liệu bản địa hóa để biết chi tiết.
Cài đặt gói NPM
Lưu ý: Hướng dẫn này dựa trên ABP Framework v3.1.0 + Nếu phiên bản dự án của bạn cũ hơn, hãy nâng cấp giải pháp của bạn. Xem hướng dẫn di chuyển nếu bạn đang nâng cấp một dự án hiện có với v2.x.
Nếu bạn chưa làm điều đó trước đây, hãy mở giao diện dòng lệnh mới (cửa sổ đầu cuối) và chuyển đến angularthư mục của bạn , sau đó chạy yarn lệnh để cài đặt gói NPM:
Tạo trang sách
Đã đến lúc tạo ra thứ gì đó có thể nhìn thấy và sử dụng được! Có một số công cụ mà chúng tôi sẽ sử dụng khi phát triển ứng dụng Angular frontend:
- Ng Bootstrap sẽ được sử dụng làm thư viện thành phần giao diện người dùng.
- Ngx-Datatable sẽ được sử dụng làm thư viện dữ liệu.
BookModule
Chạy dòng lệnh sau để tạo một mô-đun mới, có tên BookModuletrong thư mục gốc của ứng dụng góc:
Lệnh này sẽ tạo ra kết quả sau:
BookModule
Mở /src/app/book/book.module.tsvà thay thế nội dung như hình dưới đây:
- Đã thêm
SharedModule. SharedModulexuất một số mô-đun chung cần thiết để tạo giao diện người dùng.
SharedModuleđã xuất khẩu CommonModule, vì vậy chúng tôi đã xóa CommonModule.
định tuyến
Mã được tạo đặt định nghĩa tuyến đường mới vào src/app/app-routing.module.tstệp như được hiển thị bên dưới:
Bây giờ, mở src/app/route.provider.tstệp thay thế configureRouteskhai báo hàm như hình dưới đây:
RoutesService là một dịch vụ do ABP Framework cung cấp để cấu hình menu chính và các tuyến đường.
path là URL của tuyến đường.namelà tên mục menu được bản địa hóa (xem tài liệu bản địa hóa để biết thêm chi tiết).iconClasslà biểu tượng của mục menu (bạn có thể sử dụng biểu tượng Font Awesome theo mặc định).order là thứ tự của mục menu.layoutlà cách bố trí các tuyến đường của BooksModule (có ba loại bố trí được xác định trước: eLayoutType.application, eLayoutType.accounthoặc eLayoutType.empty).
Để biết thêm thông tin, hãy xem tài liệu RoutesService .
Tạo proxy dịch vụ
ABP CLI cung cấp generate-proxylệnh tạo proxy ứng dụng khách cho các API HTTP của bạn để dễ dàng sử dụng các API HTTP của bạn từ phía máy khách. Trước khi chạy generate-proxylệnh, máy chủ của bạn phải được thiết lập và chạy.
Chạy lệnh sau trong angularthư mục:
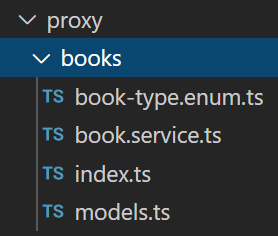
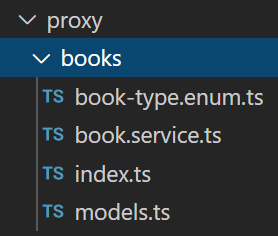
Lệnh này sẽ tạo các tệp sau trong /src/app/proxy/booksthư mục:

BookComponent
Mở /src/app/book/book.component.tstệp và thay thế nội dung như bên dưới:
- Chúng tôi đã nhập và đưa vào các tệp đã tạo
BookService.
- Chúng tôi đang sử dụng ListService , một dịch vụ tiện ích của Khung ABP cung cấp việc phân trang, sắp xếp và tìm kiếm dễ dàng.
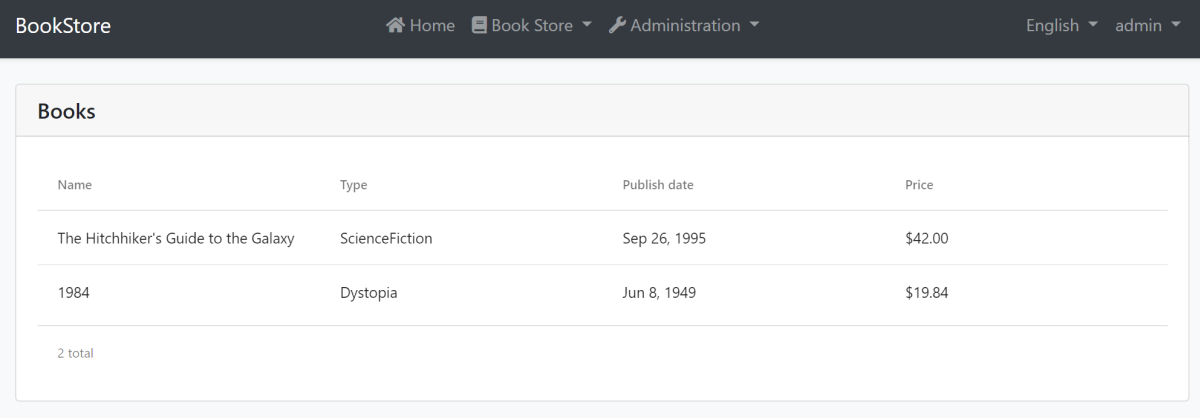
Mở /src/app/book/book.component.htmlvà thay thế nội dung như sau:
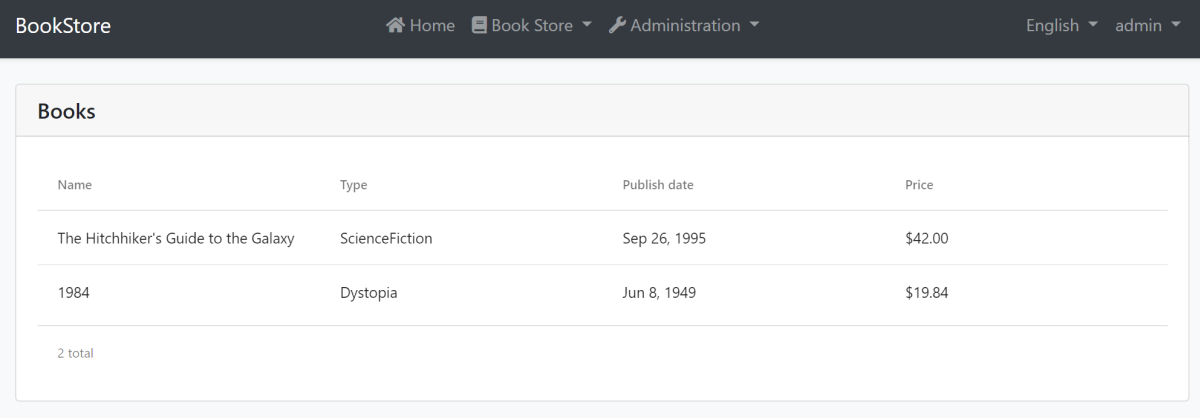
Bây giờ bạn có thể xem kết quả cuối cùng trên trình duyệt của mình:

Tạo một cuốn sách mới
Trong phần này, bạn sẽ học cách tạo một biểu mẫu hộp thoại phương thức mới để tạo một cuốn sách mới.
BookComponent
Mở /src/app/book/book.component.tsvà thay thế nội dung như bên dưới:
- Chúng tôi đã định nghĩa một thuộc tính được gọi
isModalOpenvà một phương thức được gọi createBook.
Mở /src/app/book/book.component.htmlvà thực hiện các thay đổi sau:
- Đã thêm
New booknút vào tiêu đề thẻ ..
- Đã thêm
abp-modalphương thức hiển thị một phương thức để cho phép người dùng tạo một cuốn sách mới. abp-modallà một thành phần được tạo sẵn để hiển thị các phương thức. Mặc dù bạn có thể sử dụng cách tiếp cận khác để hiển thị một phương thức, abp-modalcung cấp các lợi ích bổ sung.
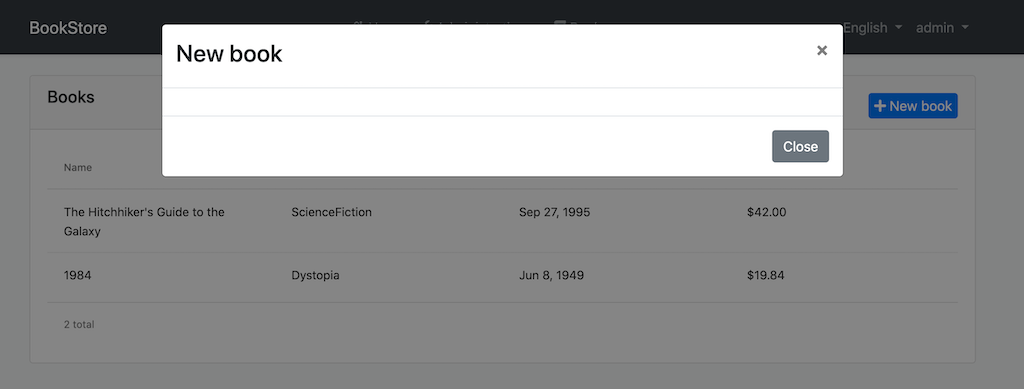
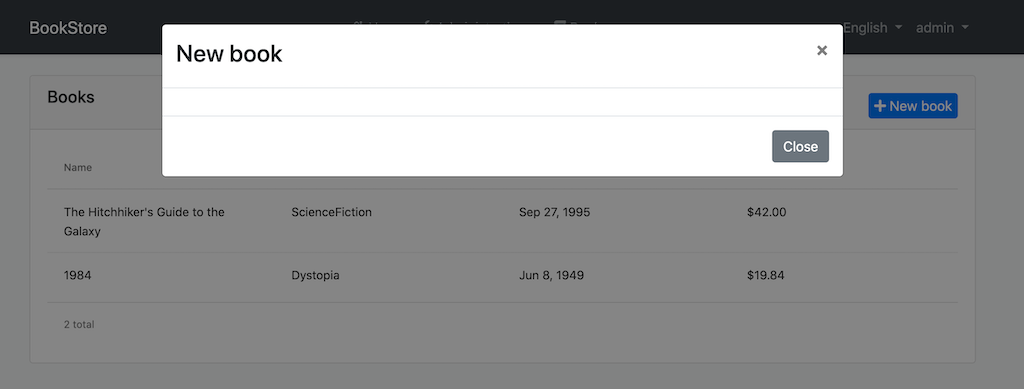
Bạn có thể mở trình duyệt của mình và nhấp vào nút Sách mới để xem phương thức mới.

Biểu mẫu phản ứng cung cấp cách tiếp cận theo hướng mô hình để xử lý các đầu vào biểu mẫu có giá trị thay đổi theo thời gian.
Mở /src/app/book/book.component.tsvà thay thế nội dung như bên dưới:
- Nhập khẩu
FormGroup, FormBuildervà Validatorstừ @angular/forms.
- Đã thêm
form: FormGrouptài sản.
- Đã thêm
bookTypestài sản dưới dạng danh sách các BookTypethành viên enum. Điều đó sẽ được sử dụng trong các tùy chọn biểu mẫu.
- Đã tiêm
FormBuildervào hàm tạo. FormBuilder cung cấp các phương pháp thuận tiện để tạo điều khiển biểu mẫu. Nó làm giảm số lượng boilerplate cần thiết để xây dựng các biểu mẫu phức tạp.
- Đã thêm
buildFormphương thức vào cuối tệp và thực thi phương thức buildForm()trong createBookphương thức.
- Đã thêm
savephương thức.
Mở /src/app/book/book.component.htmlvà thay thế <ng-template #abpBody> </ng-template> bằng phần mã sau:
Cũng thay thế <ng-template #abpFooter> </ng-template>bằng phần mã sau:
Bảng chọn ngày
Chúng tôi đã sử dụng trình chọn ngày NgBootstrap trong thành phần này. Vì vậy, cần sắp xếp các phụ thuộc liên quan đến thành phần này.
Mở /src/app/book/book.module.tsvà thay thế nội dung như bên dưới:
- Chúng tôi đã nhập
NgbDatepickerModule để có thể sử dụng công cụ chọn ngày.
Mở /src/app/book/book.component.tsvà thay thế nội dung như bên dưới:
- Đã nhập khẩu
NgbDateNativeAdaptervà NgbDateAdapter.
- Chúng tôi đã thêm một nhà cung cấp mới
NgbDateAdaptercó thể chuyển đổi giá trị Datepicker thành Dateloại. Xem bộ điều hợp datepicker để biết thêm chi tiết.
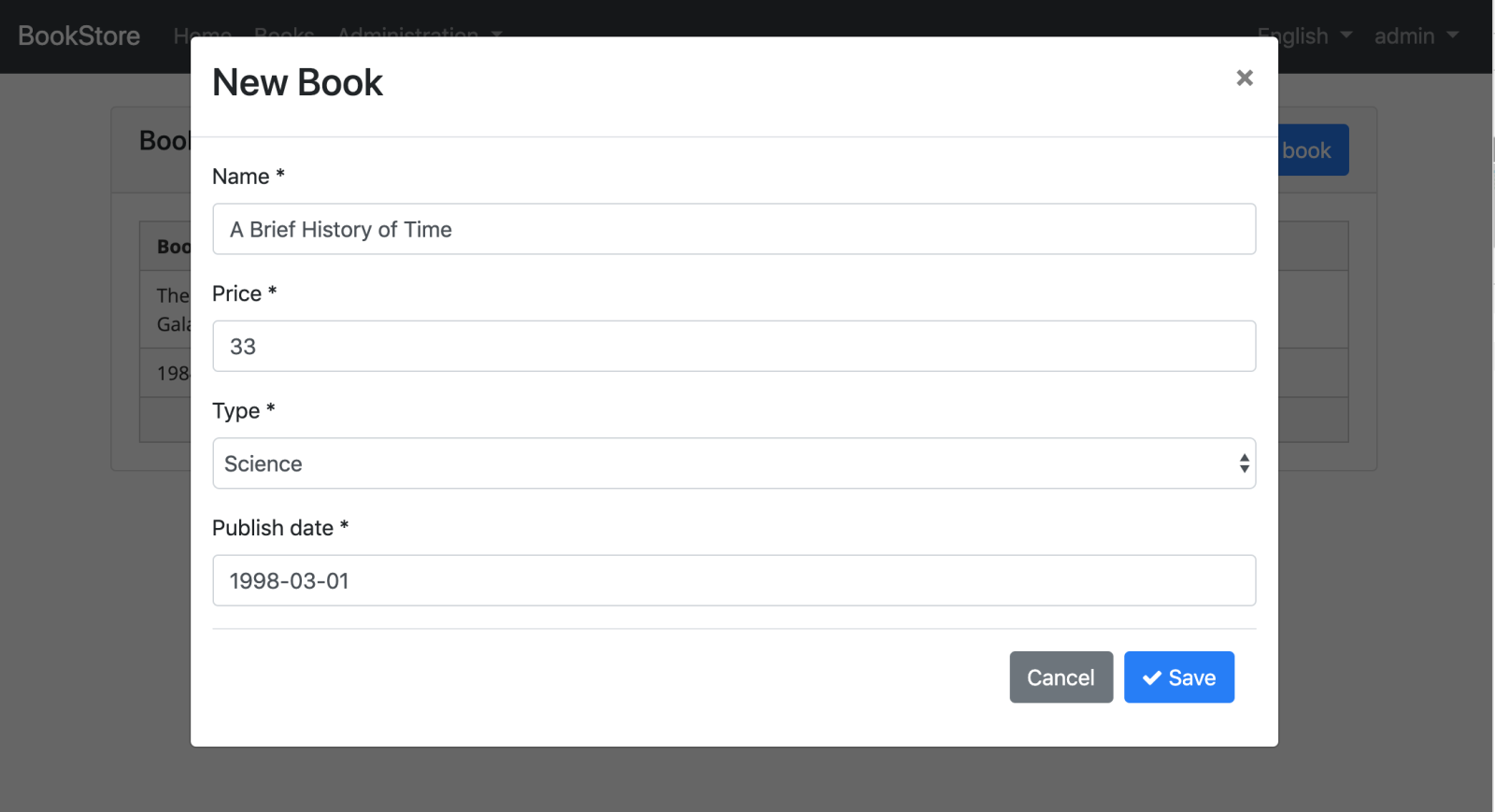
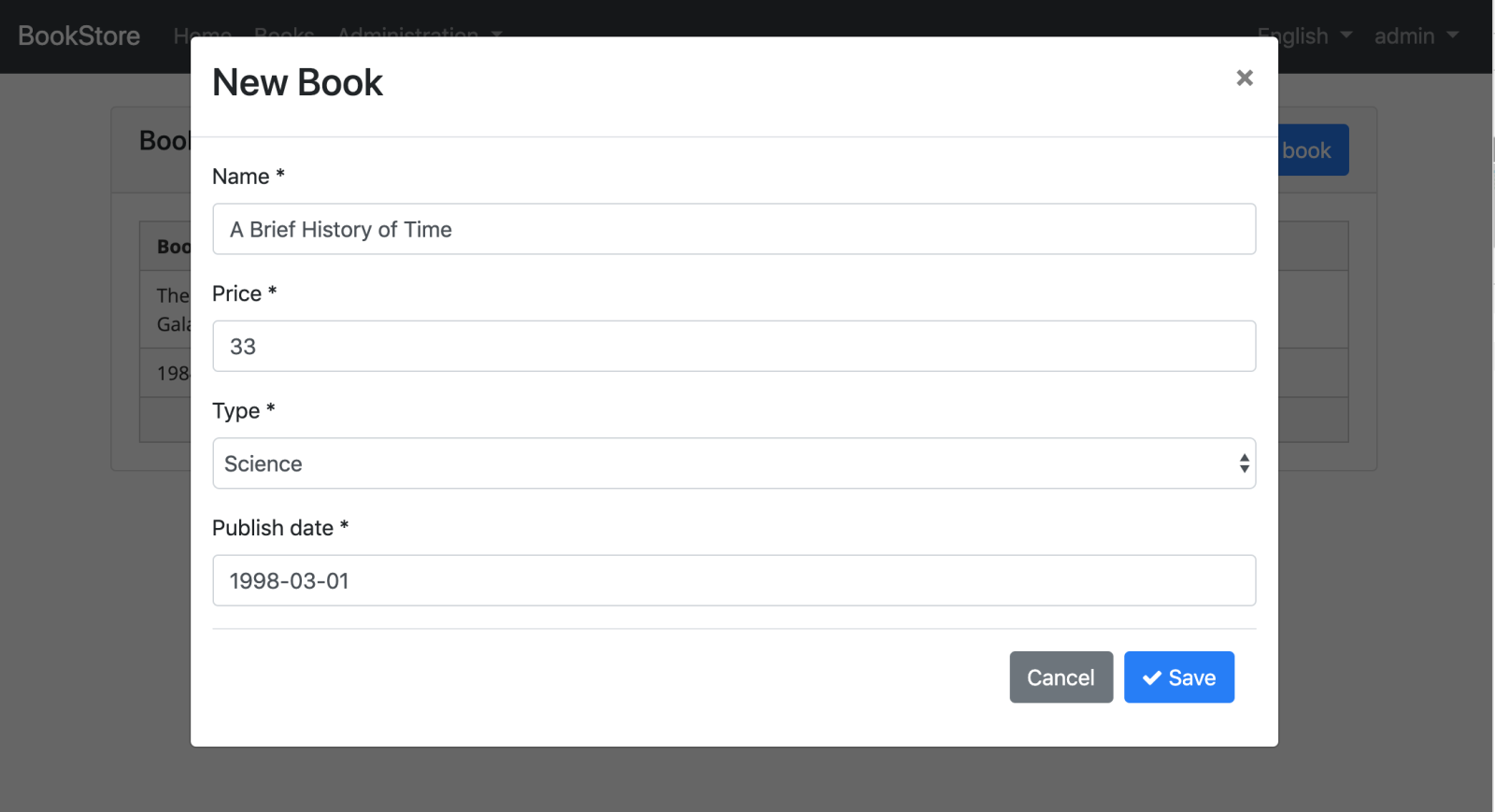
Bây giờ, bạn có thể mở trình duyệt của mình để xem các thay đổi:

Cập nhật sách
Mở /src/app/book/book.component.tsvà thay thế nội dung như hình dưới đây:
- Chúng tôi đã khai báo một biến có tên
selectedBooklà BookDto.
- Chúng tôi đã thêm
editBook phương pháp. Phương thức này tìm nạp sách với giá trị đã cho idvà đặt nó thành selectedBookđối tượng.
- Chúng tôi đã thay thế
buildFormphương thức để nó tạo biểu mẫu với selectedBookdữ liệu.
- Chúng tôi đã thay thế
createBookphương thức để nó đặt selectedBookthành một đối tượng trống.
- Chúng tôi đã thay đổi
savephương pháp để xử lý cả hoạt động tạo và cập nhật.
Thêm menu thả xuống "Tác vụ" vào Bảng
Mở /src/app/book/book.component.html và thêm ngx-datatable-columnđịnh nghĩa sau làm cột đầu tiên trong ngx-datatable:
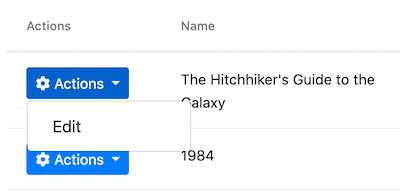
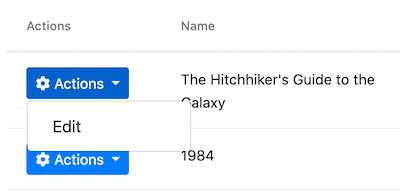
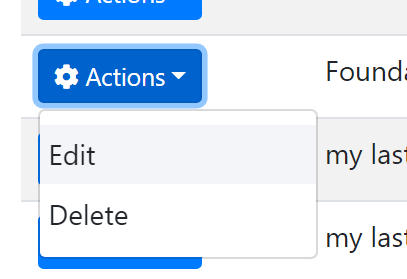
Đã thêm trình đơn thả xuống "Tác vụ" làm cột đầu tiên của bảng được hiển thị bên dưới:

Ngoài ra, hãy thay đổi ng-template #abpHeaderphần như được hiển thị bên dưới:
Mẫu này sẽ hiển thị Chỉnh sửa văn bản cho thao tác chỉnh sửa bản ghi, Sách mới cho thao tác bản ghi mới trong tiêu đề.
Xóa sách
Mở /src/app/book/book.component.tsvà tiêm ConfirmationService.
Thay thế hàm tạo như sau:
- Chúng tôi đã nhập khẩu
ConfirmationService.
- Chúng tôi đã tiêm
ConfirmationServicevào hàm tạo.
- Đã thêm một
deletephương thức.
Xem tài liệu Cửa sổ bật lên xác nhận để biết thêm về dịch vụ này.
Mở /src/app/book/book.component.htmlvà sửa đổi ngbDropdownMenuđể thêm nút xóa như hình dưới đây:
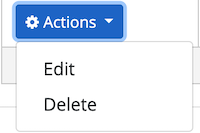
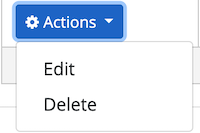
Giao diện người dùng thả xuống hành động cuối cùng trông giống như bên dưới:

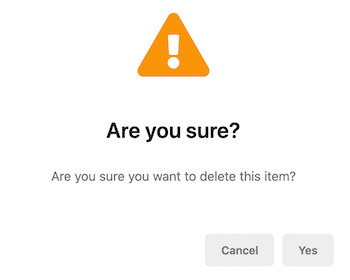
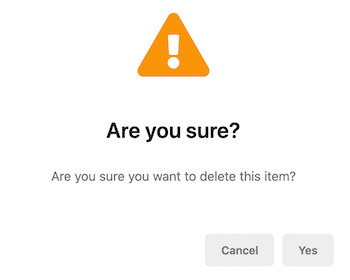
Nhấp vào hành động "Xóa" gọi deletephương thức, sau đó sẽ hiển thị cửa sổ bật lên xác nhận như được hiển thị bên dưới:

Quyền
ABP Framework cung cấp một hệ thống ủy quyền dựa trên cơ sở hạ tầng ủy quyền của ASP.NET Core . Một tính năng chính được thêm vào đầu cơ sở hạ tầng ủy quyền tiêu chuẩn là hệ thống quyền cho phép xác định quyền và bật / tắt cho mỗi vai trò, người dùng hoặc khách hàng.
Tên quyền
Quyền phải có một tên duy nhất (a string). Cách tốt nhất là định nghĩa nó là a const, để chúng ta có thể sử dụng lại tên quyền.
Mở BookStorePermissionslớp bên trong Acme.BookStore.Application.Contractsdự án (trong Permissionsthư mục) và thay đổi nội dung như hình dưới đây:
Đây là một cách phân cấp để xác định tên quyền. Ví dụ: tên quyền "tạo sách" được định nghĩa là BookStore.Books.Create. ABP không ép bạn vào một cấu trúc, nhưng chúng tôi thấy cách này hữu ích.
Định nghĩa quyền
Bạn nên xác định các quyền trước khi sử dụng chúng.
Mở BookStorePermissionDefinitionProviderlớp bên trong Acme.BookStore.Application.Contractsdự án (trong Permissionsthư mục) và thay đổi nội dung như hình dưới đây:
Lớp này định nghĩa một nhóm quyền (để nhóm các quyền trên giao diện người dùng, sẽ được thấy bên dưới) và 4 quyền bên trong nhóm này. Ngoài ra, Tạo , Chỉnh sửa và Xóa là con của BookStorePermissions.Books.Defaultquyền. Quyền con chỉ có thể được chọn nếu cha mẹ đã được chọn .
Cuối cùng, chỉnh sửa tệp bản địa hóa ( en.jsontrong Localization/BookStorethư mục của Acme.BookStore.Domain.Shareddự án) để xác định các khóa bản địa hóa được sử dụng ở trên:
Tên khóa bản địa hóa là tùy ý và không có quy tắc bắt buộc. Nhưng chúng tôi thích quy ước được sử dụng ở trên.
Giao diện người dùng quản lý quyền
Khi bạn xác định các quyền, bạn có thể thấy chúng trên phương thức quản lý quyền .
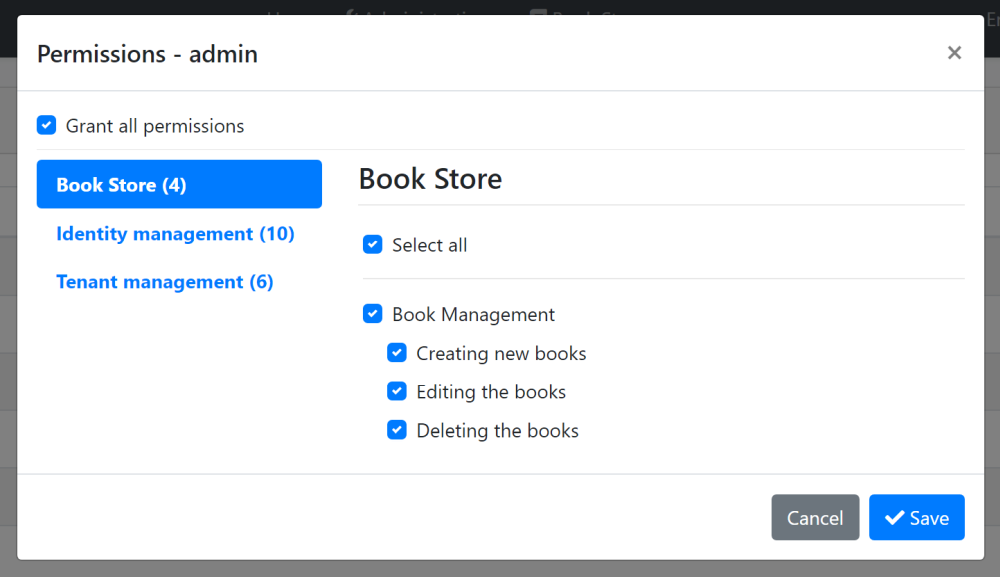
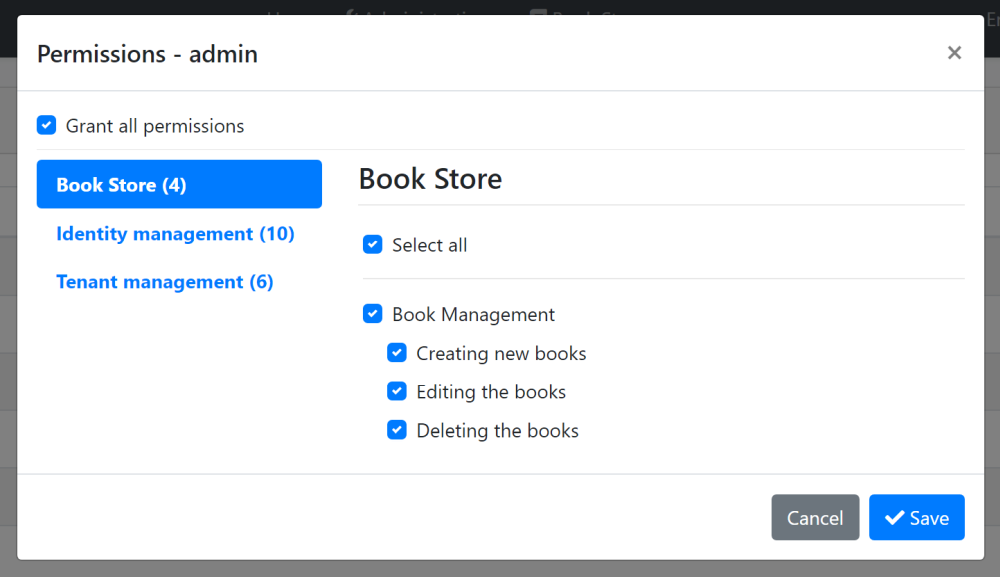
Vào Administration -> Identity -> Vai trò trang, chọn Permissions hành động cho vai trò quản trị để mở phương thức quản lý cho phép:

Cấp quyền bạn muốn và lưu phương thức.
Mẹo : Các quyền mới sẽ tự động được cấp cho vai trò quản trị viên nếu bạn chạy Acme.BookStore.DbMigratorứng dụng.
Ủy quyền
Bây giờ, bạn có thể sử dụng quyền để ủy quyền quản lý sách.
Lớp ứng dụng & API HTTP
Mở BookAppServicelớp và thêm đặt tên chính sách làm tên quyền được xác định ở trên:
Đã thêm mã vào hàm tạo. Base CrudAppServicetự động sử dụng các quyền này trên các hoạt động CRUD. Điều này làm cho dịch vụ ứng dụng an toàn, nhưng cũng làm cho API HTTP an toàn vì dịch vụ này được tự động sử dụng như một API HTTP như đã giải thích trước đây (xem bộ điều khiển API tự động ).
Bạn sẽ thấy ủy quyền khai báo, sử dụng [Authorize(...)]thuộc tính, sau đó trong khi phát triển chức năng quản lý tác giả.
Cấu hình Angular Guard
Bước đầu tiên của giao diện người dùng là ngăn người dùng trái phép nhìn thấy mục menu "Sách" và truy cập vào trang quản lý sách.
Mở /src/app/book/book-routing.module.tsvà thay thế bằng nội dung sau:
- Đã nhập
AuthGuardvà PermissionGuardtừ @abp/ng.core.
- Đã thêm vào
canActivate: [AuthGuard, PermissionGuard]định nghĩa tuyến đường.
Mở /src/app/route.provider.tsvà thêm requiredPolicy: 'BookStore.Books'vào /bookstuyến đường. Khối /booksđịnh tuyến phải như sau:
Trang quản lý sách có nút Sách Mới sẽ ẩn nếu người dùng hiện tại không có quyền Tạo Sách .

Mở /src/app/book/book.component.htmltệp và thay thế nút tạo nội dung HTML như hình dưới đây:
- Chỉ cần thêm
*abpPermission="'BookStore.Books.Create'"rằng ẩn nút nếu người dùng hiện tại không có quyền.
Ẩn các Hành động Chỉnh sửa và Xóa
Bảng sách trong trang quản lý sách có nút tác vụ cho mỗi hàng. Nút hành động bao gồm các hành động Chỉnh sửa và Xóa :

Chúng ta nên ẩn một hành động nếu người dùng hiện tại chưa cấp quyền liên quan.
Mở /src/app/book/book.component.htmltệp và thay thế nội dung các nút chỉnh sửa và xóa như hình dưới đây:
- Đã thêm
*abpPermission="'BookStore.Books.Edit'"ẩn hành động chỉnh sửa nếu người dùng hiện tại không có quyền chỉnh sửa.
- Đã thêm
*abpPermission="'BookStore.Books.Delete'"ẩn hành động xóa nếu người dùng hiện tại không có quyền xóa.
Nguồn: https://docs.abp.io/en/abp/latest





























![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)
