Giới thiệu
Trong bài viết và mẫu mã này, tôi muốn chia sẻ cách xuất một DataTable sang định dạng Tệp được phân tách bằng dấu phẩy (CSV) bằng cách sử dụng phương thức mở rộng C #. Chúng ta cũng sẽ học cách sử dụng một phương thức mở rộng để làm cho mã dễ quản lý hơn.
Tệp .csv là gì
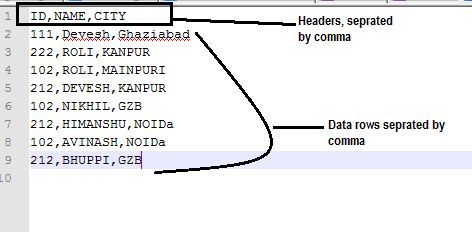
Tệp Giá trị được Phân tách bằng Dấu phẩy (CSV) chứa dữ liệu với tất cả các cột trong tệp được phân tách bằng dấu phẩy. Một cách sử dụng khác của tệp CSV là mở trực tiếp tệp đó trong Excel và sau đó dữ liệu sẽ được tự động điền vào các ô Excel.
Sau đây là ảnh chụp nhanh của tệp CSV mẫu:
Đây là quá trình tạo DataTable và xuất dữ liệu của nó sang tệp .csv.
Xuất Danh sách Đối tượng sang tệp Giá trị được Phân tách bằng Dấu phẩy (.CSV) bằng C #, cho phép xuất Thực thể Framework DbSet sang Tệp CSV. Một ví dụ về việc sử dụng có trong mã.
using System;
using System.Collections.Generic;
using System.IO;
using System.Text;
namespace DataExportClass
{
class Program
{
public class Company
{
public int ID { get; set; }
public string NAME { get; set; }
public string CITY{ get; set; }
}
static void Main(string[] args)
{
var Company= new List<Company>()
{
new Company
{
ID = 111,
NAME = "Devesh",
CITY = "Ghaziabad"
},
new Company
{
ID = 222,
NAME = "ROLI",
CITY = "KANPUR"
}
};
ExportData.ExportCsv(employees, "employees");
}
public static class ExportData
{
public static void ExportCsv<T>(List<T> genericList, string fileName)
{
var sb = new StringBuilder();
var basePath = AppDomain.CurrentDomain.BaseDirectory;
var finalPath = Path.Combine(basePath, fileName+".csv");
var header = "";
var info = typeof(T).GetProperties();
if (!File.Exists(finalPath))
{
var file = File.Create(finalPath);
file.Close();
foreach (var prop in typeof(T).GetProperties())
{
header += prop.Name + "; ";
}
header = header.Substring(0, header.Length - 2);
sb.AppendLine(header);
TextWriter sw = new StreamWriter(finalPath, true);
sw.Write(sb.ToString());
sw.Close();
}
foreach (var obj in genericList)
{
sb = new StringBuilder();
var line = "";
foreach (var prop in info)
{
line += prop.GetValue(obj, null) + "; ";
}
line = line.Substring(0, line.Length - 2);
sb.AppendLine(line);
TextWriter sw = new StreamWriter(finalPath, true);
sw.Write(sb.ToString());
sw.Close();
}
}
}
}
}
Bài viết liên quan: Cách import data csv vào sql server sử dụng c#
Nguồn: Tham khảo internet










![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)