Giới thiệu
Đây là hướng dẫn từng bước về API Web giải thích Web API là gì và cách tạo một API Web đơn giản bằng ASP.NET MVC và C #.
Định nghĩa API Web
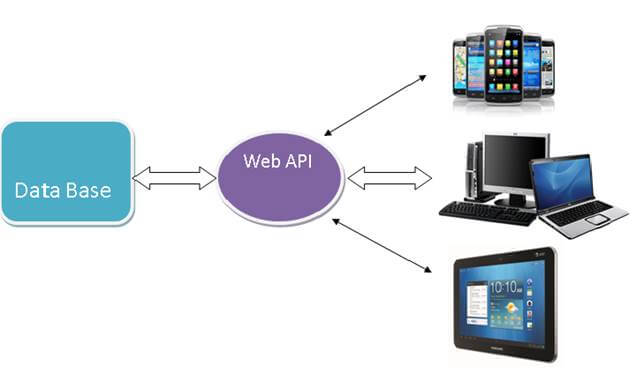
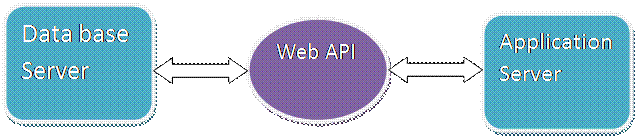
Web API là một giao diện lập trình ứng dụng (API) được sử dụng để cho phép giao tiếp hoặc tương tác với các thành phần phần mềm với nhau. ASP.NET Web API là một khuôn khổ giúp dễ dàng xây dựng Dịch vụ HTTP tiếp cận nhiều loại khách hàng, bao gồm cả trình duyệt và thiết bị di động. Sử dụng ASP.NET, API web có thể cho phép giao tiếp bởi các thiết bị khác nhau từ cùng một cơ sở dữ liệu.
Sử dụng API Web
- Nó được sử dụng để truy cập dữ liệu dịch vụ trong các ứng dụng web cũng như nhiều ứng dụng di động và các thiết bị bên ngoài khác.
- Nó được sử dụng để tạo các dịch vụ web RESTful. REST là viết tắt của cụm từ Truyền trạng thái đại diện, là một kiểu kiến trúc dành cho các ứng dụng siêu phương tiện được nối mạng.
- Nó chủ yếu được sử dụng để xây dựng các Dịch vụ Web nhẹ, dễ bảo trì và có thể mở rộng, đồng thời hỗ trợ băng thông hạn chế.
- Nó được sử dụng để tạo một Dịch vụ Web HTTP đơn giản. Nó hỗ trợ XML, JSON và các định dạng dữ liệu khác.
Hãy xem hướng dẫn từng bước này để tạo một Web API đơn giản bằng ASP.NET MVC, C # và Visual Studio.
Bước 1. Tạo ứng dụng web ASP.NET trong Visual Studio
Mở Visual Studio và mở một dự án mới. Chọn Visual C # >> Web >> ASP.NET Web Application. Sau khi chọn tất cả, hãy đặt tên cho dự án và nhấn OK.
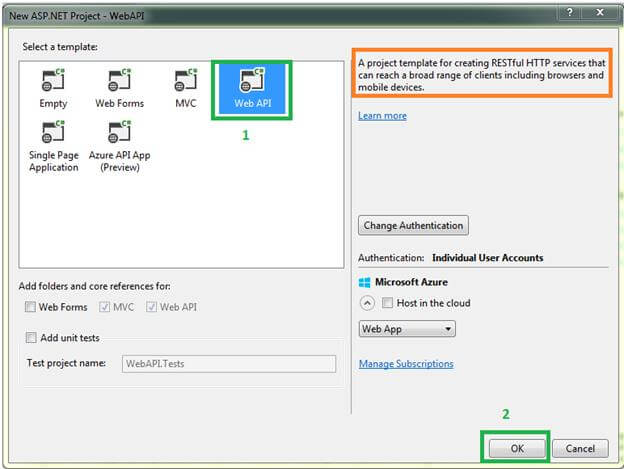
Bước 2. Chọn Mẫu API Web
Chọn API Web trong cửa sổ mẫu. Sau khi chọn Web API, chúng ta có thể thấy một số thông báo ở phía bên phải trong cửa sổ mẫu. Bây giờ, hãy nhấp vào nút OK.
Bước 3. Xem lại tệp dự án
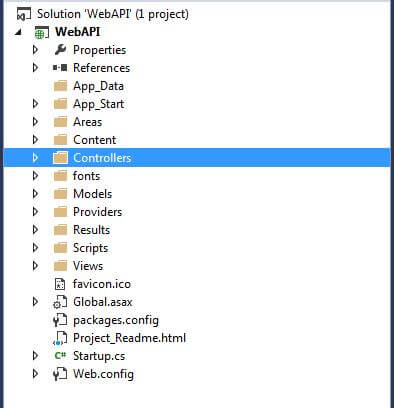
Bây giờ, bạn đang ở trong Visual Studio với các tệp dự án được liệt kê dưới tên dự án. Chúng ta có thể thấy trong Trình khám phá giải pháp ở phía bên phải với tất cả các tệp và thư mục quan trọng như MVC. Các
Bước 4. Thêm bộ điều khiển
Bây giờ, đi tới Bộ điều khiển và mở rộng bộ điều khiển. Bây giờ, chúng ta có thể thấy “ValuesController.cs”. Nó là lớp chính cho API Web. Bộ điều khiển này được tạo theo mặc định. Nếu chúng ta cần một bộ điều khiển mới hoặc một bộ điều khiển có tên khác, chúng ta có thể tạo bộ điều khiển đó theo cách sau.
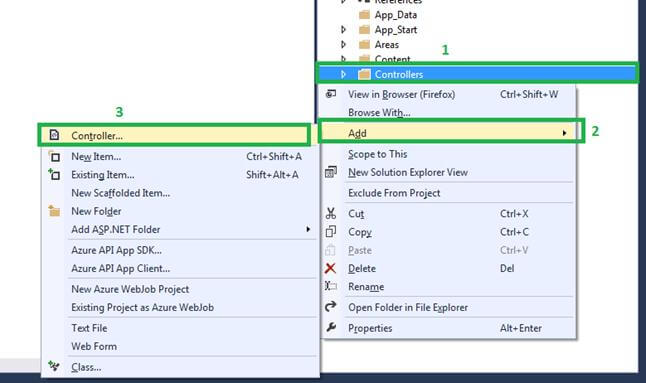
Chọn và nhấp chuột phải vào Bộ điều khiển >> Thêm >> Bộ điều khiển, giống như màn hình bên dưới.
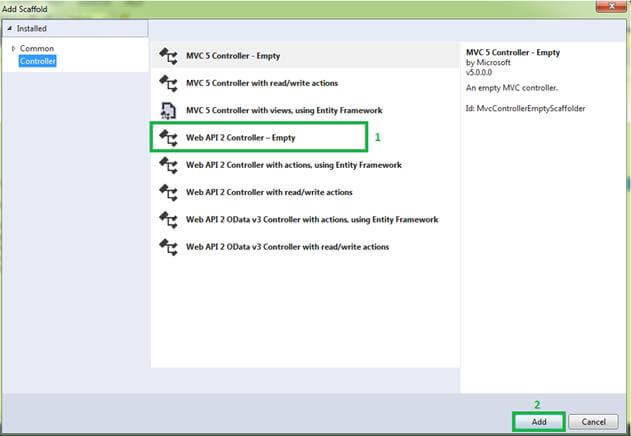
Chọn “Bộ điều khiển API Web 2 - Rỗng" và nhấp vào nút "Thêm" từ cửa sổ "Thêm giàn phơi".
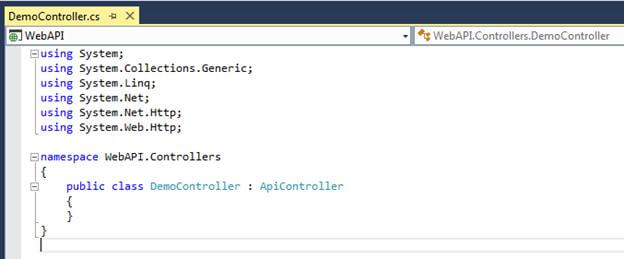
Đây là màn hình trông như thế nào.
Trong API Web, Bộ điều khiển được kế thừa bởi lớp trừu tượng “ApiController”. Nó rất quan trọng và cơ bản đối với các API Web. Không gian tên cho lớp này là “System.Web.Http”.
Bước 5. Thêm phương pháp điều khiển
Bây giờ, hãy tạo một phương thức đơn giản trong Controller, xây dựng ứng dụng và chạy nó cuối cùng. Trong API web, chúng tôi sử dụng tên phương thức là “Get ()". Chúng tôi có thể sử dụng bất kỳ tên phương thức nào khác. Hãy viết mã dưới đây trong bộ điều khiển Demo.
- sử dụng System.Net;
- sử dụng System.Net.Http;
- sử dụng System.Web.Http;
- không gian tên WebAPI.Controllers {
- public class DemoController: ApiController {
- chuỗi công khai Get () {
- return "Chào mừng đến với API Web" ;
- }
- danh sách công khai <string> Get ( int Id) {
- trả về Danh sách mới <string> {
- "Dữ liệu1" ,
- "Dữ liệu 2"
- }
- }
- }
- }
Định dạng URL để chạy API Web
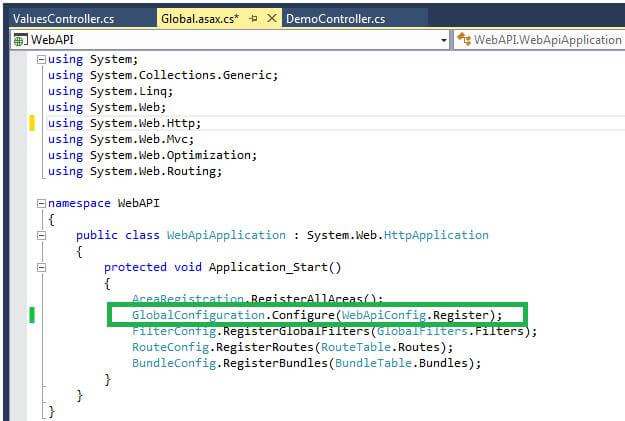
Chúng tôi cần chạy định dạng URL “api / Controller_Name” của API Web. Ví dụ, trong MVC, chúng tôi xác định định dạng URL bằng cách sử dụng lớp “RouteConfig” và các phương thức tĩnh “RegisterRoutes”. Đối với API Web cũng vậy; chúng tôi đang sử dụng phương pháp tĩnh “WebApiConfig” và “Đăng ký”. Đi tới tệp “Global.aspx” mà chúng tôi có thể xem chi tiết.
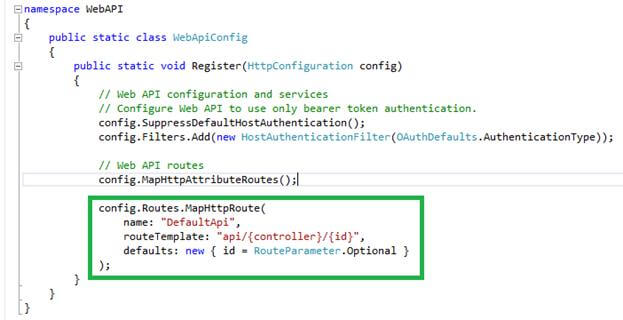
Chúng tôi xác định định dạng URL của Web API bằng phương pháp tĩnh “GlobalConfiguration” và “Configure”. Chúng tôi đang chuyển phương thức “Đăng ký” từ lớp “WebApiConfig” làm đối số vào phương thức “Định cấu hình”. Nếu chúng ta chuyển đến lớp “WebApiConfig”, chúng ta có thể thấy các tuyến API Web.
Bước 6
Bây giờ, hãy xây dựng dự án của bạn và chạy định dạng URL được đề cập ở trên. Tên bộ điều khiển của chúng tôi là "Demo", vì vậy chúng tôi sẽ chạy như sau
URL. “Http: // localhost: 53027 / api / Demo”.
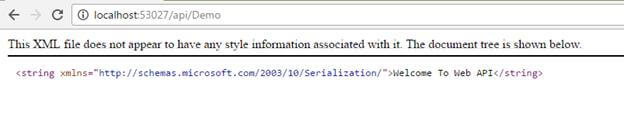
API Web đã trả về một kết quả ở định dạng XML hoặc JSON. Đầu ra của chúng tôi trông giống như dưới đây.
Tôi chạy http: // localhost: 53027 / api / Demo, nó sẽ gọi "Get ()". Vì không có tham số, đầu ra giống như bên dưới.
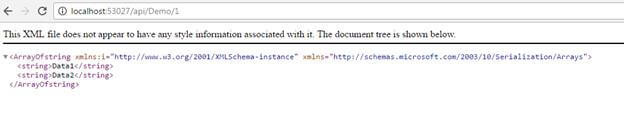
Tôi chạy http: // localhost: 53027 / api / Demo / 1, nó sẽ gọi "Get (int id)". Khi có một tham số trong phương thức, đầu ra sẽ giống như bên dưới.
Kết quả trả về dưới dạng định dạng XML.
Phần kết luận
Bài viết này sẽ giúp ích cho các bạn mới học, các bạn sinh viên và các bạn mới học. Trong bài tiếp theo, chúng ta đã học cách tạo API Web bằng ASP.NET, C # và Visual Studio.
Nguồn: c-sharpcorner.com





















![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)
