1. CDN là gì?

CDN là chữ viết tắt của Content Delivery Network và tốt nhất là đừng cố dịch sang tiếng Việt mà nên hiểu theo nghĩa tiếng Anh để tránh lệch lạc, hoặc nếu hiểu thì bạn nên dịch sang nghĩa là “mạng phân phối nội dung” sẽ ok hơn. Nghĩa là nó là một hệ thống máy chủ trên toàn cầu (số lượng tùy theo mỗi nhà cung cấp dịch vụ) làm nhiệm vụ lưu bản sao của các nội dung tĩnh bên trong website, sau đó phân tán nó ra nhiều máy chủ khác (được gọi là PoP – Points of Presence) và từ các PoP đó nó sẽ gửi tới cho người dùng khi họ truy cập vào website.
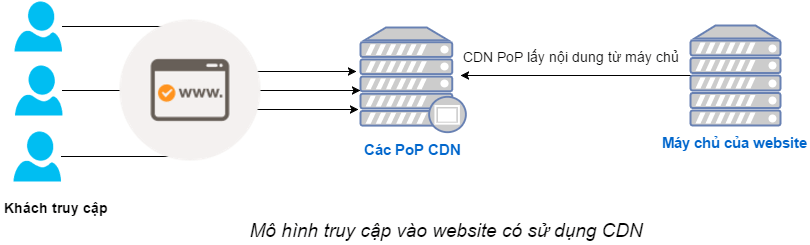
Trước tiên, chúng ta xem qua mô hình khác nhau giữa một website không sử dụng CDN và một website có sử dụng CDN.
Không sử dụng CDN
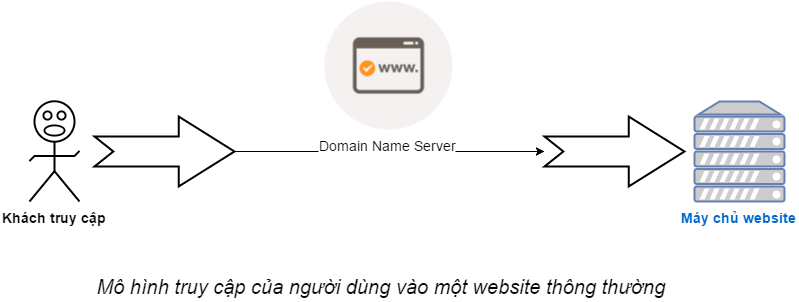
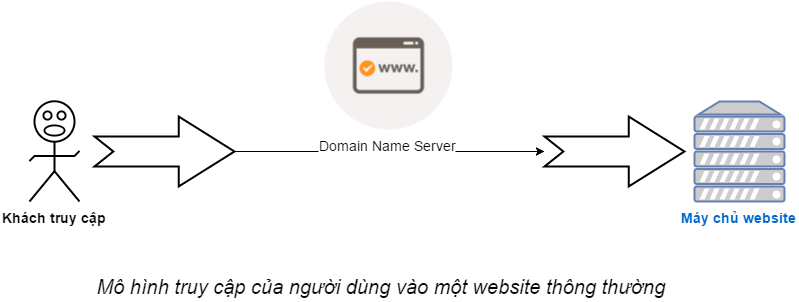
Khi người dùng xem một tập tin mà không có CDN, nghĩa là họ đã gửi một request thẳng đến máy chủ chứa website để truy cập tập tin đó. Ví dụ liên kết này của thachpham.com là truy cập thẳng vào máy chủ của thachpham.com.

Trước khi sử dụng CDN
Sử dụng CDN
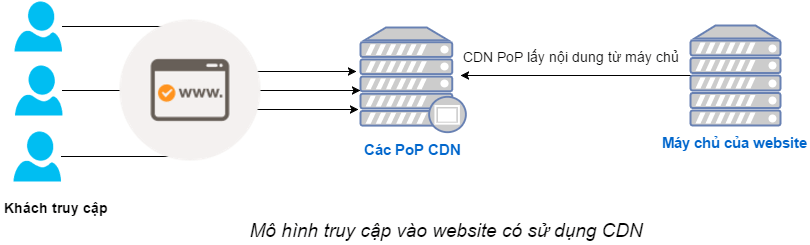
Khi một tập tin được phân phối bởi CDN, người dùng truy cập vào nó thì PoP phân phối gần nhất so với người dùng sẽ trả nội dung về cho người dùng xem. Ví dụ bạn truy cập vào liên kết này là xem một nội dung của thachpham.com trên CDN, ví dụ bạn ở Việt Nam thì PoP CDN tại Việt Nam sẽ phân phối nội dung cho bạn.

Sau khi sử dụng CDN
Một số hình thức CDN
Khi sử dụng một số dịch vụ CDN (không tính CloudFlare hay các dịch vụ proxy CDN tương tự) thì bạn sẽ thấy họ có hỗ trợ một số kiểu sử dụng CDN bao gồm:
Pull HTTP/Static
Kiểu này nghĩa là bạn khai báo tên miền của website cần sử dụng CDN hoặc IP của máy chủ. Sau đó các PoP CDN sẽ tự động truy cập tới website theo tên miền đó và tự lưu lại bản sao toàn bộ nội dung tĩnh bên trong website (các hình ảnh, tập tin CSS, tập tin Javascript, Flash, Video,….). Và sau đó bạn có thể truy cập một tập tin nào đó trên website với đường dẫn CDN mà họ cung cấp hoặc sử dụng một tên miền riêng cho CDN. Ví dụ:
- Tập tin gốc:
https://thachpham.com/wp-content/uploads/2015/11/with-cdn.png
- Tập tin CDN:
http://static.thach.io/wp-content/uploads/2015/11/with-cdn.png
POST/PUSH/PUT/Storage CDN…
Cái này có thể được gọi với nhiều cái tên khác nhau. Nhưng nó có một điểm chung là thay vì các PoP CDN sẽ tự thu thập nội dung ở website thì bạn sẽ tải thẳng các nội dung cần phân phối qua CDN lên máy chủ của họ qua các giao thức phổ biến như FTP hoặc HTTP. Thường thì hiện nay họ hỗ trợ FTP là nhiều nhất.
Và với phương thức phân phối này, bạn sẽ có thể tiết kiệm được không gian lưu trữ trên máy chủ vì không có lưu gì ở đó cả.
Streaming CDN
Mặc dù các kiểu CDN ở trên đều có hỗ trợ tập tin video nhưng nó lại không hỗ trợ phát live trực tiếp video (streaming). Vì vậy phương thức này sẽ giúp CDN phân phối nội dung streaming từ máy chủ và sau đó nó phân phối lại cho người dùng xem để tiết kiệm băng thông từ máy chủ streaming gốc. Hoặc bạn có thể lựa chọn cách tải thẳng nội dung streaming lên máy chủ CDN giống như Push CDN.
Ưu điểm khi dùng CDN
Như vậy sau khi bạn hiểu qua về cách hoạt động của CDN thì bạn sẽ nhận thấy rằng nó có các ưu điểm là:
Tiết kiệm băng thông cho máy chủ gốc
Băng thông từ mạng của máy chủ gốc chỉ tốn một lần xử lý đó là chấp nhận request từ các PoP CDN, sau đó các lượt truy cập từ người dùng sẽ chỉ truy cập vào nội dung trên CDN nên máy chủ gốc sẽ không tốn thêm. Chỉ khi nào bạn tiến hành xóa các bản lưu nội dung trên CDN thì các PoP CDN sẽ tiến hành lấy nội dung lần nữa thì mới tốn thêm.
Tăng tốc lượt truy cập
Do tính chất các PoP CDN trải dài trên khắp các châu lục nên nó sẽ giúp website bạn truy cập nhanh hơn đối với các người dùng ở xa máy chủ của website. Ví dụ thachpham.com đặt máy chủ ở Mỹ mà nếu truy cập trực tiếp để xem một hình ảnh 300KB ở Việt Nam sẽ mất khoảng 0.5 giây (500ms). Thế nhưng nếu thachpham.com dùng CDN cho các nội dung tĩnh đó có hỗ trợ PoP tại Việt Nam thì người dùng chỉ mất 0.01 giây (10ms) để xem một tập tin, thậm chí còn nhanh hơn thế.
Tương tự với các người dùng ở quốc gia khác, CDN của ban càng có nhiều PoP ở nhiều quốc gia khác nhau thì càng có lợi trong việc tăng tốc website toàn cầu.
Tiết kiệm dung lượng
Nếu bạn có sử dụng phương thức Push CDN thì sẽ tiết kiệm được dung lượng lưu trữ cho máy chủ vì mọi thứ đã được upload lên thẳng máy chủ CDN. Tuy nhiên để an toàn bạn nên lưu lại nội dung ở một nơi nào đó đề phòng dịch vụ CDN có vấn đề.
Tiết kiệm chi phí
Chi phí tiết kiệm ở đây là chi phí băng thông. Giả sử máy chủ hoặc gói host của bạn chỉ hỗ trợ một khoảng băng thông cho phép mỗi tháng nhất định thì khi hết bạn sẽ cần mua thêm hoặc nâng cấp băng thông. Giá băng thông thấy vậy chứ không hề rẻ, giá băng thông trung bình hiện nay trên một số nhà cung cấp host là khoảng 20.000 đồng cho mỗi GB, tương đương $0.88 rồi. Nhưng các dịch vụ CDN hiện nay đa phần sẽ có giá là khoảng $0.05 hoặc rẻ hơn, ở một số PoP Châu Á nếu có đắt hơn thì cao lắm cũng khoảng $0.1 cho mỗi GB băng thông. Vậy thì thay vì bạn mua thêm băng thông ở host thì hãy dùng CDN sẽ tiết kiệm hơn rất nhiều.
Khi nào nên dùng CDN?
CDN có rất nhiều lợi ích khi sử dụng và nó là một trong những yêu cầu mà nhiều website phải sử dụng. Nhưng không phải website nào cũng cần thiết để sử dụng, mà CDN chỉ thật sự hữu ích khi:
- Máy chủ của website đặt xa người dùng.
- Lượt truy cập lớn tốn nhiều băng thông.
- Có nhiều lượt truy cập trên nhiều quốc gia khác nhau.
- Khi sử dụng kỹ thuật Load Balancing FailOver.
Khi nào chưa cần thiết khi dùng CDN?
Như mình đã nói ở trên, trong nhiều trường hợp bạn không cần thiết phải dùng CDN vì không những nó không giúp website nhanh hơn mà còn chậm hơn. Và một trong những lý do phổ biến nhất là máy chủ của website đặt ở gần người dùng. Ví dụ bạn có máy chủ tại Việt Nam và phục vụ người dùng tại Việt Nam, nhưng bạn sử dụng CDN mà nếu CDN đó không có PoP tại Việt Nam thì website bạn sẽ chậm hơn vì lúc đó người dùng của bạn sẽ truy cập ở các PoP khác xa hơn so với máy chủ gốc hiện tại nên thành ra chậm hơn.
Tương tự với dịch vụ proxy CDN như CloudFlare, website đặt ở máy chủ tại Việt Nam mà dùng nó thì người dùng ở Việt Nam sẽ vào chậm hơn so với bình thường.
Những lưu ý khi chọn dịch vụ CDN
Khi bạn tiến hành tìm chọn một dịch vụ CDN tốt và phù hợp để sử dụng lâu dài thì nên lưu ý đến hệ thống PoP của họ. Tốt nhất hãy nên ưu tiên chọn các dịch vụ CDN có hỗ trợ PoP ở quốc gia mà bạn có nhiều người dùng nhất. Ví dụ nếu bạn chọn CDN cho website Việt Nam thì nên ưu tiên các dịch vụ CDN có PoP tại Việt Nam như CDNSun, CDN.Net,…Mỗi nhà cung cấp đều có mục Network để bạn xem hệ thống PoP của họ nên lưu ý hãy xem cho kỹ trước khi sử dụng.
Ngoài ra, cái quan trọng thứ hai là giá cả và hình thức thanh toán. Các dịch vụ CDN hiện nay hỗ trợ hai kiểu thanh toán là dùng bao nhiêu trả bấy nhiêu (Pay-as-You-Go) hoặc trả phí cố định mỗi tháng để sử dụng theo gói. Nếu website bạn tốn không nhiều băng thông thì nên chọn hình thức thanh toán là pay-as-you-go sẽ tiết kiệm hơn vì mua theo gói có khi bạn không dùng hết.
Lưu ý cuối cùng là tốc độ, cái này bạn có thể kiểm chứng qua việc dùng thử dịch vụ và tiến hành ping tới địa chỉ CDN bằng dịch vụ CA App Synthetic Monitor để xem nó có thật sự tối ưu tốc độ không. Hoặc bạn có thể tham khảo qua các bài đánh giá CDN trên mạng.
Một số tài nguyên CDN miễn phí
Đây là dịch vụ proxy có hỗ trợ CDN miễn phí khá phổ biến. Nếu như website của bạn đặt host tại Mỹ hoặc Châu Âu thì dịch vụ này sẽ giúp bạn tối ưu tốc độ website rất nhiều dành cho các lượt truy cập tại Việt Nam.
Nó không giống như dịch vụ CDN đơn thuần mà mình trình bày ở trên, bạn không thể sử dụng domain riêng cho CDN và không thể tải nội dung lên máy chủ CDN của họ nhưng nó sẽ hoạt động bằng cách sử dụng một lớp proxy trung gian cho tên miền. Khi người dùng truy cập vào website của bạn thì họ sẽ đi qua một lớp proxy và ở đó nó đã có sẵn CDN để phân phối nội dung trong trang, đường dẫn website không thay đổi.
Photon
Đây là một dịch vụ đặc biệt dành cho người dùng WordPress có cài plugin JetPack. Nó sẽ tự đưa các tập tin hình ảnh trên website về máy chủ CDN của Photon và phân phối cho người dùng để tiết kiệm băng thông và thời gian tải trang.
Đây là dịch vụ CDN dành cho các thư viện Javascript. Ví dụ thay vì bạn tự host tập tin jquery.js của thư viện jQuery thì có thể dùng liên kết CDN của jsDelivr. Hiện tại nó hỗ trợ tới hơn 1650 thư viện khác nhau, hầu như mọi thư viện Javascript phổ biến đều có ở đó. Cách sử dụng đơn giản là nhúng tập tin Javascript tới liên kết của họ thay vì tự host.
Nếu bạn là người dùng WordPress thì có thể cài plugin này để nó tự thay đổi các thư viện Javascript đang dùng trong website sang liên kết CDN.
Cũng giống như jsDelivr, bạn có thể sử dụng các liên kết thư viện Javascript trên máy chủ CDN của Google để tiết kiệm băng thông.
Một số dịch vụ CDN phổ biến
- Amazon CloudFront
- MaxCDN
- CDN77
- Akamai CDN
- CacheFly
- CDN.Net
- CDNSun (có hỗ trợ PoP tại Việt Nam)
- KeyCDN
- CDN.Com.Vn (chỉ có PoP tại Việt Nam)
- EdgeCast
- CDNlion
- SoftLayer
- WPPronto
Cách dùng CDN
Về cách dùng CDN thì rất đơn giản, đó là sau khi tiến hành tạo dịch vụ CDN thì bạn chỉ cần sửa đường dẫn gốc của nội dung tĩnh trên website sang đường dẫn nội dung của CDN. Ví dụ:
[html]<img src="https://thachpham.com/images/logo.png">[/html]
Đổi thành:
[html]<img src="http://tên-miền-cdn/images/logo.png">[/html]
Và nếu dùng WordPress thì có rất nhiều plugin hỗ trợ tự đổi như WP Super Cache, W3 Total Cache, CDN Enabler,…
Ngoại trừ một số dịch vụ proxy CDN như CloudFlare hay Incapsula thì không cần đổi gì cả vì vốn tên miền đã được request thông qua CDN vì bạn đã trỏ DNS của tên miền sang dịch vụ của họ.
Lời kết
Trong bài này có lẽ là mình đã trình bày khá chi tiết về CDN rồi nên mình nghĩ chỉ bấy nhiêu thôi là đã quá đủ để bạn hiểu về CDN rồi. Thực tế hiện nay người làm website ở Việt Nam ít khi lựa chọn các dịch vụ host tại Việt Nam vì nhiều lý do tế nhị nên nhu cầu sử dụng CDN cũng khá cao. Hy vọng sau khi có kiến thức thêm về CDN, bạn sẽ biết mình có nên sử dụng CDN hay không và hiểu về nó theo cách đúng nhất.
Nguồn: thachpham.com










![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)