
CKEditor và CKFinder hỗ trợ người dùng soạn thảo văn bản với đầy đủ những chức năng cần thiết giống phần mềm Microsoft Word. Ở bài này mình sẽ hướng dẫn bạn gắn 2 plugin này nhưng là cài đặt vào ứng dụng web ASP.NET MVC 5.
1. Cài đặt CKEditor
CKEditor là 1 plugin hỗ trợ người dùng soạn thảo văn bản trên website, điều đặc biệt là nó có nhiều package (gói) như Basic, Standard, Full, Customize bạn có thể xem chi tiết tại địa chỉ sau http://ckeditor.com/download. Trong bài viết này mình sẽ hướng dẫn bạn cài đặt gói Full với đầy đủ những chức năng để soạn thảo văn bản, với các gói khác thì cách làm cũng tương tự.
Bước 2: Sau khi tải về bạn sẽ có được 1 file .zip. Tiến hành giải nén file này và sao chép thư mục ckeditor và dán vào thư mục gốc project của bạn. Kết quả được như hình dưới.
Bước 3: Trong view mà bạn muốn sử dụng ckeditor bạn cần khai báo đoạn script sau:
<script src="~/ckeditor/ckeditor.js"></script>
<script>
CKEDITOR.replace("IDCuaTextArea");
</script>
Bạn thay IDCuaTextArea thành giá trị ID của tag <textarea></textarea> mà bạn muốn CKEditor sẽ ghi đè lên tag đó.
Ví dụ tôi có tag <textarea id="NoiDung" name="NoiDung" ></textarea> thì đoạn lệnh của tôi sẽ như sau
<script>
CKEDITOR.replace("NoiDung");
</script>
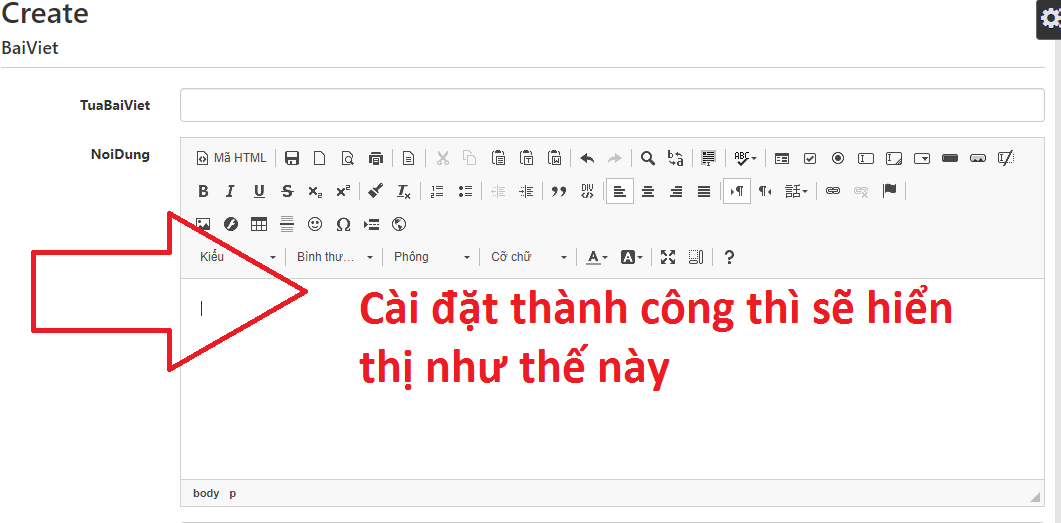
Vậy là hoàn thành. Bạn thử kiểm tra xem có đạt kết quả như hình dưới đây không nhé.
2. Tích hợp CKFinder vào CKEditor
Dù gói FULL của CKEditor có khá nhiều chức năng nhưng nó còn thiếu 1 chức năng theo mình thấy là cực kỳ quan trọng đó là upload hình ảnh và tập tin từ máy tính người dùng vào bài viết. Để CKEditor hỗ trợ thêm chức năng ấy thì chúng ta cần phải tích hợp thêm CKFinder vào CKEditor.
CKFinder thực chất là 1 add-on hay có thể hiểu là 1 tiện ích bổ sung thêm của CKEditor.
Đối với CKFinder thì bạn phải trả phí để mua nếu không thì chỉ có thể xài được bản demo tuy nhiên bài viết này mình sẽ hướng dẫn bạn sử dụng tránh được việc mất phí nhưng vẫn sử dụng được bản đầy đủ của CKFinder bằng cách dùng Keygen.
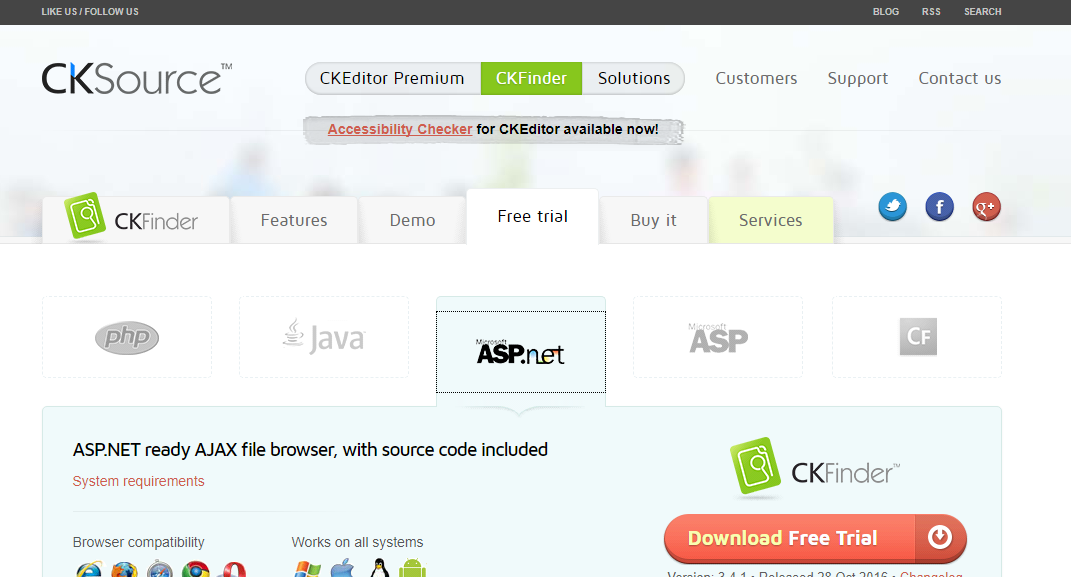
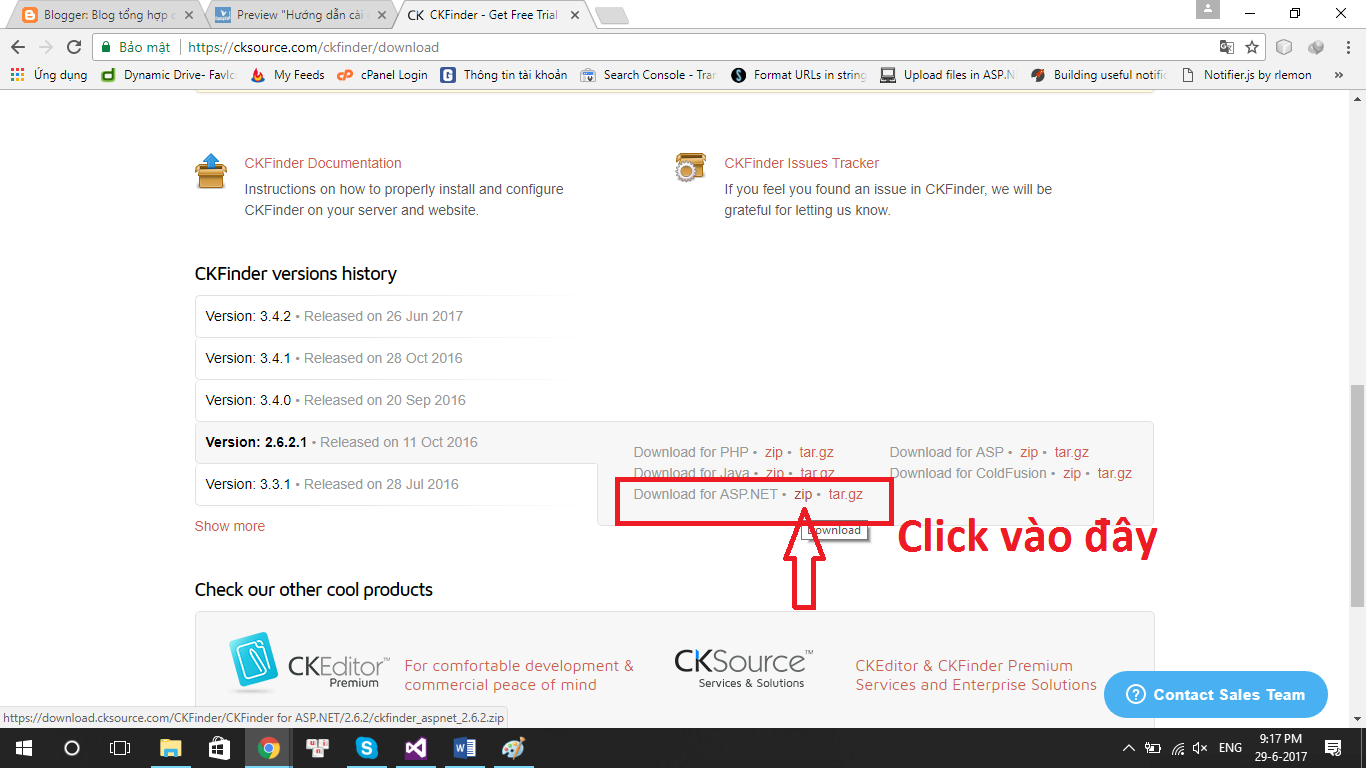
Bước 1: Sau khi cài đặt CKEditor thành công bạn tiến hành truy cập địa chỉ https://cksource.com/ckfinder, sau đó click tab "Free trial" và và click vào hình Microsoft ASP.net.
Bước 2: Tại tab này bạn kéo xuống tải file zip for ASP.NET của CKFinder version 2.6.2.1
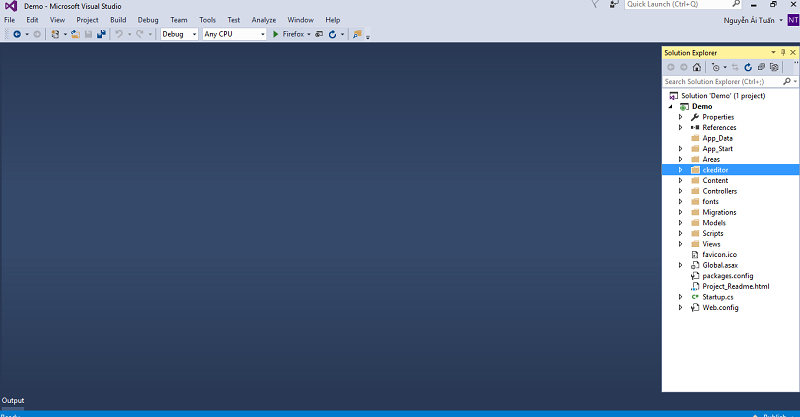
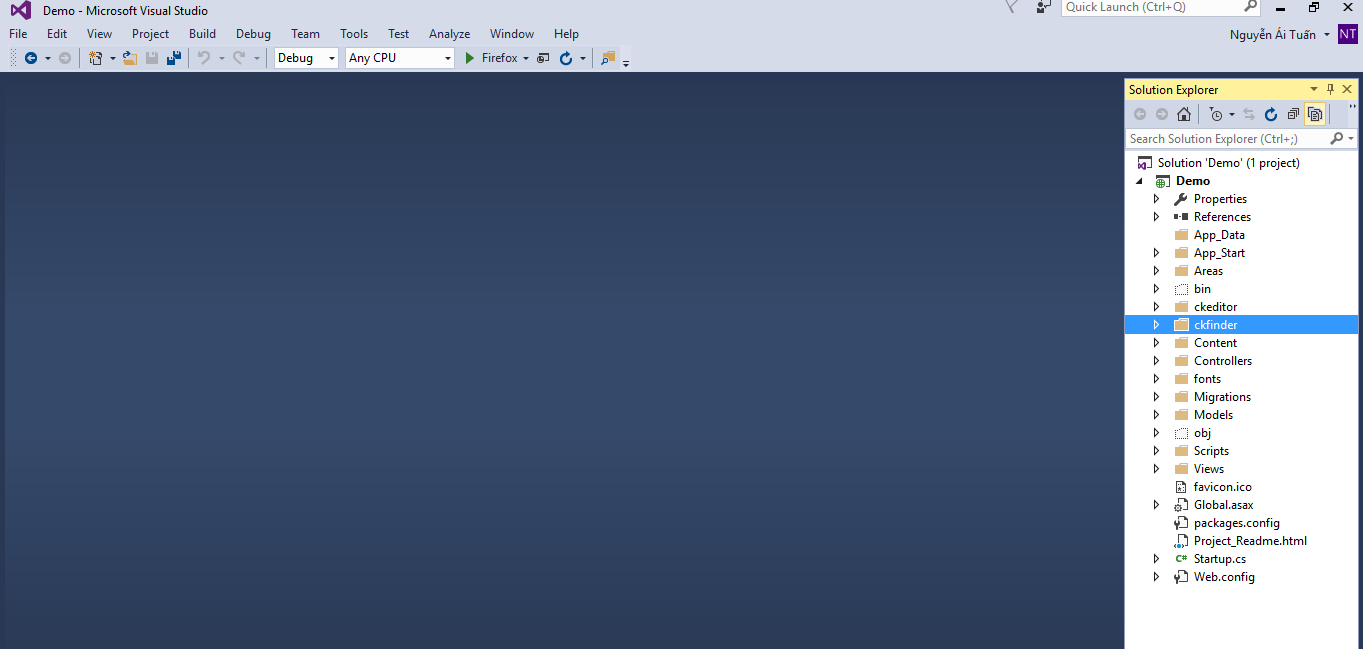
Bước 3: Sau khi tải file .zip về bạn tiến hành giải nén và sao chép thư mục ckfinder sau đó dán vào thư mục gốc project của bạn. Kết quả sẽ được như hình dưới.
Tiếp theo bạn sao chép toàn bộ file trong thư mục ckfinder/bin/Debug vào thư mục bin ở project của bạn nhé.
Bước 4: Mở file config.ascx trong thư mục ckfinder ở project. Thay lệnh return false; thành return true; trong method CheckAuthentication().
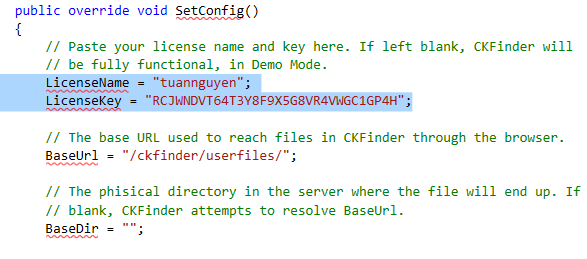
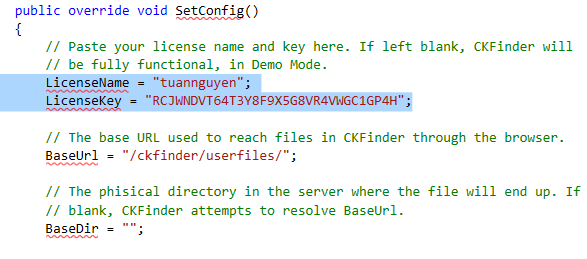
Sau đó tìm đến method SetConfig() bạn sẽ thấy có 2 thuộc tính LicenseName và LicenseKey đây là 2 thuộc tính để xác định bản quyền của CKFinder. Bạn thay thế 2 dòng lệnh đó bằng 2 dòng sau:
LicenseName = "@truongson";
LicenseKey = "AUKPSE6XSVSJTP4MSV9RQKJBKGLL3KN7";
 |
| |
Còn nữa, phía dưới 2 thuộc tính LicenseName và LicenseKey là thuộc tính BaseUrl. Thuộc tính này chỉ định nơi các chứa file mà người dùng upload. Bạn có thể thay đổi theo ý mình. Giả sử nếu tôi muốn lưu vào thư mục Photos ở thư mục gốc của project thì tôi sửa giá trị thành "/Photos/".
Bước 5: Tại view, bạn khai báo thêm thẻ script sau <script type="text/javascript" src="~/ckfinder/ckfinder.js"></script> và bổ sung lệnh CKFinder.setupCKEditor(null,'/ckfinder'); dưới lệnh CKEDITOR.replace("IDTextArea");
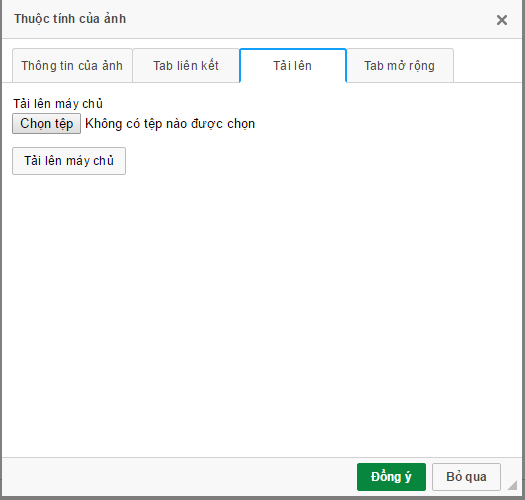
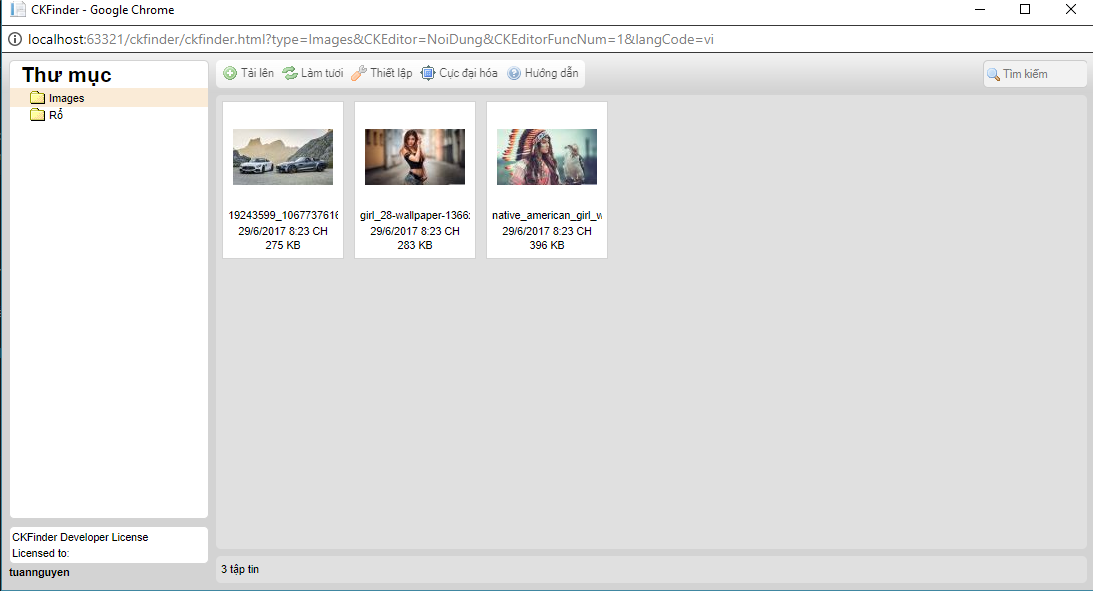
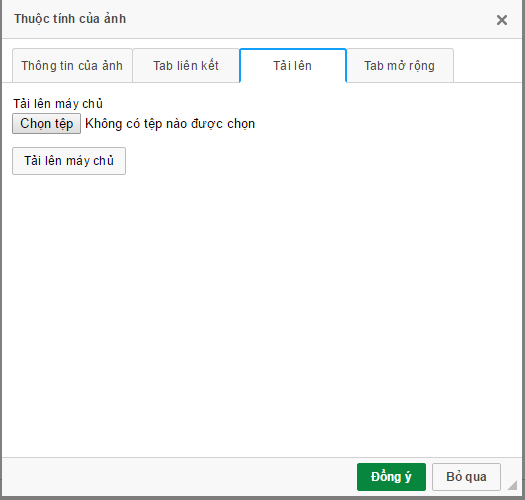
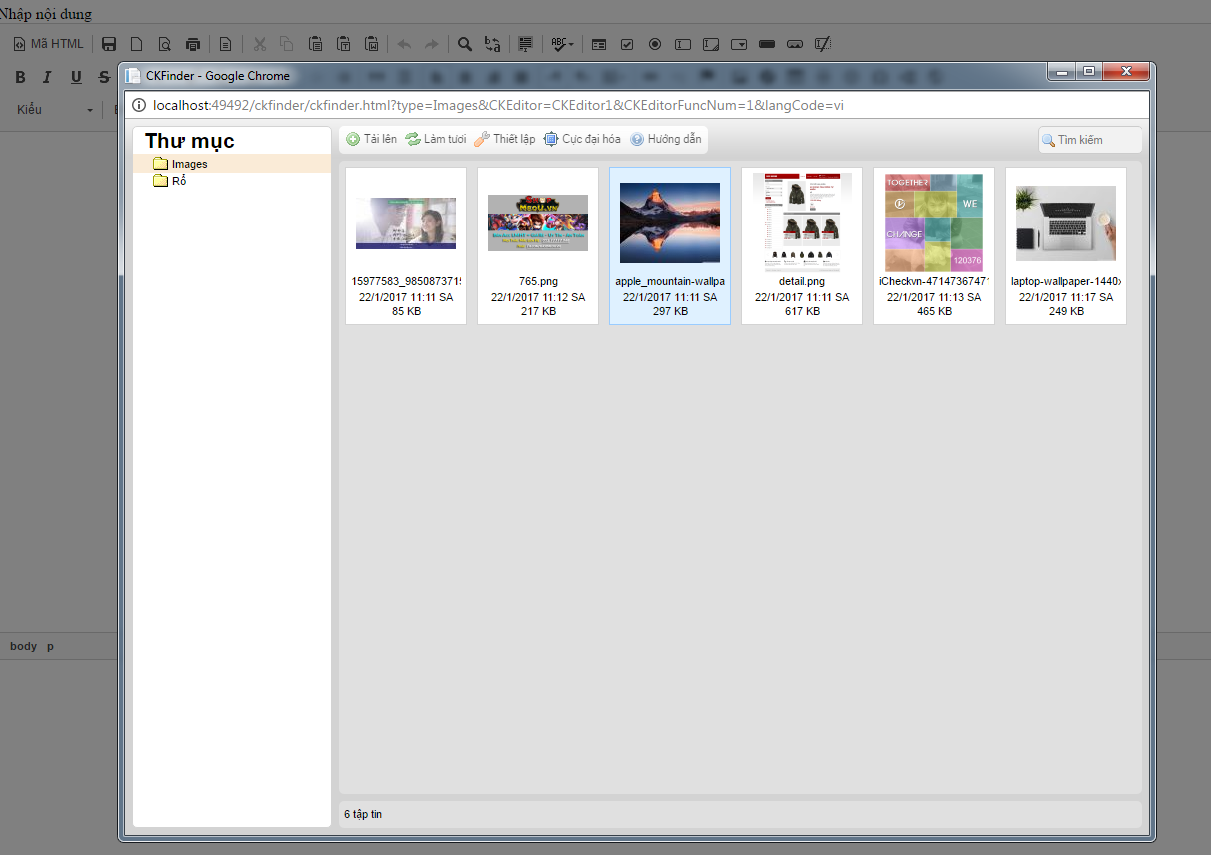
Thông qua 5 bước trên là bạn đã hoàn thành tích hợp thêm add-on CKFinder vào CKEditor rồi đó. Cách upload hình ảnh rất đơn giản thôi, bạn click vào button Image trên CKEditor sau đó chọn tab Tải lên để chọn file cần upload và thực hiện upload lên server.

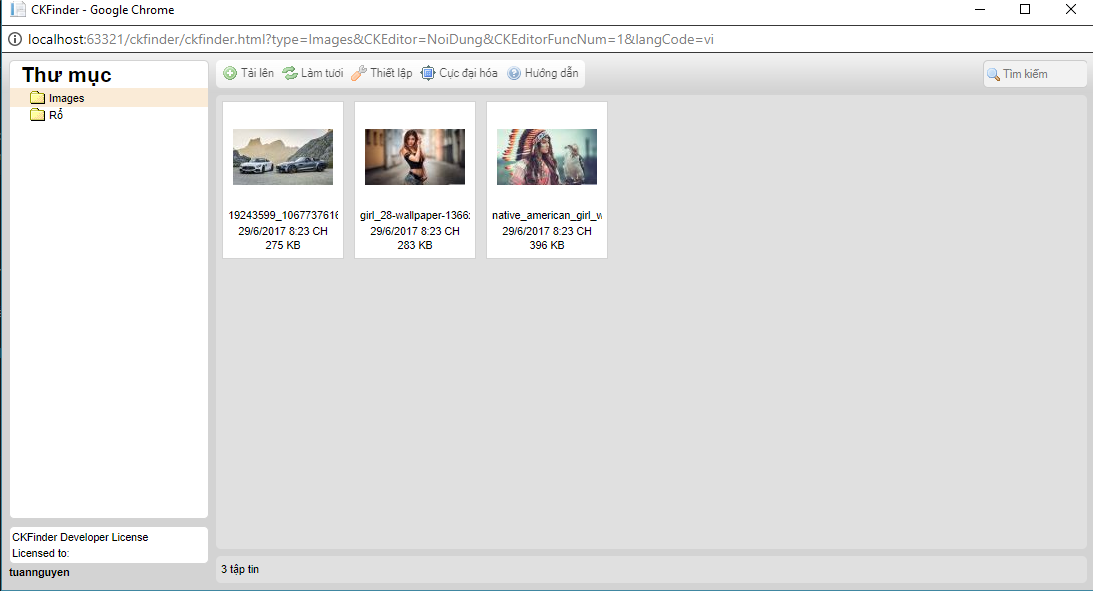
Giả sử sau này bạn muốn dùng lại file đã upload trước đó thì có thể click button "Duyệt máy chủ" để lấy những file đã upload trước đó.
Chú ý: nếu khi build website mà bị lỗi liên quan đến 2 plugin này thì bạn hãy exclude 2 folder ckeditor và ckfinder khỏi project chứ ko cần include vào project nhé.
Chúc bạn thành công.
Nguồn: laptrinhmois.blogspot.com


















![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)