Chuẩn bị:
- - Tạo project ASP.NET MVC 5: File->New project
- - Install Bootstrap,Entity Framework: Click right project->Manager Nutget Packages
- - Create Database:Click right thư mục App_Data->Add SQL Server Database
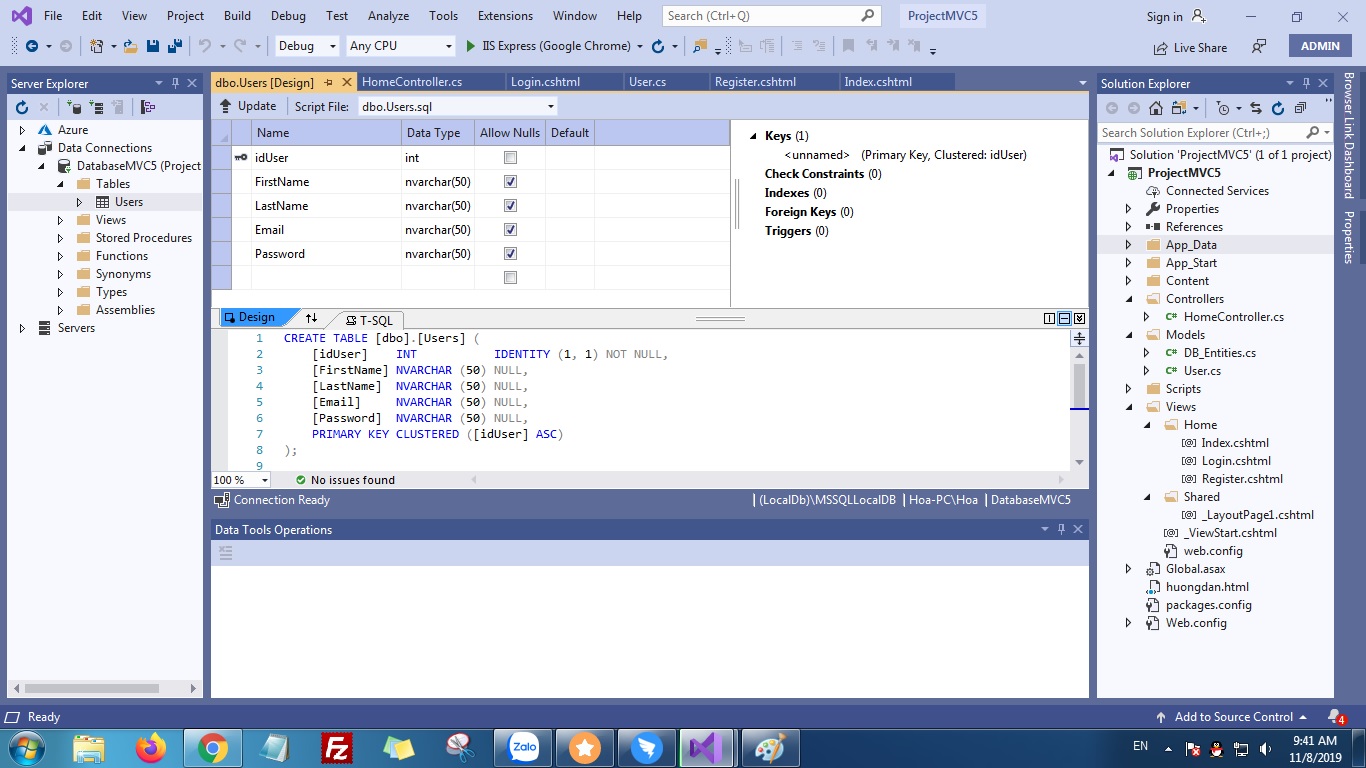
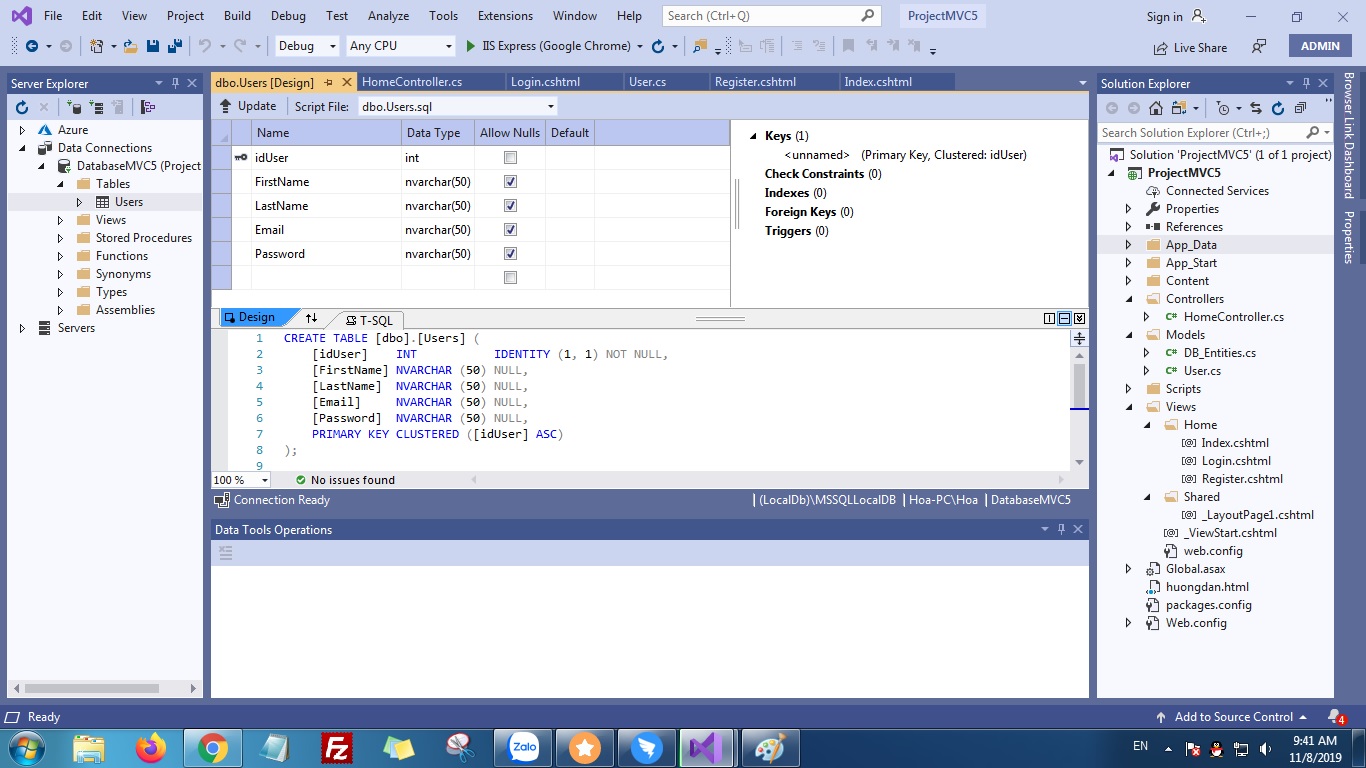
Các bước trên mình đã làm trong các bài chia sẻ trước, bạn có thể xem lại nhé, giờ ta hãy tạo table Users trong database của ta

Sau khi ta đã tạo Table Users, thì ta cần tạo mô hình thiết lập các thuộc tính trong table Users như sau:
Models/User.cs
using System.Collections.Generic; |
using System.ComponentModel.DataAnnotations; |
using System.ComponentModel.DataAnnotations.Schema; |
namespace ProjectMVC5.Models |
[DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)] |
public int idUser { get; set; } |
[StringLength(50, MinimumLength = 3)] |
public string FirstName { get; set; } |
[StringLength(50, MinimumLength = 3)] |
public string LastName { get; set; } |
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}")] |
public string Email { get; set; } |
[RegularExpression(@"^(?=.*[a-z])(?=.*[A-Z])(?=.*\d).{8,15}$")] |
public string Password { get; set; } |
[System.ComponentModel.DataAnnotations.Compare("Password")] |
public string ConfirmPassword { get; set; } |
return this.FirstName + " " + this.LastName; |
Tiếp tục tạo file Connect database như sau: Models/DB_Entities.cs
using System.Collections.Generic; |
using System.Data.Entity; |
using System.Data.Entity.ModelConfiguration.Conventions; |
namespace ProjectMVC5.Models |
public class DB_Entities: DbContext |
public DB_Entities() : base("DatabaseMVC5") { } |
public DbSet<User> Users { get; set; } |
protected override void OnModelCreating(DbModelBuilder modelBuilder) |
//Database.SetInitializer<demoEntities>(null); |
modelBuilder.Entity<User>().ToTable("Users"); |
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); |
base.OnModelCreating(modelBuilder); |
Để connect được database ta cần copy câu lênh dưới đây dán vào tệp Web.config trong project của ta.
<add name="DatabaseMVC5" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=DatabaseMVC5;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\DatabaseMVC5.mdf" providerName="System.Data.SqlClient" /> |
Ok vậy ta có thể connect đến database và truy vấn dữ liệu table mà ta muốn rồi!
Tiếp tục ta cần tạo file HomeController.cs trong thư mục Controllers, để cấu hình cài đặt các chức năng như (Login,Register,Logout)
using System.Collections.Generic; |
using ProjectMVC5.Models; |
using System.Security.Cryptography; |
namespace ProjectMVC5.Controllers |
public class HomeController : Controller |
private DB_Entities _db = new DB_Entities(); |
public ActionResult Index() |
if (Session["idUser"] != null) |
return RedirectToAction("Login"); |
public ActionResult Register() |
[ValidateAntiForgeryToken] |
public ActionResult Register(User _user) |
var check = _db.Users.FirstOrDefault(s => s.Email == _user.Email); |
_user.Password = GetMD5(_user.Password); |
_db.Configuration.ValidateOnSaveEnabled = false; |
return RedirectToAction("Index"); |
ViewBag.error = "Email already exists"; |
public ActionResult Login() |
[ValidateAntiForgeryToken] |
public ActionResult Login(string email,string password) |
var f_password = GetMD5(password); |
var data =_db.Users.Where(s => s.Email.Equals(email) && s.Password.Equals(f_password)).ToList(); |
Session["FullName"] = data.FirstOrDefault().FirstName +" "+ data.FirstOrDefault().LastName; |
Session["Email"] = data.FirstOrDefault().Email; |
Session["idUser"] = data.FirstOrDefault().idUser; |
return RedirectToAction("Index"); |
ViewBag.error = "Login failed"; |
return RedirectToAction("Login"); |
public ActionResult Logout() |
Session.Clear();//remove session |
return RedirectToAction("Login"); |
public static string GetMD5(string str) |
MD5 md5 = new MD5CryptoServiceProvider(); |
byte[] fromData = Encoding.UTF8.GetBytes(str); |
byte[] targetData = md5.ComputeHash(fromData); |
string byte2String = null; |
for (int i = 0; i < targetData.Length; i++) |
byte2String += targetData[i].ToString("x2"); |
Bạn nhìn thấy file bên trên, ta chỉ việc kiểm tra các giá trị tự View gửi đến Controller, và xử lý chúng thôi.
Bạn xem chức năng
Register(): Tại đây ta kiểm tra xem, Email đã tồn tại chưa, nếu chưa thì thêm vào dữ liệu, còn nếu đã tồn tại, thì thông báo email đó đã tồn tại
Login(): Kiểm tra thông tin (Email,Password) trong dữ liệu xem, nếu chính xác, ta sẽ gắn session cho người dùng, và chuyển hướng về trang chủ
Logout(): Ta clear session đi
GetMD5(): Dùng chuyển đổi một chuỗi về dạng mã hóa MD5
Vậy là ta đã cấu hình bộ điều khiển chức năng đã xong, bạn chỉ việc tạo các khung nhìn cho người dùng đăng ký, đăng nhập thôi
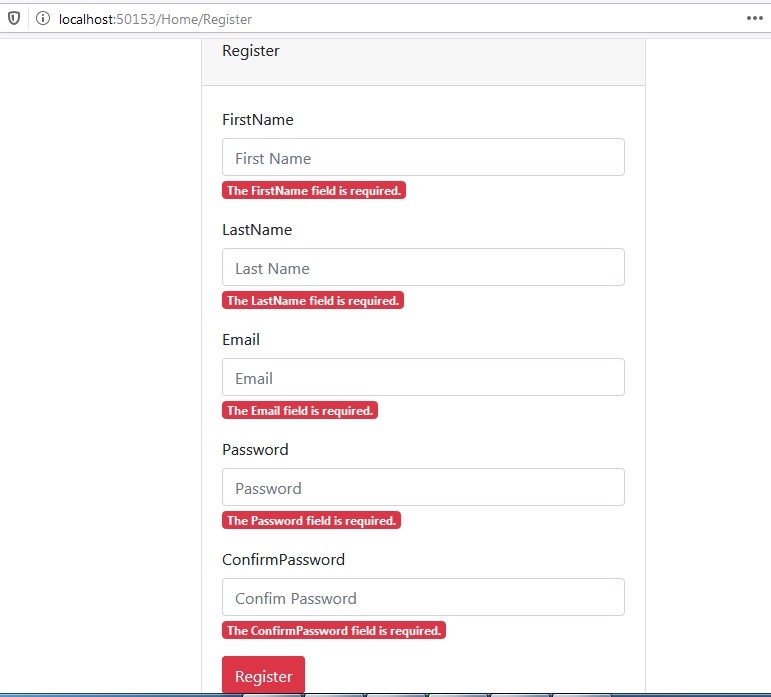
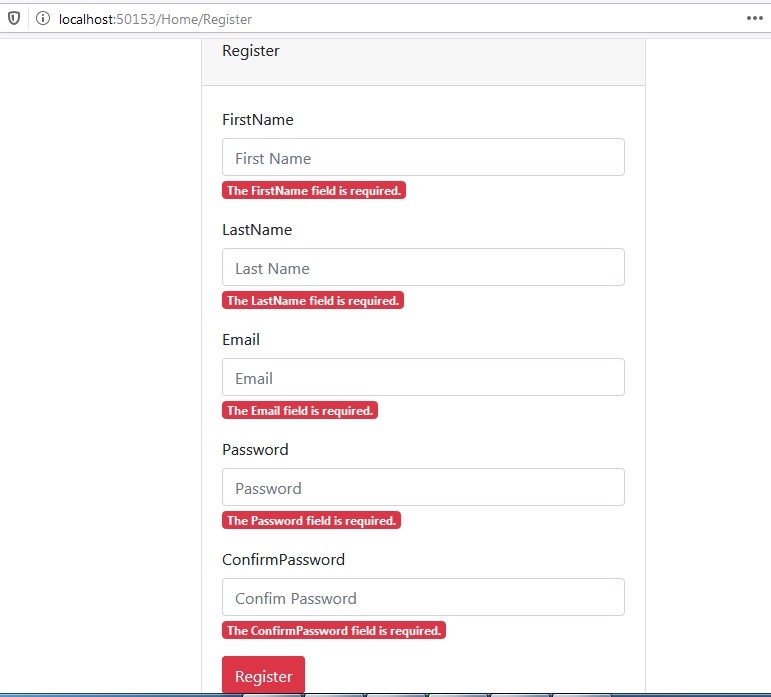
Views/Home/Register.cshtml
@model ProjectMVC5.Models.User |
ViewBag.Title = "Register"; |
Layout = "~/Views/Shared/_LayoutPage1.cshtml"; |
<div class="row justify-content-md-center"> |
@using (Html.BeginForm("Register", "Home", FormMethod.Post)) |
//@Html.ValidationSummary() |
<div class="card-header"> |
<div class="card-title">Register</div> |
@Html.LabelFor(m => m.FirstName) |
@Html.TextBoxFor(m => m.FirstName, "", new { @class = "form-control", @placeholder = "First Name" }) |
@Html.ValidationMessageFor(m => m.FirstName, "", new { @class = "badge badge-danger" }) |
@Html.LabelFor(m => m.LastName) |
@Html.TextBoxFor(m => m.LastName, "", new { @class = "form-control", @placeholder = "Last Name" }) |
@Html.ValidationMessageFor(m => m.LastName, "", new { @class = "badge badge-danger" }) |
@Html.LabelFor(m => m.Email) |
@Html.TextBoxFor(m => m.Email, "", new { @class = "form-control", @placeholder = "Email" }) |
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "badge badge-danger" }) |
@if (ViewBag.error != null) |
<span class="badge badge-danger">@ViewBag.error</span> |
@Html.LabelFor(m => m.Password) |
@Html.PasswordFor(m => m.Password, new { @class = "form-control", @placeholder = "Password" }) |
@Html.ValidationMessageFor(m => m.Password, "", new { @class = "badge badge-danger" }) |
@Html.LabelFor(m => m.ConfirmPassword) |
@Html.PasswordFor(m => m.ConfirmPassword, new { @class = "form-control", @placeholder = "Confim Password" }) |
@Html.ValidationMessageFor(m => m.ConfirmPassword, "", new { @class = "badge badge-danger" }) |
<input type="submit" name="submit" class="btn btn-danger" value="Register"/> |
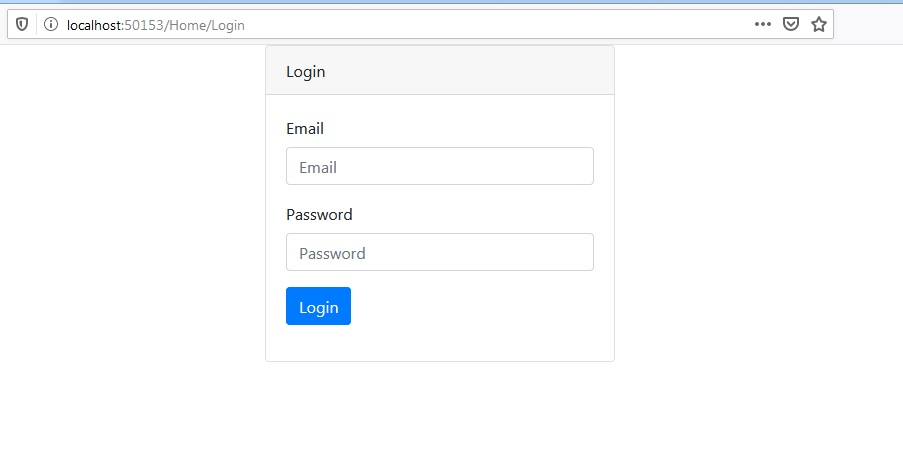
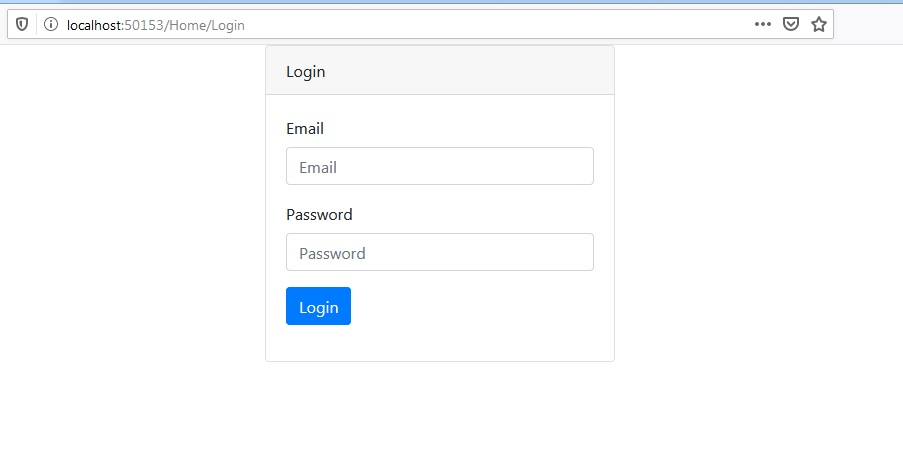
Views/Home/Login.cshtml
@model ProjectMVC5.Models.User |
Layout = "~/Views/Shared/_LayoutPage1.cshtml"; |
<div class="row justify-content-md-center"> |
<div class="card-header"> |
@using (Html.BeginForm("Login", "Home", FormMethod.Post)) |
@Html.LabelFor(m => m.Email) |
@Html.TextBoxFor(m => m.Email, "", new { @class = "form-control", @placeholder = "Email" }) |
@Html.LabelFor(m => m.Password) |
@Html.PasswordFor(m => m.Password, new { @class = "form-control", @placeholder = "Password" }) |
<input type="submit" name="submit" class="btn btn-primary" value="Login"/> |
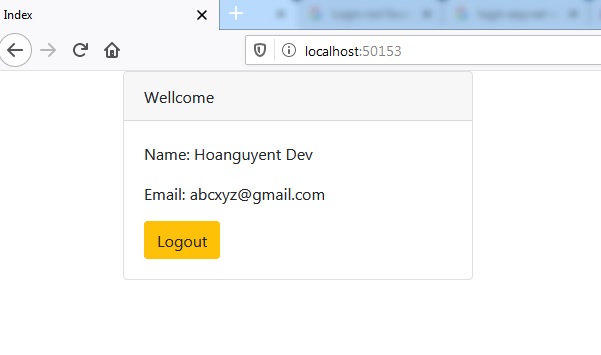
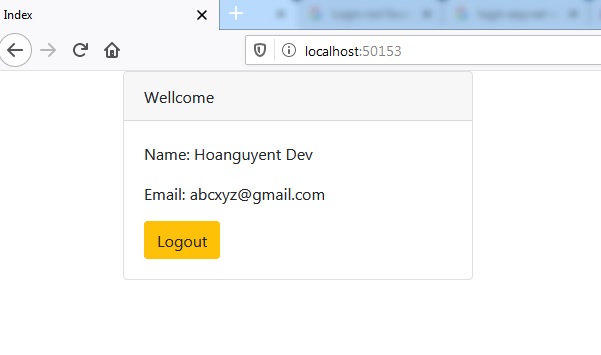
Views/Home/Index.cshtml
Layout = "~/Views/Shared/_LayoutPage1.cshtml"; |
<div class="row justify-content-md-start"> |
<div class="card-header"> |
@if (Session["FullName"] != null) |
<p>Name: @Session["FullName"].ToString()</p> |
<p>Email: @Session["Email"].ToString()</p> |
<a href="@Url.Action("Logout","Home")" class="btn btn-warning">Logout</a> |
Demo



Bài viết liên quan: Cách bảo vệ 1 website khỏi hacker.
Nguồn: hoanguyenit.com













![[Lập Trình] Cách tạo một web api đơn giản bằng asp.net](/images/ASP-MVC-WEB-API-COURSEWARE-IMAGE.jpg)

![[Lập Trình] Tạo comment cho bài viết sử dụng ngôn ngữ asp.net](/images/hoc-lap-trinh-bat-dau-tu-dau.jpg)






![[Lập Trình] Thêm, xóa và hiển thị hình ảnh bằng javascript](/images/hoc-lap-trinh-ngon-ngu-nao-tot-nhat-28012016-1.jpg)
